패키지 매니저
패키지란 무엇인가?
- 코드의 배포를 위해서 사용되는 코드의 묶음
- 라이브러리나 실행 파일을 포함한다.
패키지 매니저란 무엇인가?
- 패키지를 다루는 작업을 편하게 사용할수 있게 하는 툴, 패키지를 설치 , 수정 삭제 작업을 의미한다.
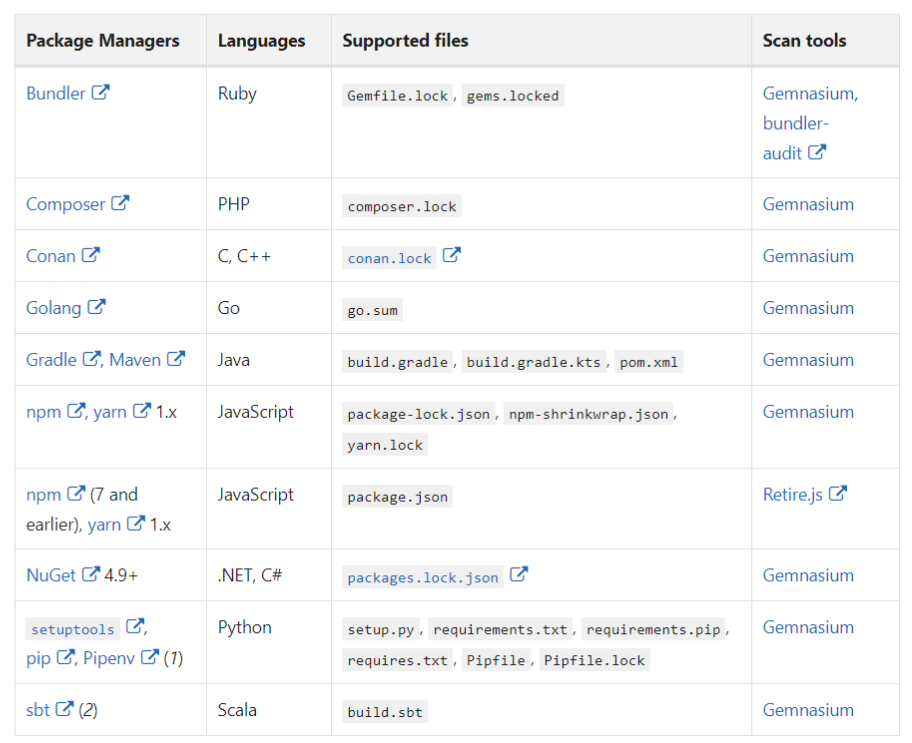
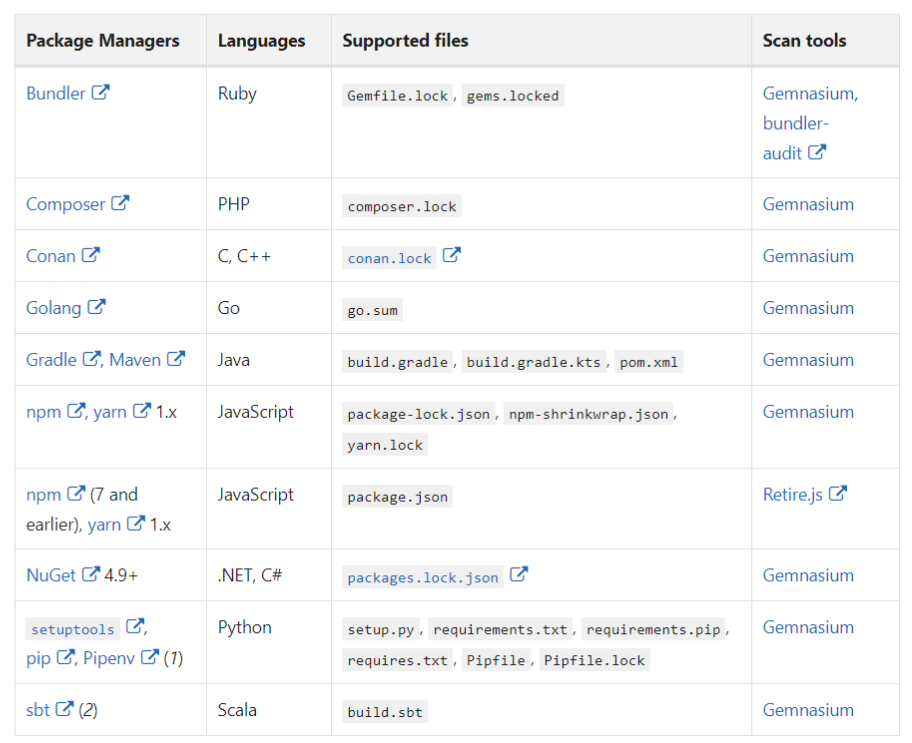
패키지 매니저의 종류

Npm이란?
- Node Package manager
- Node JS 설치 필요
- 자바스크립트 (모듈, 라이브러리)
- 개발자들이 공유 또는 재사용 가능
💡 npm이 없었을때는 필요로 하는 기능을 추가하기 위해서는 직접 코드를 작성하거나 github에 있는 코드들을 다운로드를 했지만 node.js를 설치하게 되면 기본적으로 npm이 내장 되어있기 때문에 추가가 가능해 졌다.
package.json
💡 packege.json은 프로그램에 전반적인 정보를 담고 있으면서, 의존성을 관리하는 하나의 문서라고 볼수 있다.
{
"name": "node_web",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"server": "nodemon main.js"
},
"repository": {
"type": "git",
"url": ""
},
"author": "",
"license": "ISC",
"bugs": {
"url": ""
},
"homepage": "",
"dependencies": {
"@types/express": "^4.17.13",
"autoprefixer": "^10.4.2",
"express": "^4.17.3",
"mysql": "^2.18.1",
"nodemon": "^2.0.15",
"postcss": "^8.4.6",
"postcss-cli": "^9.1.0",
"pug": "^3.0.2",
"tailwindcss": "^3.0.23"
},
"devDependencies": {
"mongodb": "^4.3.1",
"mongoose": "^6.2.2",
"prettier": "^2.5.1"
}
}
💡 이런식으로 어떤 패키지를 사용했는지 버전은 어떻게 되는지를 확인할수가 있어서 쉽게 개발 환경을 그리고 동일하게 구성을 할수가 있다.
yarn
💡 페이스북에서 만든 패키지의 종류로 npm과 기능이 다를게 없다. 하지만 중요한건 yarn이 등장하게 된 이유는 npm의 단점을 보안을 하기 위해서 나온것이다.
npm VS yarn
npm, yarn 설치 방법
💡 npm에서는 여러개의 패키지를 설치할때는 **현재 진행하고 있는 패키지가 끝나기 전까지는 기다렸다가 다음으로 넘어**가지만, **yarn은 반대로 병렬식으로 설치**를 하기 때문에 속도가 빠르다는것을 알수가 있다.
npm, yarn 보안
💡 npm은 다른 패키지가 즉시 포함될 수 있도록 하는 코드를 자동으로 실행하므로 보안 시스템에 여러 취약점이 발생하는 반면 **yarn은 yarn.lock 또는 package.json파일에서만 해당 파일을 설치하기 때문에 npm 보다 yarn이 더 안전하다고 보고 있다.**

.jpg)