Throttle & Debounce💡
ladash에서 사용할 수 있는 함수중 제법 유용하게, 자주 사용하게 될 것같은 Throttle과 Debounce에 대해 알아보자!
두개의 함수 모두 일정시간간격 내에 함수가 반복실행되는 것을 방지하는 목적은 같으나
실행조건에 따른 차이가 나타남
🧡Throttle
- 일정시간간격 내에 함수가 반복실행되는 것을 방지.
- 함수가 잦은 간격으로 반복 호출 될 때 설정한 시간동안 재호출 되지 않도록 제어
- 마지막 함수 호출로부터 설정한 시간간격 내에 함수 재 호출 시 함수가 실행되지 않음
💛기본 사용법
$ npm i lodash설치!import throttle from "lodash/throttle";addEventListener의 콜백함수 자리에throttle(콜백, 시간)을 넣는다
💛throttle 미적용
window.addEventListener('scroll',() => {
console.log('scroll');
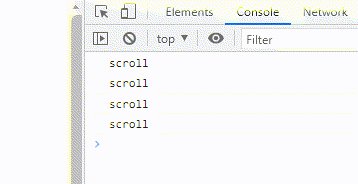
})- 위와같이 스크롤이벤트를 작동시키고 스크롤을 쭉 굴려보면
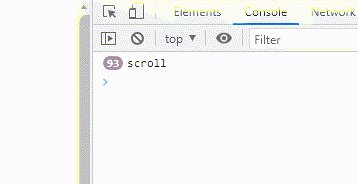
아래처럼 너무 많은 함수의 호출이 발생

💛throttle 적용
import throttle from "lodash/throttle";
window.addEventListener('scroll', throttle(() => {
console.log('scroll')
}, 500))- 500ms로 시간설정을 해주어 0.5초간격으로 스크롤 이벤트가 실행 됨

함수의 호출빈도가 확연히 줄어들었다!
🧡Debounce
- 일정시간간격 내에 함수가 반복실행되는 것을 방지.
- 함수의 마지막 호출로부터 설정한 시간동안 함수의 재호출이 발생하지 않으면 함수를 실행
- 함수가 잦은 간격으로 반복실행 될 때 마지막에 한번반 실행
💛기본 사용법
$ npm i lodash설치!import debounce from "lodash/debounce";addEventListener의 콜백함수 자리에debounce(콜백, 시간)을 넣는다
💛debounce 미적용
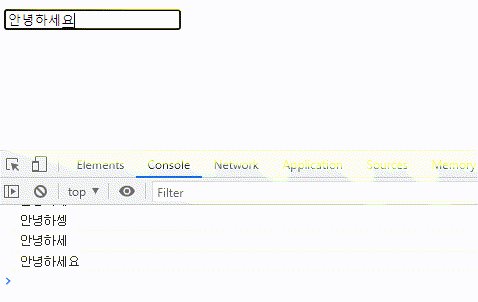
const inputEl = document.querySelector('input')
inputEl.addEventListener('input', () => {
console.log(inputEl.value);
})- 인풋에 새로운 문자가 타이핑 될 때 마다 함수가 호출됨

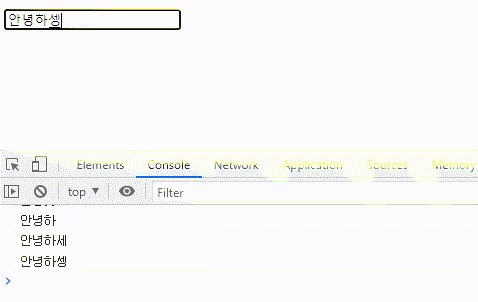
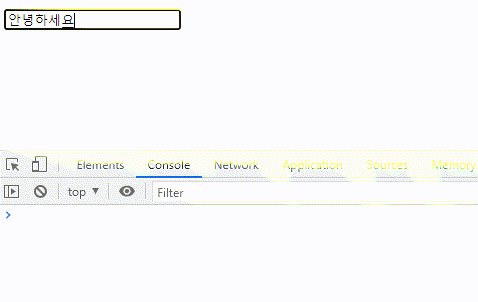
💛debounce 적용
const inputEl = document.querySelector('input')
inputEl.addEventListener('input', debounce(() => {
console.log(inputEl.value);
}, 300))- 300ms로 시간설정을 해주어 0.3초간 재 입력이 없을 시 이벤트가 실행 됨

네이버 검색창의 경우 텍스트를 입력 할 때마다 새로운 추천 검색어를 불러온다.
이런 경우 새로운 텍스트가 들어올 때 마다 서버와의 통신을 반복해야 하기 때문에 서버에 부담을 줄 수 있다.
위와같은 경우에 debounce를 걸어 추천 검색어 호출 빈도를 낮춰주면 서버의 부담을 줄일 수 있다