절망적인 스프링 입문 주차였다.
숙련 주차가 시작되었지만, 입문 주차 복습을 병행하며 나아가려고 한다.
지금 듣는 복습용 강의는 김영한님의 스프링 입문 강의이다. (인프런 무료 제공)
받아쓰지 말고, 스스로 생각해서 정리하는 Spring
프로젝트 생성하기
-
Spring initializer 생성 시, 빌드는 gradle-groovy 선택하기.
이전에는 maven을 더 자주 사용했으나 추세가 바뀌었다고 한다.22년도 강의에서는 gradle과 maven 선택지만 있었는데 고작 몇 개월 사이에 gradle이 분화된 걸 보면, 앞으로도 변경 사항이 계속 있을지도 모른다. (내 생각)
-
dependency에 들어갈 라이브러리 선택하기.
보통 웹 페이지를 개발하는 경우 sring web, 동적 페이지를 지원하는 thymeleaf, 테스트 역할을 하는 test(spring-boot-starter-test), 어노테이션을 도와주는 lombok 정도를 추가하는 것 같다. 아마 더 댜양한 라이브러리를 공부하면 양이 많아질듯 하다.특히 lombok은 getter, setter, 생성자 자동 세팅이 가능하다.
-
빌드에는 시간이 걸리니 기다려주기.
gradle은 의존 관계가 있는 라이브러리를 한꺼번에 다운로드한다.
html 세팅
- resources/static/index.html
resources/static/ 경로에 index.html 이름의 새 파일을 추가하면 스프링부트가 웰컴페이지로 인식한다고 한다. (기본 url에 바로 나오는 페이지)
예제에서는 별도의 controller 매칭이 되지 않았으므로, 정적 페이지이다.
궁금증! static 폴더 안의 html 파일은 정적 페이지로 사용하는 규약이 있는데, controller를 통해서 호출이 가능한가?
1. dependancy에서 thymleaf를 주석처리 해야 한다. 해당 엔진이 controller가 요청하는 파일의 경로를 자동으로 templates 폴더로 지정하기 때문.
2. 혹은 thymeleaf 엔진을 적용하고 해당 controller에서return "redirect:/hello.html"이렇게 파일명을 문자열로 반환해 요청이 재수행되도록 할 수 있다.
3. 그리고 정적 페이지와 controller를 연관지어 생각하기 보다는, 뷰로 그려주기만 하는, 추가적 네트워크 통신이 필요 없는 페이지라고 생각하는 것이 이해가 쉽다. (튜터님 설명) 정적 페이지도 controller의 영향을 받을 수 있음.
-
resourses/temlpates/hello.html
controller 패키지 생성 - Controller 클래스 생성 - controller 어노테이션 - GetMapping으로 url 작성 - 내부 메서드 파라미터 Model 타입 객체로 선언 - model.addAtrribute(key값, value값) - return값의 문자열 : 템플릿 폴더 내부의 html 이름이렇게 설정해두면, 해당 controller의 GetMapping url이 실행될 때 return된 html을 그려준다. 또한, thymeleaf를 이용하여 동적 페이지로 만들 수 있다.
<html xmlns:th="http://www.thymeleaf.org">여기에서 th는 thymeleaf를 뜻하며, 이렇게 선언해두면 th 메서드를 사용할 수 있다.
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>예를 들면 이렇게 body에서. ${data}는 data key를 가진 객체의 value 값을 가지고 온다는 뜻이다. 예시에서는 controller의 data 밸류값을 문자열로 지정했지만, 다르게 사용도 가능할 듯 하다.
콘솔로 빌드 실행이 가능하다. 인텔리제이에서 동시에 실행 불가능하므로 둘 중 하나만.
하지만 내가 만난 오류 메시지
Please set the JAVA_HOME variable in your environment to match the location of your Java installation.
환경 변수가 어떻게 잘못 되었다는 거지.
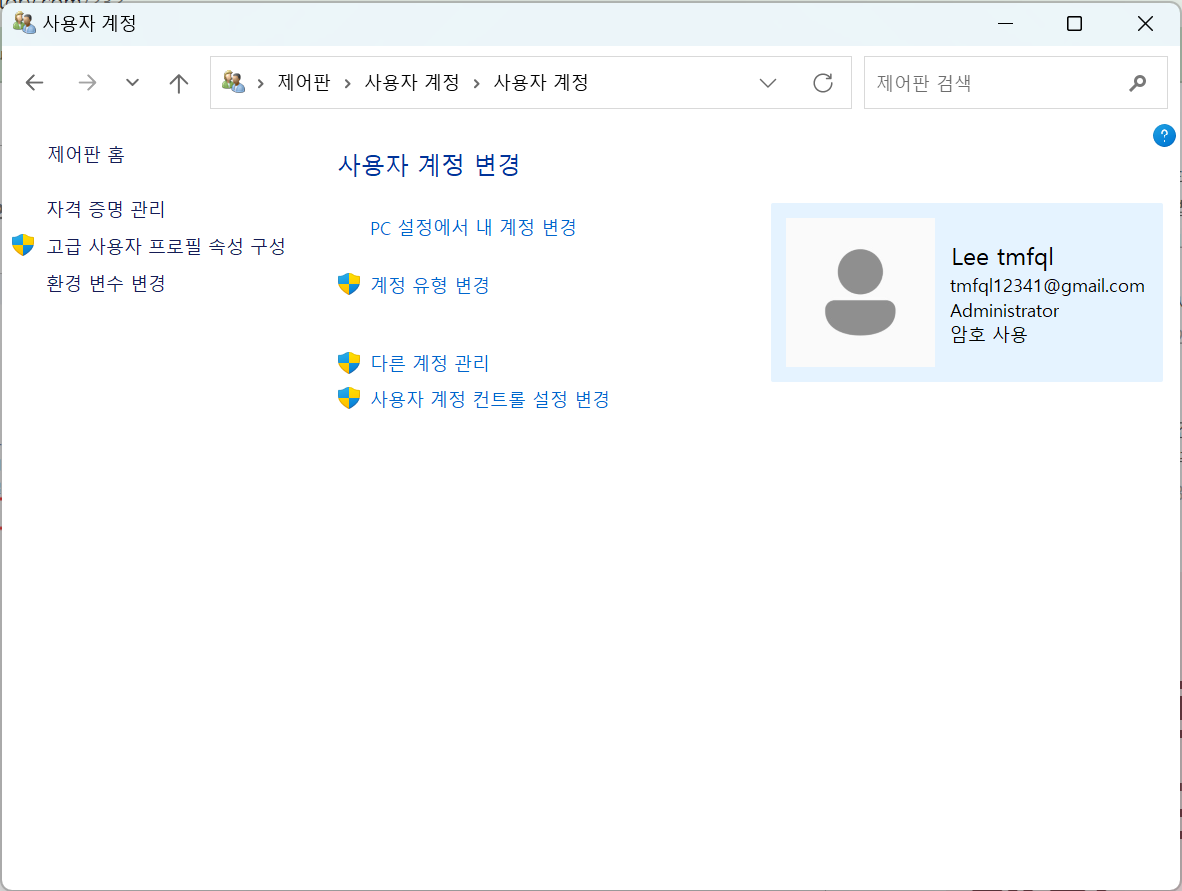
윈11 환경변수 변경 경로

어떻게든 맞춰보려다가 해결이 안 되어... 튜터님 이야기를 들어보니, cmd로 빌드하는 것은 지금은 필요 없을 것 같다고 한다. docker를 통해 가상 os를 설정하고 버전을 맞춰준 후에 여러 task를 실행할 때는 필요할 수도 있다고 한다. 간 김에 계속 JAVA_HOME jdk 경로를 맞춰주세요 이 메시지가 무엇 때문에 뜨는지 물어보고 해결하고 왔다.
내 문제는 원래 있던 sdk에다가, 추가로 oracle openJDK를 설치해서 생겼다고 한다.
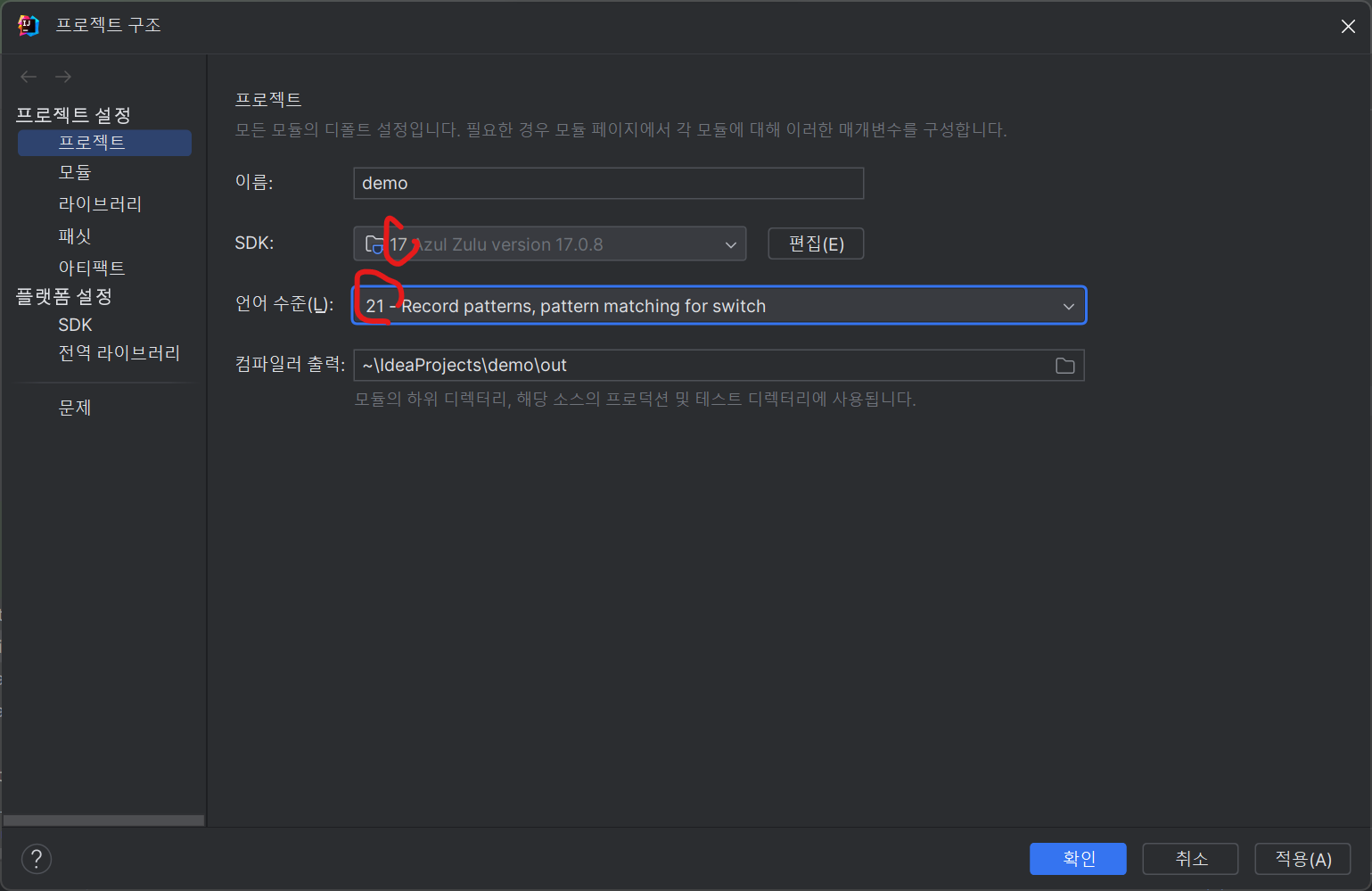
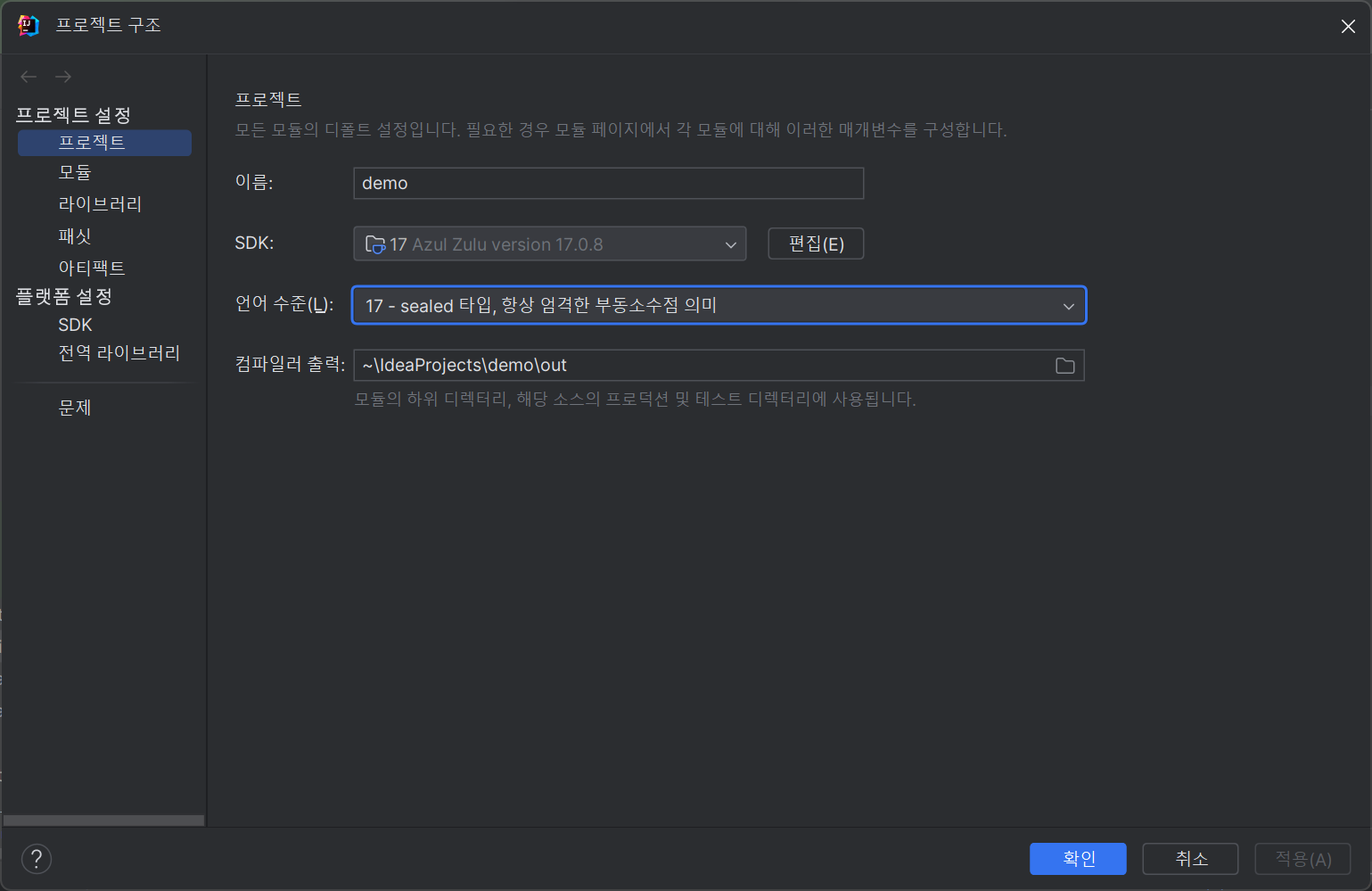
프로젝트 세팅에서 원래는 각각의 sdk로 어긋나있었다.
아래와 같이 변경해 주었다.
Spring 베이직반 2주차 수업 (반을 옮겼다.)
Spring을 사용하기 전 배경지식
- MVC 모델
모델 :@Service컨트롤러와 데이터를 연결하는 중간 단계.
뷰 : 사용자 인터페이스.
컨트롤러 :@Controller사용자 요청을 처리하고, 모델과 뷰 사이를 연결.- Bean 관리
a. 싱글톤 패턴 (잘 이해가 안 되니, 추가적으로 찾아보자.)
b. 의존성 주입(Dependency Injection)
c. 어노테이션 또는 xml 구성- 유연한 URL 매핑
RESTful 경로를 쉽게 구현할 수 있다.


스프링이 참 어렵죠..? 지금도 충분히 잘하고 있으니깐 우리 너무 조급해 하지말고 화이팅합시다!