
😢 난 padding을 안줬는데...
디자인 특성 상 컨테이너 사이즈에 딱 맞는, fontSize가 정해진 Text를 출력해야 할 때가 있다.
하지만, 디자인을 다 맞추더라도 글자가 가리거나 overflow에러를 일으키는 경우가 있다.
Text위젯을 자세히 보자.

Container(
color: Colors.blue,
child: const Text(
"This is A",
style: TextStyle(
fontSize: 70,
),
),
),Text의 위아래로 의문의 padding을 확인할 수 있다.
🧐 왜 그럴까?
이러한 문제를 겪은 사람이 적지 않았다.
예시로, 악보 공유 APP을 만드는 블로그를 드려 한다.


<출처 https://chinpa.tistory.com/100 >
Text위젯마다 사이즈가 다 다른데, Column 내 기본 설정인 MainAxisAlignment.start이 적용되다보니 생긴 문제이다.
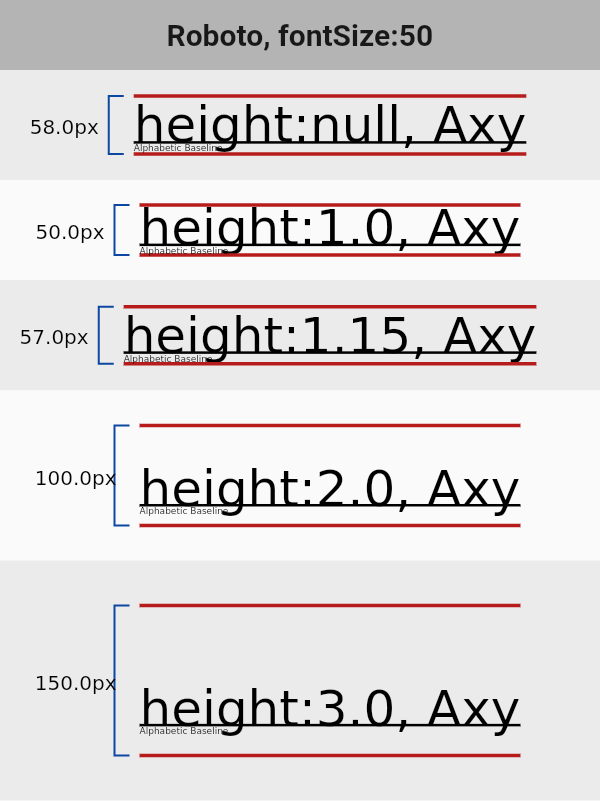
공식문서를 살펴보니, Text위젯에서 단지 fontSize만으로 Text의 크기와 위치를 조절하지 않는다.
https://api.flutter.dev/flutter/painting/TextStyle/height.html
height
TextStyle 내 height속성은,
글꼴 크기의 배수로, 텍스트 범위의 높이를 나타낸다.
위 예시처럼 높이 설정을 따로 해주지 않을 경우 줄의 높이는 글꼴 메트릭스에 의해 직접 결정되며, fontSize와 크기가 달라질 수 있다.
높이가 null이 아니면, 텍스트 범위의 줄 높이는 fontSize의 배수가 되고, 높이가 정확히 fontSize * height 이다.

따라서, 정확히 Text 위젯을 내부 String과 fit하게 맞추려면 Height를 설정하면 된다.

아래에 빈공간이 있는 이유는 Text위젯 내 Alphabetic Baseline때문이다.
해당 baseline을 고려하면 height: 1.2일때 제일 자연스럽다.

정리
Text의 Height 속성을 통해 예상치 못한 Text위젯의 inner padding을 방지할 수 있다.
원래는 Android에서 TextView 등의 inner padding을 없애는 것처럼 Flutter에서도 구현하려했지만, 빈공간이 padding이 아닌 Text font matrix에 의한 공간임을 알게되었다.
Flutter에서 text위젯에 설정해주는 default height 규칙에 대해 알게되었습니다. 감사합니다!