🐧내장객체(Implicit Object)
◈ webapp 폴더에 implicit 폴더 생성
📌 내장객체 : WAS 프로그램에 의해 JSP 문서에서 사용되도록 제공되는 Java 객체
📍 page(HttpJspPage) : JSP 문서정보를 제공하기 위한 객체
📍 config(ServletConfig) : WAS 프로그램에 등록된 환경설정 값을 제공하기 위한 객체
📍 out(JspWriter) : 클라이언트에게 응답될 문서파일을 생성하기 위한 객체 - 출력스트림
📍 request(HttpServletResquest) : 클라이언트의 요청정보를 제공하기 위한 객체
📍 response(HttpServletResponse) : 클라이언트의 응답정보를 제공하기 위한 객체
📍 session(HttpSession) : 서버와 클라이언트의 연결 지속성을 제공하기 위한 객체
📍 application(ServletContext) : 웹자원(WebContext)을 관리하는 정보를 제공하기 위한 객체 - WAS
📍 pageContext(PageContext) : 웹프로그램 작성에 필요한 객체를 제공하기 위한 객체
📍 exception(Exception) : 웹프로그램 실행시 발생된 예외를 제공하기 위한 객체
→ page Directive에서 isErrorPage 속성값을 [true]로 설정한 경우에만 제공 : 에러페이지에서 사용
📃implicit_object.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>JSP</title> </head> <body> <h1>내장객체(Implicit Object)</h1> <hr> <p>내장객체 : WAS 프로그램에 의해 JSP 문서에서 사용되도록 제공되는 Java 객체</p> <hr> <p>page(HttpJspPage) : JSP 문서정보를 제공하기 위한 객체</p> <p>config(ServletConfig) : WAS 프로그램에 등록된 환경설정 값을 제공하기 위한 객체</p> <p>out(JspWriter) : 클라이언트에게 응답될 문서파일을 생성하기 위한 객체 - 출력스트림</p> <p>request(HttpServletResquest) : 클라이언트의 요청정보를 제공하기 위한 객체</p> <p>response(HttpServletResponse) : 클라이언트의 응답정보를 제공하기 위한 객체</p> <p>session(HttpSession) : 서버와 클라이언트의 연결 지속성을 제공하기 위한 객체</p> <p>application(ServletContext) : 웹자원(WebContext)을 관리하는 정보를 제공하기 위한 객체 - WAS</p> <p>pageContext(PageContext) : 웹프로그램 작성에 필요한 객체를 제공하기 위한 객체</p> <p>exception(Exception) : 웹프로그램 실행시 발생된 예외를 제공하기 위한 객체</p> <p>→ page Directive에서 isErrorPage 속성값을 [true]로 설정한 경우에만 제공 : 에러페이지에서 사용</p> </body> </html>
🐧회원가입 페이지 만들기
◈ implicit에 css/js 폴더생성(강사님 파일 참고)
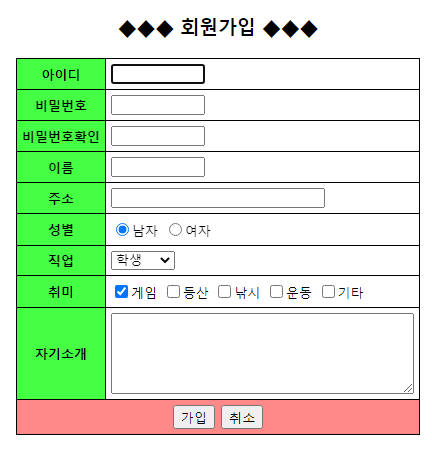
◈ webapp 폴더에 join.form.html 생성(강사님 파일 참고)
→ jsp 파일로 변경
①확장자 jsp로 변경
②제일 위에 아래 코드 복사 붙여넣기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>🎨사용자에게 회원정보를 입력받기 위한 JSP 문서 - 입력페이지
→ [가입]을 클릭한 경우 form 태그를 실행하여 처리페이지(join_action.jsp)를 [post] 방식으로 요청하여 페이지 이동 - 사용자 입력값(회원정보) 전달
방법1) 전달값(에러메세지)을 반환받아 저장
String message=request.getParameter("message"); if(message==null) {//전달값이 없는 경우 message=""; }방법2) 전달값(임의값)을 반환받아 저장
String message=request.getParameter("message"); if(message!=null) {//전달값이 없는 경우 message=""; } else {//전달값이 있는 경우 message="비정상적인 방법으로 요청 하였습니다.."; }방법3) session 내장객체에 저장된 속성값(에러메세지)을 반환받아 저장
String message=(String)session.getAttribute("message"); if(message==null) {//session 내장객체에 저장된 속성값이 없는 경우 message=""; } else {//session 내장객체에 저장된 속성값이 있는 경우 //session 내장객체에 저장된 속성값 삭제 //→ 다른 JSP 문서에서 session 내장객체에 저장된 속성값을 반환받아 사용하지 못하도록 삭제 처리 session.removeAttribute("message"); }
📃join_form.jsp
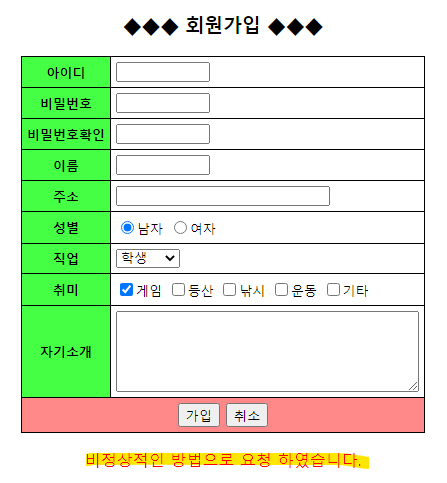
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%-- 사용자에게 회원정보를 입력받기 위한 JSP 문서 - 입력페이지 --%> <%-- → [가입]을 클릭한 경우 form 태그를 실행하여 처리페이지(join_action.jsp)를 [post] 방식으로 요청하여 페이지 이동 - 사용자 입력값(회원정보) 전달--%> <% /* //전달값(에러메세지)을 반환받아 저장 String message=request.getParameter("message"); if(message==null) {//전달값이 없는 경우 message=""; } */ /* //전달값(임의값)을 반환받아 저장 String message=request.getParameter("message"); if(message!=null) {//전달값이 없는 경우 message=""; } else {//전달값이 있는 경우 message="비정상적인 방법으로 요청 하였습니다.."; } */ //session 내장객체에 저장된 속성값(에러메세지)을 반환받아 저장 String message=(String)session.getAttribute("message"); if(message==null) {//session 내장객체에 저장된 속성값이 없는 경우 message=""; } else {//session 내장객체에 저장된 속성값이 있는 경우 //session 내장객체에 저장된 속성값 삭제 //→ 다른 JSP 문서에서 session 내장객체에 저장된 속성값을 반환받아 사용하지 못하도록 삭제 처리 session.removeAttribute("message"); } %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>JSP</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="js/common.js"></script> <script type="text/javascript"> function loading() { window.document.join.id.focus(); } function inputCheck(form) { if(is_null(form.id)) { alert("아이디를 입력해 주세요."); form.id.focus(); return false; } if(!isID(form.id)) { alert("아이디는 영문자로 시작되며 영문자,숫자,_의 조합만 가능합니다."); form.id.focus(); return false; } if(is_null(form.pass)) { alert("비밀번호를 입력해 주세요."); form.pass.focus(); return false; } if(is_null(form.repass)) { alert("비밀번호확인을 입력해 주세요."); form.repass.focus(); return false; } if(isShort(form.pass, 6, "비밀번호는 6글자 이상 입력해 주세요.")) { return false; } if(!isSame(form.pass, form.repass)) { alert("비밀번호와 비밀번호확인이 서로 같지 않습니다."); form.pass.focus(); return false; } if(is_null(form.name)) { alert("이름을 입력해 주세요."); form.name.focus(); return false; } if(is_null(form.addr)) { alert("주소를 입력해 주세요."); form.addr.focus(); return false; } return true; } </script> <link rel="stylesheet" href="css/common.css" type="text/css"/> </head> <body onload="loading();"> <h3 align="center">◆◆◆ 회원가입 ◆◆◆</h3> <form name="join" method="post" action="join_action.jsp" onsubmit="return inputCheck(join);"> <table bgcolor="black" cellspacing="1" cellpadding="5" align="center"> <tr> <th bgcolor="44ff44"><font size="2">아이디</font></th> <td bgcolor="white" width="300"> <input type="text" size="10" name="id" class="TXTFLD"> </td> </tr> <tr> <th bgcolor="44ff44"><font size="2">비밀번호</font></th> <td bgcolor="white" width="300"> <input type="password" size="10" name="pass" class="TXTFLD"> </td> </tr> <tr> <th bgcolor="44ff44"><font size="2">비밀번호확인</font></th> <td bgcolor="white" width="300"> <input type="password" size="10" name="repass" class="TXTFLD"> </td> </tr> <tr> <th bgcolor="44ff44"><font size="2">이름</font></th> <td bgcolor="white" width="300"> <input type="text" size="10" name="name" class="TXTFLD"> </td> </tr> <tr> <th bgcolor="44ff44"><font size="2">주소</font></th> <td bgcolor="white" width="300"> <input type="text" size="30" name="addr" class="TXTFLD"> </td> </tr> <tr> <th bgcolor="44ff44"><font size="2">성별</font></th> <td bgcolor="white" width="300"> <input type="radio" name="gender" value="남자" checked><font size="2">남자</font> <input type="radio" name="gender" value="여자"><font size="2">여자</font> </td> </tr> <tr> <th bgcolor="44ff44"><font size="2">직업</font></th> <td bgcolor="white" width="300"> <select name="job"> <option value="학생">학생</option> <option value="주부">주부</option> <option value="회사원">회사원</option> <option value="기타">기타</option> </select> </td> </tr> <tr> <th bgcolor="44ff44"><font size="2">취미</font></th> <td bgcolor="white" width="300"> <input type="checkbox" name="hobby" value="게임" checked><font size="2">게임</font> <input type="checkbox" name="hobby" value="등산"><font size="2">등산</font> <input type="checkbox" name="hobby" value="낚시"><font size="2">낚시</font> <input type="checkbox" name="hobby" value="운동"><font size="2">운동</font> <input type="checkbox" name="hobby" value="기타"><font size="2">기타</font> </td> </tr> <tr> <th bgcolor="44ff44"><font size="2">자기소개</font></th> <td bgcolor="white" width="300"> <textarea rows="5" cols="40" name="profile"></textarea> </td> </tr> <tr> <th colspan="2" bgcolor="ff8888"> <input type="submit" value="가입"> <input type="reset" value="취소"> </th> </tr> </table> </form> <%-- 표현식(Expression)으로 변수값 출력시 변수에 [null]이 저장된 경우 [null] 문자열로 변환되어 출력 --%> <p align="center" style="color: red;"><%=message %></p> </body> </html>
📃common.js
// action 처리 함수 function sp_form_submit( form , action , method , target , msg ) { if( !is_null(msg) ) if( !confirm(msg) ) return false; // if( !is_null(action) ) form.action = action; if( !is_null(method) ) form.method = method; if( !is_null(target) ) form.target = target; // return( form.submit() ); // } // 두개의 폼에 입력된 값이 같은지 비교(비밀번호, 비밀번호 확인) function isSame(obj1, obj2) { var str1 = obj1.value; var str2 = obj2.value; if(str1.length == 0 || str2.length == 0) return false; // if(str1 == str2) return true; return false; } // 폼에 입력된 내용의 길이가 원하는 길이보다 짧은지의 여부 function isShort(obj, len, msg) { var str = obj.value; if(str.length < len) { if(msg) { alert(msg); } obj.focus(); obj.select(); return true; } return false; } // 영문으로 입력되었는지의 여부 function isAlphabet(obj) { var str = obj.value; if(str.length == 0) return false; // str = str.toUpperCase(); for(var i=0; i < str.length; i++) { if(!('A' <= str.charAt(i) && str.charAt(i) <= 'Z')) return false; } return true; } // 폼에 입력된 내용이 아이디로 적당한지의 여부.. function isID(obj) { var str = obj.value; if(str.length == 0) return false; // str = str.toUpperCase(); if(!('A' <= str.charAt(i) && str.charAt(i) <= 'Z')) return false; // for(var i=1; i < str.length; i++) { if(!(('A' <= str.charAt(i) && str.charAt(i) <= 'Z') || ('0' <= str.charAt(i) && str.charAt(i) <= '9') || (str.charAt(i) == '_'))) return false; } return true; } // 폼에 입력된 내용이 이메일로 적당한지의 여부.. function isEmail(obj) { var str = obj.value; if(str == "") return false; // var i = str.indexOf("@"); if(i < 0) return false; // i = str.indexOf("."); if(i < 0) return false; // return true; } // 주민등록번호인지.. function isSSN(front, back) { var birthday = front.value; var num = back.value; // if(birthday.length != 6) { return false; } if(num.length != 7) { return false; } var hap = 0; for(var i=0; i < 6; i++) { var temp = birthday.charAt(i) * (i+2); hap += temp; } // var n1 = num.charAt(0); var n2 = num.charAt(1); var n3 = num.charAt(2); var n4 = num.charAt(3); var n5 = num.charAt(4); var n6 = num.charAt(5); var n7 = num.charAt(6); // hap += n1*8+n2*9+n3*2+n4*3+n5*4+n6*5; hap %= 11; hap = 11 - hap; hap %= 10; if(hap != n7) return false; return true; } function sp_form_reset( form ) { form.reset(); } var openWin = null; function sp_window_open( url , name , option ) { var opt = 'toolbar=no,location=no,directories=no,status=no,menubar=no,scrollbars=auto,resizable=yes,left=0,top=0'; if( !is_null( option ) ) opt = opt + ',' + option; // if( !openWin || openWin.closed ) { openWin = window.open( url , name , opt ); openWin.focus(); } else { openWin = window.open( url , name , opt ); openWin.focus(); } } function sp_window_close() { if( openWin && !openWin.closed ) { self.window.focus(); openWin.close(); } } function is_null( obj ) { if( obj.value == "" ) return true; return false; } function is_space( string ) { for( var i = 0; i < string.length; i++ ) if( string.charAt( i ) != ' ' ) return false; return true; } function is_numeric( string ) { if( is_null( string ) ) return false; // for( var i = 0; i < string.length; i++ ) { if( string.charAt( i ) >= '0' && string.charAt( i ) <= '9' ) continue; else return false; } return true; }📃common.css
a:link {color:#000000; text-decoration : none;} a:visited {color:#0000FF; text-decoration : none;} a:hover {color:#00FFFF; text-decoration : underline;} a.m1 {font-size : 9pt; text-decoration : none; COLOR: #0000FF} a.m1:visited {font-size : 9pt; text-decoration : none; COLOR: #0000FF} a.m1:active {font-size : 9pt; text-decoration : underline; COLOR: #0000FF} a.m1:hover {font-size : 9pt; text-decoration : underline; COLOR: #FF3300} a.m2 {font-size : 10pt; text-decoration : none} a.m2:visited {font-size : 10pt; text-decoration : none} a.m2:active {font-size : 10pt; text-decoration : underline} a.m2:hover {font-size : 10pt; text-decoration : underline} .menu {color: #ffffff; font-size: 11pt; font-weight: bold; } .t1 {font-size : 9pt; line-HEIGHT:140%;} .t2 {font-size : 10pt;} .TXTFLD {FONT-SIZE:9pt; COLOR:#000000; BORDER:1x SOLID #000000} .TXTFLD1 {FONT-SIZE:9pt; COLOR:#000000; BORDER:0 SOLID #000000}
🎨입력페이지(join_form)에서 전달된 회원정보를 반환받아 클라이언트에게 전달하는 JSP 문서 - 처리(출력)페이지
📢비정상적인 요청에 대한 처리를 제일 먼저 해야함
→ 클라이언트에게 에러코드 전달하거나 에러페이지(입력페이지)로 이동하기 위한 URL 주소 전달
※ Get 방식은 안됨
📌 request.getMethod() : 클라이언트의 요청방식(GET or POST)을 반환하는 메소드if(request.getMethod().equals("GET")) {※ JSP 문서를 [GET]방식으로 요청한 경우 - 비정상적인 요청
📌 response.sendError(int sc) : 클라이언트에게 에러코드(4XX or 5XX)를 전달하는 메소드
→ 응답 관련 상태코드는 HttpServletResponse 인터페이스의 상수(Constant)로 제공response.sendError(HttpServletResponse.SC_METHOD_NOT_ALLOWED);//에러코드 405 전달 return;
📢이동하기 위한 URL 주소 전달
📌 response.sendRedirect(String location) : 클라이언트에게 URL 주소를 전달하는 메소드
→ 클라이언트는 요청 URL 주소를 전달받아 브라우저의 URL 주소를 변경하고 웹프로그램을 요청하여 결과를 응답받아 출력 - 리다이렉트 이동
→ 리다이텍트 이동의 URL 주소는 서버의 최상위 디렉토리를 이용하여 절대경로로 표현 가능response.sendRedirect("jsp/error/error_400.jsp");//에러페이지 이동(절대경로) return;out.println("<script type='text/javascript'>"); out.println("alert('비정상적인 방법으로 요청 하였습니다.');"); out.println("location.href='join_form.jsp';"); out.println("</script>"); return;
📢질의문자열(QueryString)을 이용하여 요청 JSP 문서에 값 전달 가능
→ 질의문자열을 이용하여 전달할 수 있는 값은 영문자,숫자,일부 특수문자만으로 구성된 값만 가능
문제점) 영문자,숫자,일부 특수문자를 제외한 문자는 질의문자열로 전달 불가능
해결법) 영문자,숫자,일부 특수문자를 제외한 문자를 부호화 처리하여 전달
📌 URLEncoder.encode(String s,String charset) : 문자열을 전달받아 원하는 문자형태의 문자열로 부호화 처리하여 반환하는 메소드
→ Javascript의 encodeURIComponent 함수와 동일String message=URLEncoder.encode("비정상적인 방법으로 요청 하였습니다.","utf-8"); response.sendRedirect("join_form.jsp?message="+message);//입력페이지 이동(상대경로) - 값 전달 return;response.sendRedirect("join_form.jsp?message=1");//입력페이지 이동 - 값 전달 return;
session 내장객체에 에러메세지를 속성값으로 저장
→같은 클라이언트의 모든 JSP 문서에서 속성값을 반환받아 사용 가능
session.setAttribute("message", "비정상적인 방법으로 요청 하였습니다."); response.sendRedirect("join_form.jsp");//입력페이지 이동 return;
📢[POST] 방식으로 요청하여 전달된 값에 대한 캐릭터셋 변경
📌 request.setCharacterEncoding(String encoding) : 리퀘스트 메세지 몸체부에 저장된 값에 대한 문자형태(CharacterSet)를 변경하는 메소드 - 기본값 : ISO-8859-1
request.setCharacterEncoding("utf-8");
📢전달값을 반환받아 저장
📌 request.getParameter(String name) : 전달값을 문자열(String 객체)로 반환하는 메소드
→ 입력태그의 name 속성값 또는 질의문자열(QueryString)의 이름으로 전달값 구분
→ 매개변수의 이름으로 전달된 값이 없는 경우 null 반환String id=request.getParameter("id"); String pass=request.getParameter("pass"); String name=request.getParameter("name"); String addr=request.getParameter("addr"); String gender=request.getParameter("gender"); String job=request.getParameter("job");📌request.getParameterValues(String name) : 같은 이름으로 전달되는 모든 값을 문자열(String 객체) 배열로 반환하는 메소드
String[] hobby=request.getParameterValues("hobby"); String profile=request.getParameter("profile");
📃join_action.jsp
<%@page import="java.net.URLEncoder"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%-- 입력페이지(join_form)에서 전달된 회원정보를 반환받아 클라이언트에게 전달하는 JSP 문서 - 처리(출력)페이지 --%> <% //비정상적인 요청에 대한 처리를 제일 먼저 해야함 //→ 클라이언트에게 에러코드 전달하거나 에러페이지(입력페이지)로 이동하기 위한 URL 주소 전달 //※ Get 방식은 안됨 //request.getMethod() : 클라이언트의 요청방식(GET or POST)을 반환하는 메소드 if(request.getMethod().equals("GET")) {//JSP 문서를 [GET]방식으로 요청한 경우 - 비정상적인 요청 /* //response.sendError(int sc) : 클라이언트에게 에러코드(4XX or 5XX)를 전달하는 메소드 //→ 응답 관련 상태코드는 HttpServletResponse 인터페이스의 상수(Constant)로 제공 response.sendError(HttpServletResponse.SC_METHOD_NOT_ALLOWED);//에러코드 405 전달 return; */ /* //이동하기 위한 URL 주소 전달 //response.sendRedirect(String location) : 클라이언트에게 URL 주소를 전달하는 메소드 //→ 클라이언트는 요청 URL 주소를 전달받아 브라우저의 URL 주소를 변경하고 웹프로그램을 요청하여 결과를 응답받아 출력 - 리다이렉트 이동 //→ 리다이텍트 이동의 URL 주소는 서버의 최상위 디렉토리를 이용하여 절대경로로 표현 가능 response.sendRedirect("jsp/error/error_400.jsp");//에러페이지 이동(절대경로) return; */ /* out.println("<script type='text/javascript'>"); out.println("alert('비정상적인 방법으로 요청 하였습니다.');"); out.println("location.href='join_form.jsp';"); out.println("</script>"); return; */ /* //질의문자열(QueryString)을 이용하여 요청 JSP 문서에 값 전달 가능 //→ 질의문자열을 이용하여 전달할 수 있는 값은 영문자,숫자,일부 특수문자만으로 구성된 값만 가능 //문제점) 영문자,숫자,일부 특수문자를 제외한 문자는 질의문자열로 전달 불가능 //해결법) 영문자,숫자,일부 특수문자를 제외한 문자를 부호화 처리하여 전달 //URLEncoder.encode(String s,String charset) : 문자열을 전달받아 원하는 문자형태의 문자열로 부호화 처리하여 반환하는 메소드 //→ Javascript의 encodeURIComponent 함수와 동일 String message=URLEncoder.encode("비정상적인 방법으로 요청 하였습니다.","utf-8"); response.sendRedirect("join_form.jsp?message="+message);//입력페이지 이동(상대경로) - 값 전달 return; */ /* response.sendRedirect("join_form.jsp?message=1");//입력페이지 이동 - 값 전달 return; */ //session 내장객체에 에러메세지를 속성값으로 저장 //→같은 클라이언트의 모든 JSP 문서에서 속성값을 반환받아 사용 가능 session.setAttribute("message", "비정상적인 방법으로 요청 하였습니다."); response.sendRedirect("join_form.jsp");//입력페이지 이동 return; } // //[POST] 방식으로 요청하여 전달된 값에 대한 캐릭터셋 변경 //request.setCharacterEncoding(String encoding) : 리퀘스트 메세지 몸체부에 저장된 값에 대한 문자형태(CharacterSet)를 변경하는 메소드 - 기본값 : ISO-8859-1 request.setCharacterEncoding("utf-8"); // //전달값을 반환받아 저장 //request.getParameter(String name) : 전달값을 문자열(String 객체)로 반환하는 메소드 //→ 입력태그의 name 속성값 또는 질의문자열(QueryString)의 이름으로 전달값 구분 //→ 매개변수의 이름으로 전달된 값이 없는 경우 null 반환 String id=request.getParameter("id"); String pass=request.getParameter("pass"); String name=request.getParameter("name"); String addr=request.getParameter("addr"); String gender=request.getParameter("gender"); String job=request.getParameter("job"); //request.getParameterValues(String name) : 같은 이름으로 전달되는 모든 값을 문자열(String 객체) 배열로 반환하는 메소드 String[] hobby=request.getParameterValues("hobby"); String profile=request.getParameter("profile"); %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <h1>회원정보확인</h1> <hr> <p>아이디 = <%=id %></p> <p>비밀번호 = <%=pass %></p> <p>이름 = <%=name %></p> <p>주소 = <%=addr %></p> <p>성별 = <%=gender %></p> <p>직업 = <%=job %></p> <% if(hobby==null) { %> <p>취미 = 미선택</p> <% } else { %> <p> 취미 = <% for(String temp:hobby) { %> <%=temp %> <% } %> <% } %> <%-- 엔터(Enter)를 br 태그로 변환하여 출력 처리 --%> <p>자기소개 = <br><%=profile.replace("\n", "<br>")%></p> </body> </html>