◈ src → main → webapp 폴더에 css,js 폴더 생성 → 각 폴더에 common.css,common.js 파일 생성
(css,js 파일은 강사님 파일 참고)
◈ src → main → webapp 폴더에 form.html 파일 작성(강사님 파일 참고)
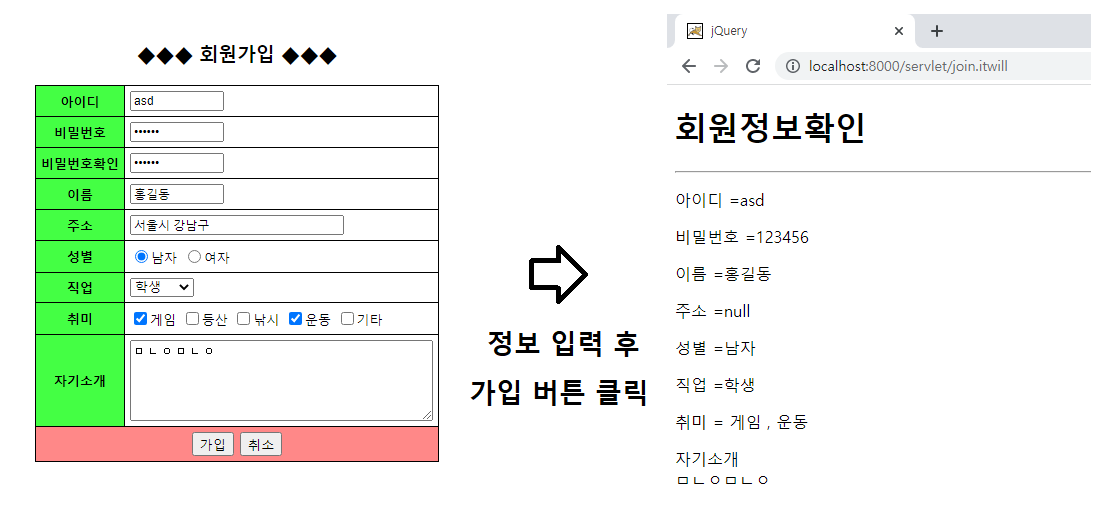
🎨사용자에게 회원정보를 입력받아 처리페이지(join.itwill)를 POST 방식으로 요청하여 입력값을 전달하는 웹문서 - 입력페이지
→ form 태그를 이용하여 POST 방식으로 웹프로그램 요청하면 입력값은 리퀘스트 메세지의 몸체부(Body)에 저장되어 전달
📌 form 태그 : 사용자로부터 값을 입력받아 웹프로그램을 요청하여 전달하기 위한 태그
→ action 속성 : 요청할 웹프로그램의 URL 주소를 속성값으로 설정 - 생략하면 현재 요청 웹프로그램 URL 주소를 사용
→ method 속성 : 웹프로그램에 대한 요청방식(GET 또는 POST)를 속성값으로 설정 - 생략하면 GET 방식을 기본값으로 사용
📌 GET 방식 : 입력값을 질의문자열(QueryString)으로 변환하여 전달
→ 소용량의 보안이 필요없는 값을 전달할 때 사용하는 요청 방식
📌 POST 방식 : 입력값을 리퀘스트 메세지의 몸체부(Body)에 저장하여 전달
→ 대용량이거나 보안을 필요로 하는 값으 전달할 때 사용하는 요청 방식
◈ 웹프로그램 요청시 전달되는 값은 이름(식별자)과 값이 하나의 쌍으로 전달 → 이름=값&이름=값&...📃form.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <!-- 사용자에게 회원정보를 입력받아 처리페이지(join.itwill)를 POST 방식으로 요청하여 입력값을 전달하는 웹문서 - 입력페이지 --> <!-- → form 태그를 이용하여 POST 방식으로 웹프로그램 요청하면 입력값은 리퀘스트 메세지의 몸체부(Body)에 저장되어 전달 --> <!-- --> <!-- form 태그 : 사용자로부터 값을 입력받아 웹프로그램을 요청하여 전달하기 위한 태그 --> <!-- → action 속성 : 요청할 웹프로그램의 URL 주소를 속성값으로 설정 - 생략하면 현재 요청 웹프로그램 URL 주소를 사용 --> <!-- → method 속성 : 웹프로그램에 대한 요청방식(GET 또는 POST)를 속성값으로 설정 - 생략하면 GET 방식을 기본값으로 사용--> <!-- GET 방식 : 입력값을 질의문자열(QueryString)으로 변환하여 전달 --> <!-- → 소용량의 보안이 필요없는 값을 전달할 때 사용하는 요청 방식 --> <!-- POST 방식 : 입력값을 리퀘스트 메세지의 몸체부(Body)에 저장하여 전달 --> <!-- → 대용량이거나 보안을 필요로 하는 값으 전달할 때 사용하는 요청 방식 --> <!-- 웹프로그램 요청시 전달되는 값은 이름(식별자)과 값이 하나의 쌍으로 전달 → 이름=값&이름=값&... --> <html> <head> <title>Servlet</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="css/common.css" type="text/css"/> <script type="text/javascript" src="js/common.js"></script> <script type="text/javascript"> function loading() { window.document.join.id.focus(); } function inputCheck(form) { if(is_null(form.id)) { alert("아이디를 입력해 주세요."); form.id.focus(); return false; } // if(!isID(form.id)) { alert("아이디는 영문자로 시작되며 영문자,숫자,_의 조합만 가능합니다."); form.id.focus(); return false; } // if(is_null(form.pass)) { alert("비밀번호를 입력해 주세요."); form.pass.focus(); return false; } // if(is_null(form.repass)) { alert("비밀번호확인을 입력해 주세요."); form.repass.focus(); return false; } // if(isShort(form.pass, 6, "비밀번호는 6글자 이상 입력해 주세요.")) { return false; } // if(!isSame(form.pass, form.repass)) { alert("비밀번호와 비밀번호확인이 서로 같지 않습니다."); form.pass.focus(); return false; } // if(is_null(form.name)) { alert("이름을 입력해 주세요."); form.name.focus(); return false; } // if(is_null(form.addr)) { alert("주소를 입력해 주세요."); form.addr.focus(); return false; } // return true; } </script> </head> <body onload="loading();"> <h3 align="center">◆◆◆ 회원가입 ◆◆◆</h3> <form name="join" method="post" action="join.itwill" onsubmit="return inputCheck(join);"> <table bgcolor="black" cellspacing="1" cellpadding="5" align="center"> <tr> <th bgcolor="44ff44"><font size="2">아이디</font></th> <td bgcolor="white" width="300"> <input type="text" size="10" name="id" class="TXTFLD"> </td> </tr> <tr> <th bgcolor="44ff44"><font size="2">비밀번호</font></th> <td bgcolor="white" width="300"> <input type="password" size="10" name="pass" class="TXTFLD"> </td> </tr> <tr> <th bgcolor="44ff44"><font size="2">비밀번호확인</font></th> <td bgcolor="white" width="300"> <input type="password" size="10" name="repass" class="TXTFLD"> </td> </tr> <tr> <th bgcolor="44ff44"><font size="2">이름</font></th> <td bgcolor="white" width="300"> <input type="text" size="10" name="name" class="TXTFLD"> </td> </tr> <tr> <th bgcolor="44ff44"><font size="2">주소</font></th> <td bgcolor="white" width="300"> <input type="text" size="30" name="addr" class="TXTFLD"> </td> </tr> <tr> <th bgcolor="44ff44"><font size="2">성별</font></th> <td bgcolor="white" width="300"> <input type="radio" name="gender" value="남자" checked><font size="2">남자</font> <input type="radio" name="gender" value="여자"><font size="2">여자</font> </td> </tr> <tr> <th bgcolor="44ff44"><font size="2">직업</font></th> <td bgcolor="white" width="300"> <select name="job"> <option value="학생">학생</option> <option value="주부">주부</option> <option value="회사원">회사원</option> <option value="기타">기타</option> </select> </td> </tr> <tr> <th bgcolor="44ff44"><font size="2">취미</font></th> <td bgcolor="white" width="300"> <input type="checkbox" name="hobby" value="게임" checked><font size="2">게임</font> <input type="checkbox" name="hobby" value="등산"><font size="2">등산</font> <input type="checkbox" name="hobby" value="낚시"><font size="2">낚시</font> <input type="checkbox" name="hobby" value="운동"><font size="2">운동</font> <input type="checkbox" name="hobby" value="기타"><font size="2">기타</font> </td> </tr> <tr> <th bgcolor="44ff44"><font size="2">자기소개</font></th> <td bgcolor="white" width="300"> <textarea rows="5" cols="40" name="profile"></textarea> </td> </tr> <tr> <th colspan="2" bgcolor="ff8888"> <input type="submit" value="가입"> <input type="reset" value="취소"> </th> </tr> </table> </form> </body> </html>
🎨입력페이지(join.html)에서 전달된 입력값(회원정보)를 반환받아 클라이언트에게 전달하는 서블릿
📢 현재 실행되는 서블릿은 입력페이지(join.html)의 form 태그를 사용하여 [POST] 방식으로 요청
→ 서블릿을 [GET] 방식으로 요청한 경우 비정상적인 요청
📢 클라이언트가 웹프로그램을 비정상적으로 요청한 경우 클라이언트에게 에러코드를 전달하거나 에러페이지(입력페이지)로 이동되도록 처리
📌 HttpServletRequest.getMethod() : 클라이언트의 요청방식(GET 또는 POST)을 반환하는 메소드if(request.getMethod().equals("GET")) {※클라이언트가 웹프로그램을 GET 방식으로 요청한 경우 - 비정상적인 요청
📢 에러코드를 전달하는 방법
📌 HttpServletResponse.sendError(int sc) : 클라이언트에게 에러코드(4XX or 5XX)를 전달하는 메소드
📌 상태코드(Status Code) : 요청에 대한 응답 관련 정보를 제공하기 위한 정수값
→ 100 : 처리 중, 200 : 처리 완료, 300 : 재요청, 400 : 잘못된 요청, 500 : 실행 오류
→ HttpServletResponse 인터페이스의 상수(Constant)를 이용하여 상태코드 제공//response.sendError(400); //response.sendError(405); //response.sendError(HttpServletResponse.SC_BAD_REQUEST);//400 response.sendError(HttpServletResponse.SC_METHOD_NOT_ALLOWED);//405 return;//요청 처리 메소드 종료📢 에러페이지로 이동하는 방법
📌 HttpServletResponse.sendRedirect(String url) : 클라이언트에게 URL 주소를 전달하는 메소드
→ 클라이언트에게 처리결과를 파일로 응답하지 않고 301 상태코드와 URL 주소를 전달하여 응답
🌟 301 상태코드와 URL 주소를 전달받은 클라이언트는 브라우저의 URL 주소를 변경하고 변경된 URL 주소의 웹프로그램을 요청하여 처리결과를 응답받아 출력
→ ★리다이렉트 이동//response.sendRedirect("/servlet/error.html");//에러페이지 이동 response.sendRedirect("form.html");//입력페이지 이동 return;📢 JavaScript를 이용하는 방법
out.println("<script type='text/javascript'>"); out.println("alert('비정상적인 접근입니다.')"); out.println("location.href='form.html';"); out.println("</script>"); return;
📢 이게 없으면 한글을 서유럽어로 인식함(한글깨짐현상)
📌 서블릿(웹프로그램)을 [POST] 방식으로 요청한 경우 사용자 입력값이 리퀘스트 메세지의 몸체부(Body)에 저장되어 전달
→ 리퀘스트 메세지의 몸체부에 저장되어 전달된 값의 문자형태(캐릭터셋)는 기본적으로 서유럽어(ISO-8859-1)로 설정 - 입력값에 한글이 있는 경우 비정상적인 결과 발생
📌 리퀘스트 메세지의 몸체부에 저장되어 전달된 값을 원하는 문자형태(캐릭터셋)로 변경
형식)HttpServletRequest.setCharacterEncoding(String encoding)
: HttpServletRequest 객체의 캐릭터셋을 변경하는 메소드request.setCharacterEncoding("utf-8");※ POST 방식일때만 사용(GET 방식은 사용 X)
📢 웹프로그램 요청시 전달값을 반환받아 저장
형식)HttpServletRequest.getParameter(String name)
: 전달값을 반환하는 메소드
→ 전달값은 무조건 문자열(String 객체)로 반환
→ 전달값을 매개변수에 전달된 이름(식별자)으로 구분하여 값 반환
→ 이름(식별자)으로 전달된 값이 없는 경우 null 반환String id=request.getParameter("id");
📢 입력값에 대한 검증 - 생략 가능
if(id==null || id.equals("")) {//입력값이 없는 경우 - 비정상적인 요청 response.sendRedirect("error.html"); return; } // if(Pattern.matches("^[a-zA-Z]\\w{5,19}$", id)) {//입력형식이 맞지 않은 경우 - 비정상적인 요청 response.sendRedirect("error.html"); return; }
📃JoinServlet.java
package xyz.itwill.servlet; // import java.io.IOException; import java.io.PrintWriter; import java.util.regex.Pattern; // import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; // //입력페이지(join.html)에서 전달된 입력값(회원정보)를 반환받아 클라이언트에게 전달하는 서블릿 @WebServlet("/join.itwill") public class JoinServlet extends HttpServlet { private static final long serialVersionUID = 1L; // protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html;charset=utf-8"); PrintWriter out=response.getWriter(); // //현재 실행되는 서블릿은 입력페이지(join.html)의 form 태그를 사용하여 [POST] 방식으로 요청 //→ 서블릿을 [GET] 방식으로 요청한 경우 비정상적인 요청 //클라이언트가 웹프로그램을 비정상적으로 요청한 경우 클라이언트에게 에러코드를 전달하거나 에러페이지(입력페이지)로 이동되도록 처리 //HttpServletRequest.getMethod() : 클라이언트의 요청방식(GET 또는 POST)을 반환하는 메소드 if(request.getMethod().equals("GET")) {//클라이언트가 웹프로그램을 GET 방식으로 요청한 경우 - 비정상적인 요청 /* //에러코드를 전달하는 방법 //HttpServletResponse.sendError(int sc) : 클라이언트에게 에러코드(4XX or 5XX)를 전달하는 메소드 //상태코드(Status Code) : 요청에 대한 응답 관련 정보를 제공하기 위한 정수값 //→ 100 : 처리 중, 200 : 처리 완료, 300 : 재요청, 400 : 잘못된 요청, 500 : 실행 오류 //→ HttpServletResponse 인터페이스의 상수(Constant)를 이용하여 상태코드 제공 //response.sendError(400);//response.sendError(405); //response.sendError(HttpServletResponse.SC_BAD_REQUEST);//400 response.sendError(HttpServletResponse.SC_METHOD_NOT_ALLOWED);//405 return;//요청 처리 메소드 종료 */ /* //에러페이지로 이동하는 방법 //HttpServletResponse.sendRedirect(String url) : 클라이언트에게 URL 주소를 전달하는 메소드 //→ 클라이언트에게 처리결과를 파일로 응답하지 않고 301 상태코드와 URL 주소를 전달하여 응답 //301 상태코드와 URL 주소를 전달받은 클라이언트는 브라우저의 URL 주소를 변경하고 변경된 URL 주소의 웹프로그램을 요청하여 처리결과를 응답받아 출력 //→ ★리다이렉트 이동 //response.sendRedirect("/servlet/error.html");//에러페이지 이동 response.sendRedirect("form.html");//입력페이지 이동 return; */ //JavaScript를 이용하는 방법 out.println("<script type='text/javascript'>"); out.println("alert('비정상적인 접근입니다.')"); out.println("location.href='form.html';"); out.println("</script>"); return; } // //이게 없으면 한글을 서유럽어로 인식함(한글깨짐현상) //서블릿(웹프로그램)을 [POST] 방식으로 요청한 경우 사용자 입력값이 리퀘스트 메세지의 몸체부(Body)에 저장되어 전달 //→ 리퀘스트 메세지의 몸체부에 저장되어 전달된 값의 문자형태(캐릭터셋)는 기본적으로 서유럽어(ISO-8859-1)로 설정 - 입력값에 한글이 있는 경우 비정상적인 결과 발생 //리퀘스트 메세지의 몸체부에 저장되어 전달된 값을 원하는 문자형태(캐릭터셋)로 변경 //형식)HttpServletRequest.setCharacterEncoding(String encoding) : HttpServletRequest 객체의 캐릭터셋을 변경하는 메소드 request.setCharacterEncoding("utf-8");//POST 방식일때만 사용(GET 방식은 사용 X) // //웹프로그램 요청시 전달값을 반환받아 저장 //형식)HttpServletRequest.getParameter(String name) : 전달값을 반환하는 메소드 //→ 전달값은 무조건 문자열(String 객체)로 반환 //→ 전달값을 매개변수에 전달된 이름(식별자)으로 구분하여 값 반환 //→ 이름(식별자)으로 전달된 값이 없는 경우 null 반환 String id=request.getParameter("id"); // /* //입력값에 대한 검증 - 생략 가능 if(id==null || id.equals("")) {//입력값이 없는 경우 - 비정상적인 요청 response.sendRedirect("error.html"); return; } // if(Pattern.matches("^[a-zA-Z]\\w{5,19}$", id)) {//입력형식이 맞지 않은 경우 - 비정상적인 요청 response.sendRedirect("error.html"); return; } */ // String pass=request.getParameter("pass"); String name=request.getParameter("name"); String add=request.getParameter("add"); String gender=request.getParameter("gender"); String job=request.getParameter("job"); //같은 이름으로 전달되는 값이 있는 경우 첫번째 전달값만 반환받아 저장 //String hobby=request.getParameter("hobby"); //형식) HttpServletRequest.getParameterValues(String name) : 같은 이름으로 전달된 모든 값을 얻어와 문자열로 반환하는 메소드 String[] hobby=request.getParameterValues("hobby"); String profile=request.getParameter("profile"); // out.println("<!DOCTYPE html>"); out.println("<html>"); out.println("<head>"); out.println("<meta charset='UTF-8'>"); out.println("<title>jQuery</title>"); out.println("</head>"); out.println("<body>"); out.println("<h1>회원정보확인</h1>"); out.println("<hr>"); out.println("<p>아이디 ="+id+"</p>"); out.println("<p>비밀번호 ="+pass+"</p>"); out.println("<p>이름 ="+name+"</p>"); out.println("<p>주소 ="+add+"</p>"); out.println("<p>성별 ="+gender+"</p>"); out.println("<p>직업 ="+job+"</p>"); //out.println("<p>취미 ="+hobby+"</p>"); if(hobby==null) {//전달값이 없는 경우 - 취미를 선택하지 않은 경우 out.println("<p>취미 = 미선택</p>"); } else { out.println("<p>취미 = "); for(int i=0;i<hobby.length;i++) { out.println(hobby[i]); if(i<hobby.length-1) {//배열의 마지막 요소가 아닌 경우 out.println(","); } } } //엔터[Enter]는 브라우저에서 동작되지 않으므로 <br> 태그로 변환하여 출력 out.println("<p>자기소개<br>"+profile.replace("\n", "<br>")+"</p>"); out.println("</body>"); out.println("</html>"); } }
📃common.css
a:link {color:#000000; text-decoration : none;} a:visited {color:#0000FF; text-decoration : none;} a:hover {color:#00FFFF; text-decoration : underline;} a.m1 {font-size : 9pt; text-decoration : none; COLOR: #0000FF} a.m1:visited {font-size : 9pt; text-decoration : none; COLOR: #0000FF} a.m1:active {font-size : 9pt; text-decoration : underline; COLOR: #0000FF} a.m1:hover {font-size : 9pt; text-decoration : underline; COLOR: #FF3300} a.m2 {font-size : 10pt; text-decoration : none} a.m2:visited {font-size : 10pt; text-decoration : none} a.m2:active {font-size : 10pt; text-decoration : underline} a.m2:hover {font-size : 10pt; text-decoration : underline} .menu {color: #ffffff; font-size: 11pt; font-weight: bold; } .t1 {font-size : 9pt; line-HEIGHT:140%;} .t2 {font-size : 10pt;} .TXTFLD {FONT-SIZE:9pt; COLOR:#000000; BORDER:1x SOLID #000000} .TXTFLD1 {FONT-SIZE:9pt; COLOR:#000000; BORDER:0 SOLID #000000}📃common.js
// action 처리 함수 function sp_form_submit( form , action , method , target , msg ) { if( !is_null(msg) ) if( !confirm(msg) ) return false; // if( !is_null(action) ) form.action = action; if( !is_null(method) ) form.method = method; if( !is_null(target) ) form.target = target; // return( form.submit() ); } // 두개의 폼에 입력된 값이 같은지 비교(비밀번호, 비밀번호 확인) function isSame(obj1, obj2) { var str1 = obj1.value; var str2 = obj2.value; if(str1.length == 0 || str2.length == 0) return false; // if(str1 == str2) return true; return false; } // 폼에 입력된 내용의 길이가 원하는 길이보다 짧은지의 여부 function isShort(obj, len, msg) { var str = obj.value; if(str.length < len) { if(msg) { alert(msg); } obj.focus(); obj.select(); return true; } return false; } // 영문으로 입력되었는지의 여부 function isAlphabet(obj) { var str = obj.value; if(str.length == 0) return false; // str = str.toUpperCase(); for(var i=0; i < str.length; i++) { if(!('A' <= str.charAt(i) && str.charAt(i) <= 'Z')) return false; } return true; } // 폼에 입력된 내용이 아이디로 적당한지의 여부.. function isID(obj) { var str = obj.value; if(str.length == 0) return false; // str = str.toUpperCase(); if(!('A' <= str.charAt(i) && str.charAt(i) <= 'Z')) return false; // for(var i=1; i < str.length; i++) { if(!(('A' <= str.charAt(i) && str.charAt(i) <= 'Z') || ('0' <= str.charAt(i) && str.charAt(i) <= '9') || (str.charAt(i) == '_'))) return false; } return true; } // 폼에 입력된 내용이 이메일로 적당한지의 여부.. function isEmail(obj) { var str = obj.value; if(str == "") return false; // var i = str.indexOf("@"); if(i < 0) return false; // i = str.indexOf("."); if(i < 0) return false; // return true; } // 주민등록번호인지.. function isSSN(front, back) { var birthday = front.value; var num = back.value; // if(birthday.length != 6) { return false; } if(num.length != 7) { return false; } var hap = 0; for(var i=0; i < 6; i++) { var temp = birthday.charAt(i) * (i+2); hap += temp; } // var n1 = num.charAt(0); var n2 = num.charAt(1); var n3 = num.charAt(2); var n4 = num.charAt(3); var n5 = num.charAt(4); var n6 = num.charAt(5); var n7 = num.charAt(6); // hap += n1*8+n2*9+n3*2+n4*3+n5*4+n6*5; hap %= 11; hap = 11 - hap; hap %= 10; if(hap != n7) return false; return true; } function sp_form_reset( form ) { form.reset(); } var openWin = null; function sp_window_open( url , name , option ) { var opt = 'toolbar=no,location=no,directories=no,status=no,menubar=no,scrollbars=auto,resizable=yes,left=0,top=0'; if( !is_null( option ) ) opt = opt + ',' + option; // if( !openWin || openWin.closed ) { openWin = window.open( url , name , opt ); openWin.focus(); } else { openWin = window.open( url , name , opt ); openWin.focus(); } } function sp_window_close() { if( openWin && !openWin.closed ) { self.window.focus(); openWin.close(); } } function is_null( obj ) { if( obj.value == "" ) return true; return false; } function is_space( string ) { for( var i = 0; i < string.length; i++ ) if( string.charAt( i ) != ' ' ) return false; return true; } function is_numeric( string ) { if( is_null( string ) ) return false; // for( var i = 0; i < string.length; i++ ) { if( string.charAt( i ) >= '0' && string.charAt( i ) <= '9' ) continue; else return false; } return true; }📃error.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Servlet</title> </head> <body> <h1>에러페이지</h1> <hr> <p>비정상적인 방법으로 웹프로그램을 요청 하였습니다. 정상적인 방법으로 사이트를 이용해 주세요.</p> <div><a href="form.html">메인페이지 이동</a></div> </body> </html>