🎨올린이와 파일을 입력받아 처리페이지(upload.itwill)를 요청하여 전달하는 웹문서
📃file_upload.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <!-- 올린이와 파일을 입력받아 처리페이지(upload.itwill)를 요청하여 전달하는 웹문서 --> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Servlet</title> <link rel="stylesheet" href="css/common.css" type="text/css"/> </head> <body> <h1>파일 업로드-2</h1> <hr/> 입력 파일을 서버에 저장 후 입력 데이타 및 입력 파일명을 웹브라우저에 출력<br/> <hr/> <form action="upload.itwill" method="post" enctype="multipart/form-data"> <table border="0" cellpadding="0" cellspacing="0" width="500" align="center"> <tr> <td valign="top" bgcolor="#000000" align="center"> <table border="0" cellpadding="1" cellspacing="1" width="500"> <tr bgcolor="#556b2f" class="menu"> <td align="center" colspan="2"> 멀티파트/파일업로드(업로드 파일 저장) </td> </tr> <tr bgcolor="#f4f4f4"> <td width="100" align="center" class="t1"> 올린이 </td> <td width="400" align="left"> <input type="text" name="name" size="10" maxlength="10" class="TXTFLD"> </td> </tr> <tr bgcolor="#f4f4f4"> <td width="100" align="center" class="t1"> 파일선택-1 </td> <td width="400" align="left"> <input type="file" name="fileone" size="40" class="TXTFLD"> </td> </tr> <tr bgcolor="#f4f4f4"> <td width="100" align="center" class="t1"> 파일선택-2 </td> <td width="400" align="left"> <input type="file" name="filetwo" size="40" class="TXTFLD"> </td> </tr> <tr bgcolor="#f4f4f4"> <td align="center" colspan="2"> <input type="submit" value="올라가라.."> </td> </tr> </table> </td> </tr> </table> </form> </body> </html>
🎨입력페이지(file_upload.html)에서 전달된 입력값(올린이)과 입력 파일명을 반환받아 클라이언트에게 전달하는 서블릿
→ 전달된 입력파일은 서버 디렉토리에 저장되도록 처리 - 업로드(Upload)
📢원시데이터(멀티파트 폼데이터)를 전달받은 경우 원시데이터를 처리하기 위한 클래스를 사용하여 서블릿 작성
→ Apache 그룹에서 배포한 commons-fileupload 라이브러리의 클래스 사용 - 선택적 파일 업로드 가능
→ Oreilly 그룹에서 배포한 cos 라이브러리의 클래스 사용 - 무조건 파일 업로드
(webapp 폴더에 upload 폴더 생성)
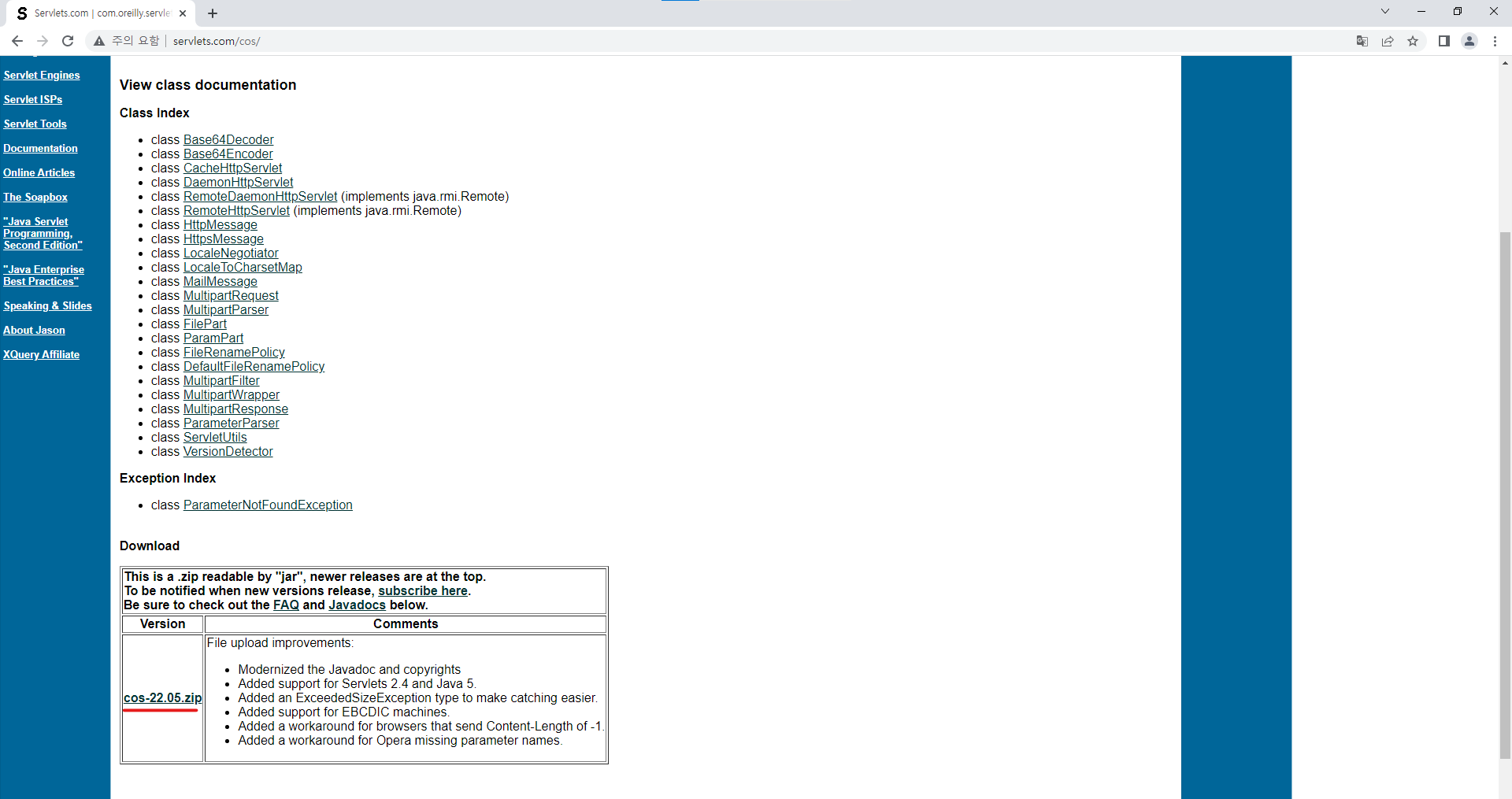
📢 Oreilly 그룹에서 배포한 cos 라이브러리 파일을 다운로드 받아 프로젝트에 연결하는 방법 - 빌드(Build) 처리
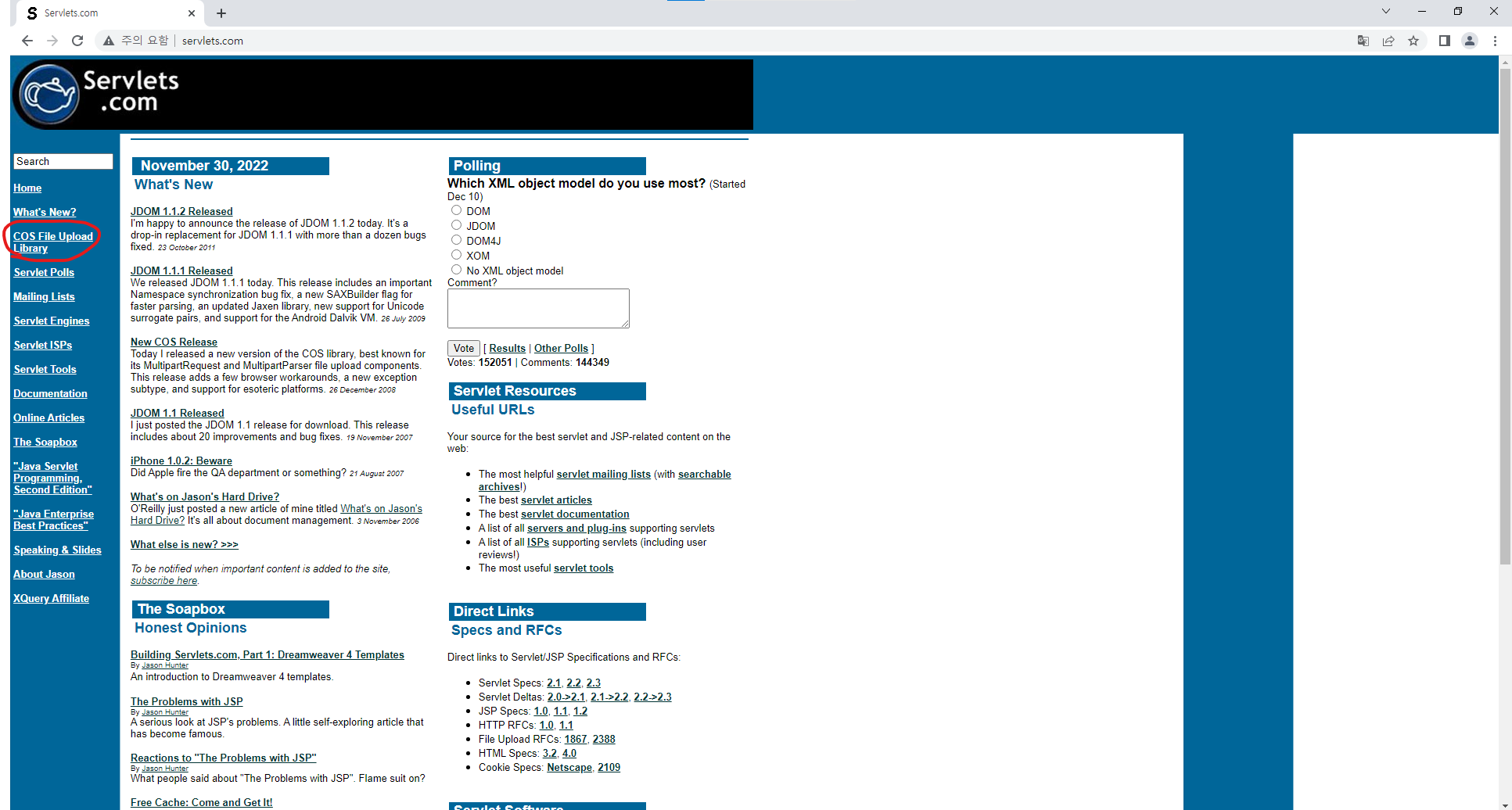
1. http://www.servlets.com >> COS File Upload Library 메뉴 클릭 >> cos-22.05.zip 다운로드
2. cos-22.05.zip 파일 압출 풀기 >> lib 폴더에 cos.jar 파일 복사
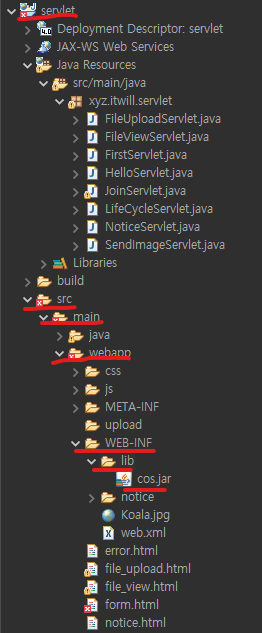
3. 프로젝트 >> src/main/webapp >> WEB-INF >> lib >> cos.jar 파일 붙여넣기
→ 라이브러리 파일이 자동으로 빌드 처리 - Web App Libraries 확인
📢 비정상적인 요청에 대한 처리
if(request.getMethod().equals("GET")) { //response.sendRedirect("file_view.html"); //return; }
📢 전달파일을 저장하기 위한 서버 디렉토리의 파일 시스템 경로를 반환받아 저장
→ 작업디렉토리(WorkSpace)가 아닌 웹디렉토리(WebApps)의 파일 시스템 경로 반환
주의)WAS 프로그램 실행(Start)될때 작업 디렉토리의 프로젝트 파일이 웹디렉토리에 자원으로 동기화 처리
→ 작업 디렉토리에는업로드 파일이 없으므로 동기화 처리될 경우 웹디텍토리의 업로드 파일 소멸String saveDirectory=request.getServletContext().getRealPath("/upload"); //System.out.println("saveDirectory = "+saveDirectory);
📢 MultipartRequest 클래스로 객체 생성
→ MultipartRequest 객체 : 멀티파트 폼데이터를 처리하기 위한 기능을 제공하는 객체
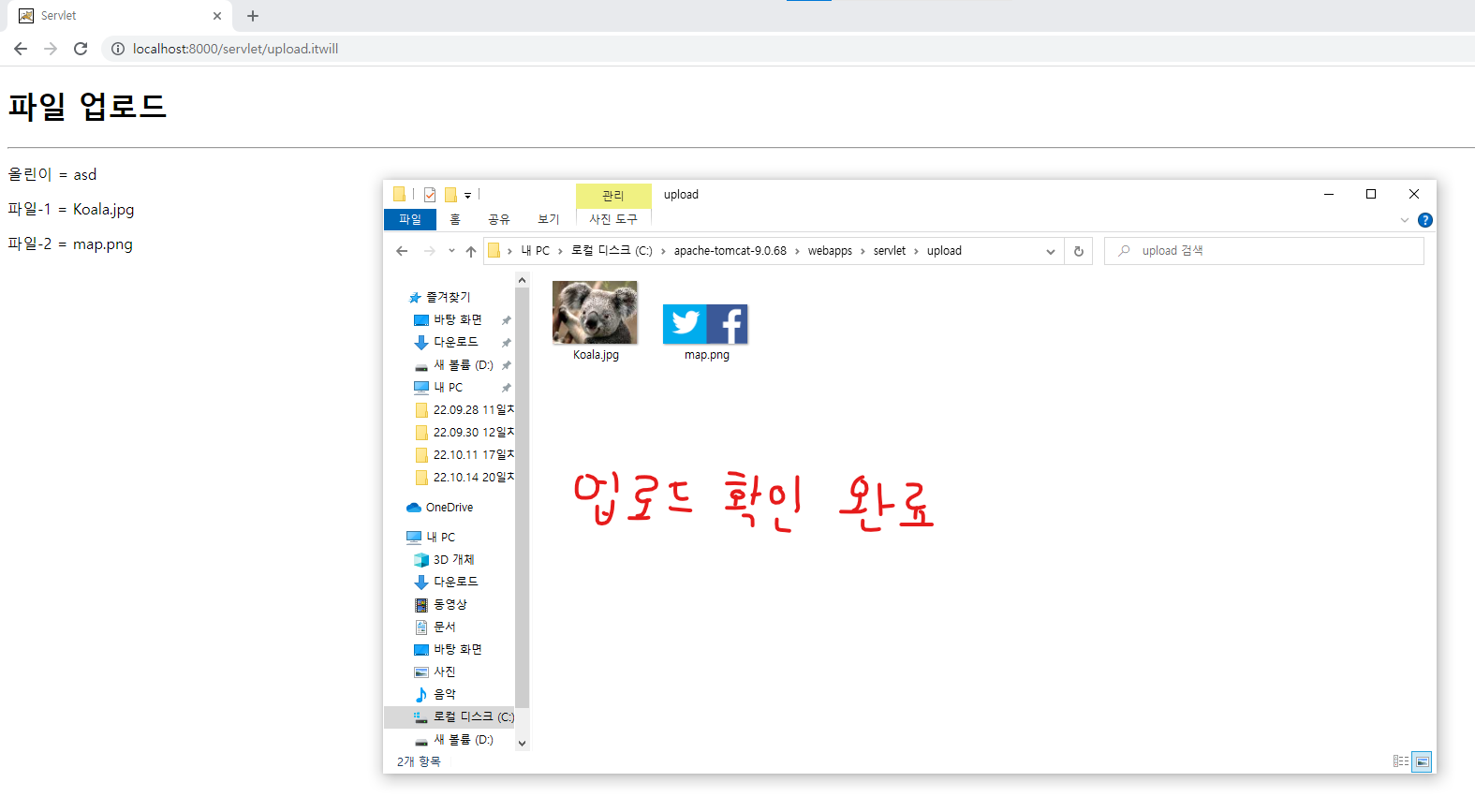
→ MultipartRequest 객체를 생성하면 모든 입력파일을 전달받아 서버 디렉토리에 자동 저장 - 자동 업로드 처리
📌 MultipartRequest(HttpServletRequest request, String saveDirectory, int maxPostSize, String encoding, FileRenamePolicy policy)
→ request(필수) : 요청정보가 저장된 HttpServletRequest 객체 전달
→ saveDirectory(필수) : 전달파일을 저장하기 위한 서버 디렉토리의 파일 시스템 경로 전달
→ maxPostSize(선택) : 처리 가능한 멀티파트 폼데이터의 크기 전달 - 단위 : Byte
→ encoding(선택) : 멀티파트 폼데이터로 전달되는 문자값에 대한 캐릭터셋 전달
→ policy(선택) : 파일이름을 변경하기 위한 기능을 제공하는 FileRenamePolicy 객체 전달
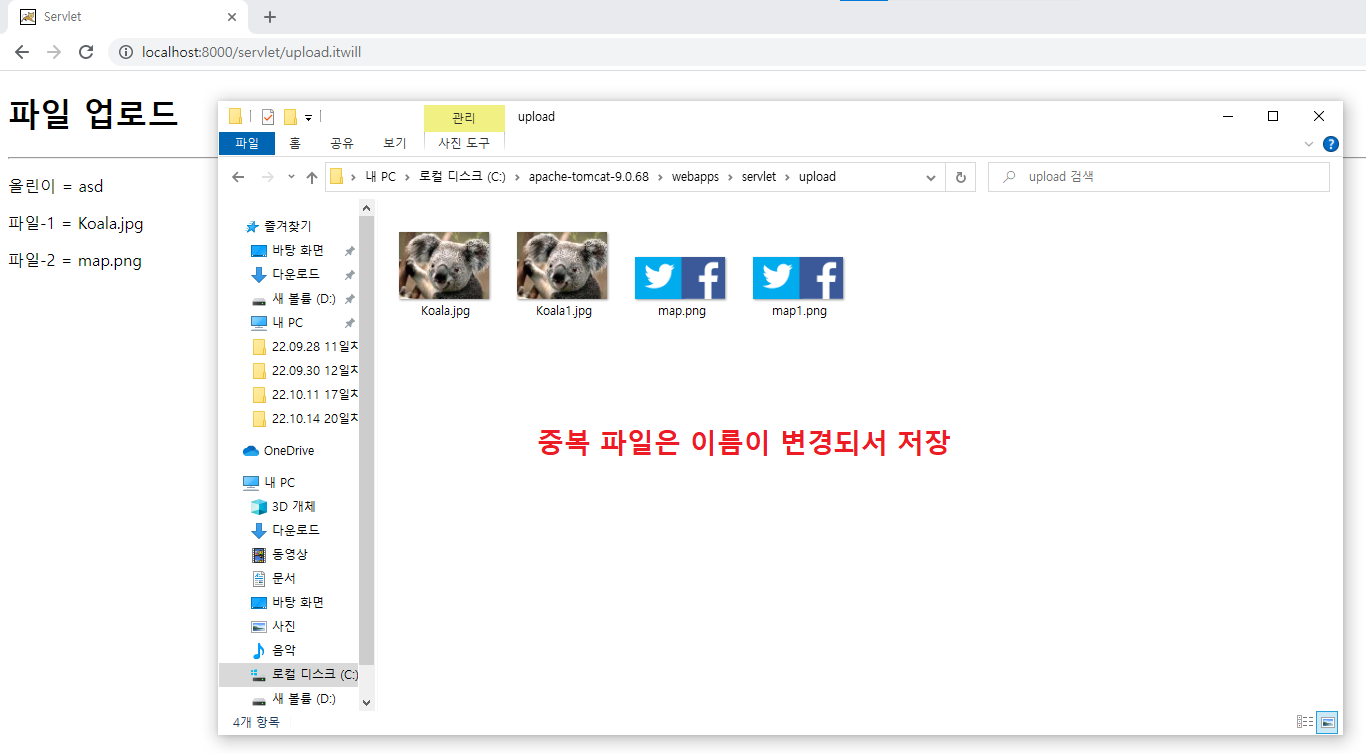
📌 FileRenamePolicy 객체 : 전달파일을 업로드 처리할 때 서버 디렉토리에 전달파일과 같은 이름의 파일이 이미 존재할 경우 전달파일의 이름을 변경하여 업로드 처리하기 위한 기능를 제공하는 메소드
→ 생성자 매개변수에 FileRenamePolicy 객체를 전달하지 않은 경우 서버 디렉토리에 전달파일과 같은 이름의 파일이 있는 경우 전달파일로 기존 파일을 덮어쒸우기(OverWrite) 하여 저장//MultipartRequest mr=new MultipartRequest(request, saveDirectory, 20*1024*1024, "utf-8");📌 FileRenamePolicy 객체는 FileRenamePolicy 인터페이스를 상속받은 자식클래스로 생성
→ cos 라이브러리의 DrfaultFileRenamePolicy 클래스를 사용하여 FileRenamePolicy 객체 생성MultipartRequest mr=new MultipartRequest(request, saveDirectory, 20*1024*1024, "utf-8", new DefaultFileRenamePolicy());※ 전달파일과 같은 이름의 파일을 업로드 할경우 이름을 변경해서 업로드
📢 전달값을 반환받아 저장
📌 MultipartRequest.getParameter(String name) : 멀티파트 폼데이터로 전달된 문자값을 문자열(String 객체)로 반환하는 메소드String name=mr.getParameter("name");
📢 전달받은 파일명(입력파일명)을 반환받아 저장
📌 MultipartRequest.getOriginalFileName(String Name) : 멀티파트 폼데이터로 전달된 입력 파일의 이름을 문자열로 반환하는 메소드//String fileone=mr.getOriginalFileName("fileone"); //String filetwo=mr.getOriginalFileName("filetwo");※ 동일한 파일 덮어씌우기할때 쓰는 코드
─────────────────────────────────────
📢 업로드 처리된 파일명을 반환받아 저장
📌 MultipartRequest.getFilesystemName(String Name) : 멀티파트 폼데이터로 전달된 파일에 대한 업로드 파일이름을 문자열로 반환하는 메소드String fileone=mr.getFilesystemName("fileone"); String filetwo=mr.getFilesystemName("filetwo");※ 동일한 파일을 다른이름으로 저장할때 쓰는 코드
📢 응답결과 생성
out.println("<!DOCTYPE html>"); out.println("<html>"); out.println("<head>"); out.println("<meta charset='UTF-8'>"); out.println("<title>Servlet</title>"); out.println("</head>"); out.println("<body>"); out.println("<h1>파일 업로드</h1>"); out.println("<hr>"); out.println("<p>올린이 = "+name+"</p>"); out.println("<p>파일-1 = "+fileone+"</p>"); out.println("<p>파일-2 = "+filetwo+"</p>"); out.println("</body>"); out.println("</html>");
📃FileUploadServlet.java
package xyz.itwill.servlet; // import java.io.IOException; import java.io.PrintWriter; // import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; // import com.oreilly.servlet.MultipartRequest; import com.oreilly.servlet.multipart.DefaultFileRenamePolicy; // //원시데이터(멀티파트 폼데이터)를 전달받은 경우 원시데이터를 처리하기 위한 클래스를 사용하여 서블릿 작성 //→ Apache 그룹에서 배포한 commons-fileupload 라이브러리의 클래스 사용 - 선택적 파일 업로드 가능 //→ Oreilly 그룹에서 배포한 cos 라이브러리의 클래스 사용 - 무조건 파일 업로드 //(webapp 폴더에 upload 폴더 생성) // //Oreilly 그룹에서 배포한 cos 라이브러리 파일을 다운로드 받아 프로젝트에 연결하는 방법 - 빌드(Build) 처리 //1. http://www.servlets.com >> COS File Upload Library 메뉴 클릭 >> cos-22.05.zip 다운로드 //2. cos-22.05.zip 파일 압출 풀기 >> lib 폴더에 cos.jar 파일 복사 //3. 프로젝트 >> src/main/webapp >> WEB-INF >> lib >> cos.jar 파일 붙여넣기 //→ 라이브러리 파일이 자동으로 빌드 처리 - Web App Libraries 확인 // //입력페이지(file_upload.html)에서 전달된 입력값(올린이)과 입력 파일명을 반환받아 클라이언트에게 전달하는 서블릿 //→ 전달된 입력파일은 서버 디렉토리에 저장되도록 처리 - 업로드(Upload) @WebServlet("/upload.itwill") public class FileUploadServlet extends HttpServlet { private static final long serialVersionUID = 1L; // protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html;charset=utf-8"); PrintWriter out=response.getWriter(); // //비정상적인 요청에 대한 처리 if(request.getMethod().equals("GET")) { //response.sendRedirect("file_view.html"); //return; } //전달파일을 저장하기 위한 서버 디렉토리의 파일 시스템 경로를 반환받아 저장 //→ 작업디렉토리(WorkSpace)가 아닌 웹디렉토리(WebApps)의 파일 시스템 경로 반환 //주의)WAS 프로그램 실행(Start)될때 작업 디렉토리의 프로젝트 파일이 웹디렉토리에 자원으로 동기화 처리 //→ 작업 디렉토리에는업로드 파일이 없으므로 동기화 처리될 경우 웹디텍토리의 업로드 파일 소멸 String saveDirectory=request.getServletContext().getRealPath("/upload"); //System.out.println("saveDirectory = "+saveDirectory); // //MultipartRequest 클래스로 객체 생성 //→ MultipartRequest 객체 : 멀티파트 폼데이터를 처리하기 위한 기능을 제공하는 객체 //→ MultipartRequest 객체를 생성하면 모든 입력파일을 전달받아 서버 디렉토리에 자동 저장 - 자동 업로드 처리 //MultipartRequest(HttpServletRequest request, String saveDirectory, int maxPostSize, String encoding, FileRenamePolicy policy) //→ request(필수) : 요청정보가 저장된 HttpServletRequest 객체 전달 //→ saveDirectory(필수) : 전달파일을 저장하기 위한 서버 디렉토리의 파일 시스템 경로 전달 //→ maxPostSize(선택) : 처리 가능한 멀티파트 폼데이터의 크기 전달 - 단위 : Byte //→ encoding(선택) : 멀티파트 폼데이터로 전달되는 문자값에 대한 캐릭터셋 전달 //→ policy(선택) : 파일이름을 변경하기 위한 기능을 제공하는 FileRenamePolicy 객체 전달 //FileRenamePolicy 객체 : 전달파일을 업로드 처리할 때 서버 디렉토리에 전달파일과 같은 //이름의 파일이 이미 존재할 경우 전달파일의 이름을 변경하여 업로드 처리하기 위한 기능를 제공하는 메소드 //→ 생성자 매개변수에 FileRenamePolicy 객체를 전달하지 않은 경우 서버 디렉토리에 전달파일과 //같은 이름의 파일이 있는 경우 전달파일로 기존 파일을 덮어쒸우기(OverWrite) 하여 저장 //MultipartRequest mr=new MultipartRequest(request, saveDirectory, 20*1024*1024, "utf-8"); //FileRenamePolicy 객체는 FileRenamePolicy 인터페이스를 상속받은 자식클래스로 생성 //→ cos 라이브러리의 DrfaultFileRenamePolicy 클래스를 사용하여 FileRenamePolicy 객체 생성 MultipartRequest mr=new MultipartRequest(request, saveDirectory, 20*1024*1024, "utf-8", new DefaultFileRenamePolicy()); // //전달값을 반환받아 저장 //MultipartRequest.getParameter(String name) : 멀티파트 폼데이터로 전달된 문자값을 문자열(String 객체)로 반환하는 메소드 String name=mr.getParameter("name"); // //전달받은 파일명(입력파일명)을 반환받아 저장 //MultipartRequest.getOriginalFileName(String Name) : 멀티파트 폼데이터로 전달된 입력 파일의 이름을 문자열로 반환하는 메소드 //String fileone=mr.getOriginalFileName("fileone");//동일한 파일 덮어씌우기할때 쓰는 코드 //String filetwo=mr.getOriginalFileName("filetwo");//동일한 파일 덮어씌우기할때 쓰는 코드 // //업로드 처리된 파일명을 반환받아 저장 //MultipartRequest.getFilesystemName(String Name) : 멀티파트 폼데이터로 전달된 파일에 대한 업로드 파일이름을 문자열로 반환하는 메소드 String fileone=mr.getFilesystemName("fileone");//동일한 파일을 다른이름으로 저장할때 쓰는 코드 String filetwo=mr.getFilesystemName("filetwo");//동일한 파일을 다른이름으로 저장할때 쓰는 코드 // //응답결과 생성 out.println("<!DOCTYPE html>"); out.println("<html>"); out.println("<head>"); out.println("<meta charset='UTF-8'>"); out.println("<title>Servlet</title>"); out.println("</head>"); out.println("<body>"); out.println("<h1>파일 업로드</h1>"); out.println("<hr>"); out.println("<p>올린이 = "+name+"</p>"); out.println("<p>파일-1 = "+fileone+"</p>"); out.println("<p>파일-2 = "+filetwo+"</p>"); out.println("</body>"); out.println("</html>"); } }