1. react-router-dom이란?
페이지를 구현할 수 있게 해주는 패키지
2. 설치하기
(1) 패키지 설치
yarn add react-router-dom 3. react-router-dom 사용하기
(1) Router.js 생성
import React from "react";
// 1. react-router-dom을 사용하기 위해서 아래 API들을 import 합니다.
import { BrowserRouter, Route, Routes } from "react-router-dom";
// 2. Router 라는 함수를 만들고 아래와 같이 작성합니다.
//BrowserRouter를 Router로 감싸는 이유는,
//SPA의 장점인 브라우저가 깜빡이지 않고 다른 페이지로 이동할 수 있게 만들어줍니다!
const Router = () => {
return (
<BrowserRouter>
<Routes>
<Route/>
</Routes>
</BrowserRouter>
);
};
export default Router;(2) App.js에 Router.js import 하기
App.js 컴포넌트에 Router.js를 넣어주는 이유는
가장 최상위 컴포넌트이기 때문입니다.
import React from "react";
import Router from "./shared/Router";
function App() {
return <Router />;
}
export default App;(3) 페이지 컴포넌트 생성
아래 형식으로 About,Contact,Home,Works를 만들어 주고 테스트 해준다.

(4) Router.js에 페이지 컴포넌트 적용시키기
path는 우리가 흔히 말하는 사용하고싶은 "주소"를 넣어주면 됩니다.
element는 해당 주소로 이동했을 때 보여주고자 하는 컴포넌트를 넣어줍니다.
import React from "react";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Home from "../pages/Home";
import About from "../pages/About";
import Contact from "../pages/Contact";
import Works from "../pages/Works";
const Router = () => {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
<Route path="about" element={<About />} />
<Route path="contact" element={<Contact />} />
<Route path="works" element={<Works />} />
</Routes>
</BrowserRouter>
);
};
export default Router;3. react-router-dom Hooks
(1) useNavigate
어떤 이벤트가 발생할때 페이지로 이동하게 만드는 훅
사용방법 예시
// src/pages/home.js
import { useNavigate } from "react-router-dom";
const Home = () => {
const navigate = useNavigate();
return (
<button
onClick={() => {
navigate("/works");
}}
>
works로 이동
</button>
);
};
export default Home;(2) useLocation
react-router-dom을 사용하면, 우리는 우리가 현재 위치하고 있는 페이지의 여러가지 정보를 추가적으로 얻을 수 있습니다. 이 정보들을 이용해서 페이지 안에서 조건부 렌더링에 사용하는 등, 여러가지 용도로 활용할 수 있습니다
사용방법
// src/pages/works.js
import { useLocation } from "react-router-dom";
const Works = () => {
const location = useLocation();
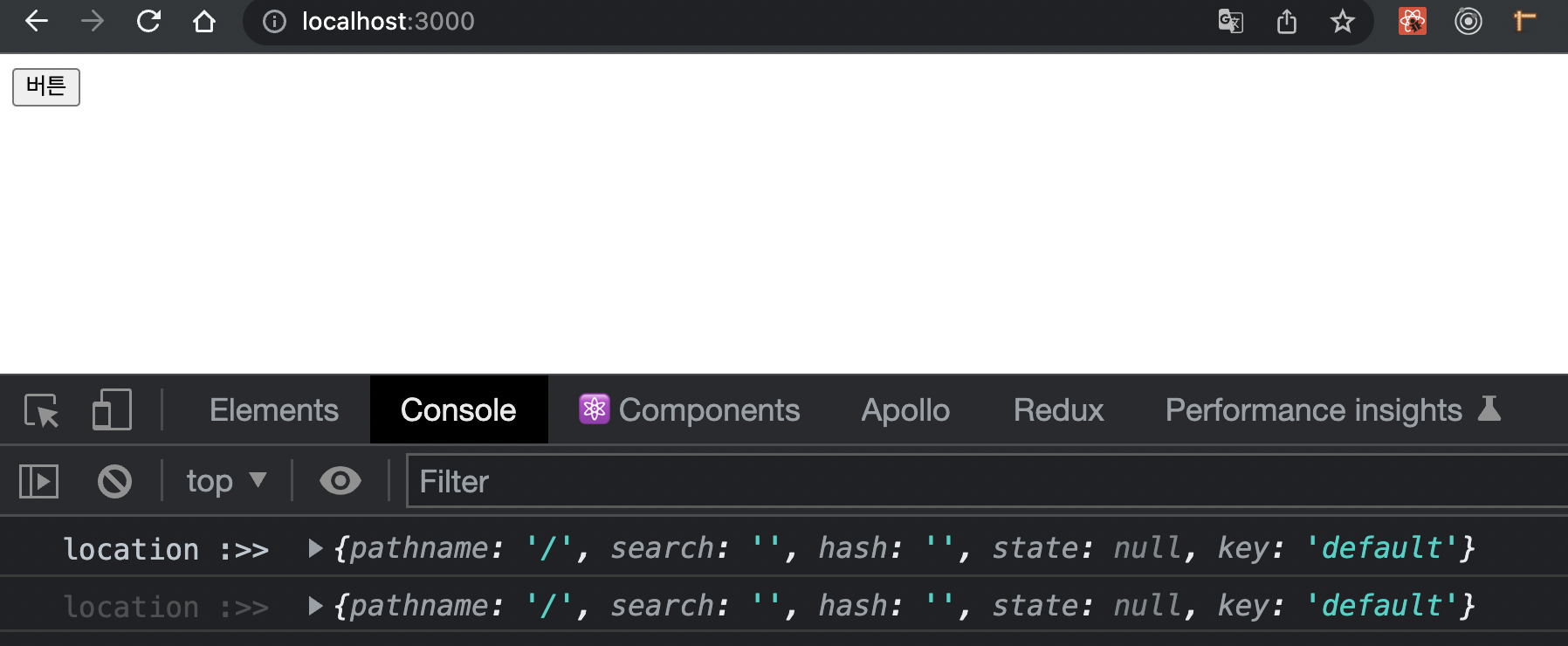
console.log("location :>> ", location);
return (
<div>
<div>{`현재 페이지 : ${location.pathname.slice(1)}`}</div>
</div>
);
};
export default Works;아래 사진처럼 여러가지 정보를 얻어볼수있습니다.

4. 정리
-
react-router-dom을 이용하면, SPA 기반 인 리액트 프로젝트 안에서 여러개의 페이지를 구현할 수 있다.
-
Router.js에 Route 설정에 관련된 코드를 작성하고, 최상위 컴포넌트인 App.js에서 import 해서 사용한다. -
react-router-dom는 여러가지 훅을 제공한다
