프로젝트 소개
-
글로벌 패션브랜드 '닥터마틴' 웹사이트 클론 프로젝트
-
팀 : 프론트 3명, 백엔드 3명으로 구성된 닥터스트레인지 팀.
-
프로젝트 기간 : 2020. 06. 22 ~ 2020. 07.03 - 2주.
-
맡은 역할 : 프론트엔드
- React CRA를 활용하여 프로젝트 초기세팅
- React slick-slider 라이브러리 사용하여 슬라이더 컴포넌트 구현 ⇢ 각 카테고리에 맞는 상품/데이터가 나오도록 구현
- 위시리스트(좋아요)버튼 컴포넌트 구현
- 햄버거 메뉴 리스트 구현
-
사용기술 :
- Javascript
- React.js
- React slick-slider
- SCSS
- git
-
데모영상
위코드 9기 1차 프로젝트 닥터마틴 (Dr.Martens) 클론
닥마? 멋있으니까.
프로젝트 시작 전, 모두가 아이디어를 제시하고, 투표를 하는 시간이 있었다. 나는 닥터마틴에도 한 표를 던졌고 그게 반영되어 닥터마틴 프로젝트에 참여하게 되었는데, 표를 던진 이유가 무엇이냐고 물으면 조금 창피한것이, 닥터마틴이라는 브랜드가 속된말로 '뽄새'가 나서였다. 내가 참으로 존경하고 좋아하는 친구가 닥터마틴을 좋아했고, 그때부터 나에게 닥터마틴은 뭐랄까, '멋쟁이신발'이 되었다. 그리고 나란 인간은 언제나 멋쟁이이고 싶어하는데 전혀 안멋져서 두배로 머쓱한 노멋인간인지라, 이 프로젝트 해서 멋쟁이 친구한테 자랑하고 싶었다. 프로젝트의 본질인 웹페이지는 제대로 까보지도 않았다. 그리고 이 인간은 그에대한 대가를 혹독히 치르게 되는데...
네? 팀플이요?
안해봤다. 팀플, 안해봤다. 대학은 팀프로젝트를 시작할 학년이 되기 전에 그만두게되어서, 그리고 직장에서도 주로 혼자 하는 업무를 맡아서 팀으로 하게 될 일은 없었다. 무식한 자는 용감했다. 나는 그냥 별 생각이 없었다. 걱정은 단 하나. '나 아무것도 모르는데?' 아무것도 모르니까 뭐가 두려운지를 몰라서 두려웠다. 아는 두려움이라면 내가 협업에 걸맞는 사람이 아닌거같은데... 하는 두려움 그거 하나.
대략 여기까지의 상태 : "그냥... 잘 모르겠고요, 열심히 하겠습니다"


시작~ 중간발표
프로젝트가 시작됐고, 의견들을 조율하여 각자 파트를 나누었다. 이때까지만 해도 우리의 목표가 그렇게 거창한지 전혀 몰랐다. 패기에 가득찬 신입들이란 정말 용감하다.
그래도 정말 다행이었던 것은 주도적인 팀원들이 앞서서 의견을 제시하고 이렇게 저렇게 해보자 하며 이끌어주었고, 시간이 좀 흘러서 우리의 계획이 얼마나 무모한지 깨달았을때도 이것은 이렇게 하고 저것은 저렇게 하면 되겠다 하는 의견들을 이야기해주고 잘 종합해주었다. 아, 멋진 사람들. (special thanks to 프론트 팀의 빛과 소금, 솔미님)
1주차 수요일까지는 할 수 있겠는데? 싶었고, 목요일부터 "응 안돼" 라는 것을 깨달았다.
아무것도 모른다는 것은 이렇게 뒤통수를 내리찍는 것이다.
프로젝트 시작부터, 나는 잘 모르니까 무조건 시간으로 비벼야 한다는 생각이 있었다. 그래서 '절대적인 시간 투자' 만을 믿고 갔다. 근데 걔만 너무 믿어도 안된다는 것도 깨달았다.
2주차 ~ 끝
처음에는 백과의 소통이 많지 않았던 것이 사실이다.
그것이 왜냐하면 뭘 어떻게 소통해야 하는지 잘 몰랐기 때문이다.
소통은 서로 이야기가 통해야 소통이다. 그렇지 않으면 소통이 아니라 집단적 독백이지.
내가 데이터를 잘 받고 잘 넣어야 백에서 열심히 넣어준 결과물이 보이는 건데 그걸 망칠까봐, 이거 가능하냐고 물어봐야하는데 너무 터무니 없을까봐 엄청 쫄아있었다.
뭐라고 설명해야할지 몰라서 "그러니까 객체 안에 객체가 있는데 그 안에 리스트가..." 이러다가 그냥 써서 보여드리기도 하고, 답이 없는 상태였다. 다행히 나는 엄청난 팀 버프를 받아서, 백엔드에서 장바구니를 담당하시던 나온님이 먼저 상세히 설명해주시고 조율 해주시면서 수월하게 넘길 수 있었다.
막바지에 가니, 나름 해봤다고 또 "혹시 이것은?" 하면 "아하 그것은" 하면서 '소통'을 할 수 있었다.
마지막 날
아, 제발. 나라는 인간의 존재가치를 부정하게 만들었던 하루였다.
'나는 똘x인가' 에서 '나는 똘x다'가 되었던 날.
전날부터 매달린 일을 끝내지 못해서 하루종일 아등바등 했다. 멘탈이 무너질 틈도 없었다. 뭐 어떡할거야, 해야되는데. 끝은 내야지. 혼자하는 프로젝트도 아니니까.
한시간? 정도 남았을 때는 뇌에 과부하가 와서 fetch 함수 내에 정직하게 "url" 이라고 써놓고 안된다고 왜안돼냐고 그러기도 했다 생각을 하고 살자 제발 .
종택님 죄송했습니다 ㅎㅎㅎ.
그래도 결국은 했다.
이... 안되는게 되던 순간의 희열이 자꾸 코딩을 하게 만든다. 개발자들은 다 변태라는게 사실인 것 같다.
기억에 남는 코드
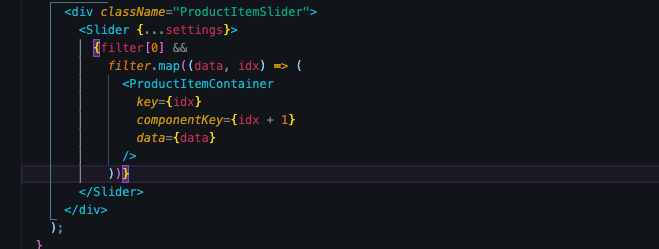
Slick-slider
슬라이더 컴포넌트를 만들었다. 슬라이더, 만들어본적 없다. 그냥... 될 줄 알았다. 라이브러리를 쓰려는 생각조차 못하고 바닐라JS로 하려는 나의 무모함에, 멘토님을이 입을 모아 말씀하셨다. "힘들텐데... 라이브러리 쓰시는게 어떠세요?"
쓰겠습니다. 라이브러리.
썼습니다. React slick-slider.
어느 천재같은 사람이 만들어놓은 라이브러리를 가져다 쓰면 슬라이더가 뚝-딱!
문제는 슬라이더를 가져오는게 아니었다. 우리의 목적은 슬라이더를 그냥 가져다 놓는게 아니고, 닥터마틴의 스타일을 클론해야 한다. 근데 이친구, 은밀하다. 그게 무슨말이냐 하면

코드로는 저게 다인데, 저것만 가지고는 스타일을 줄 수가 없다. 스타일을 주려면, 개발자도구로 가서 하나하나 뜯어보며 라이브러리에 내장된 클래스이름과 부모자식 관계를 찾아내서 만져야한다. 쉽지 않았지만 가장 즐거웠던 작업 중 하나였다. 라이브러리의 사용법을 익히는 것 또한 배움의 일종이며, 그를 통해 내가 원하는 바를 이루는 것은 아주 짜릿한 과정이었다. 자주보자, 슬라이더.
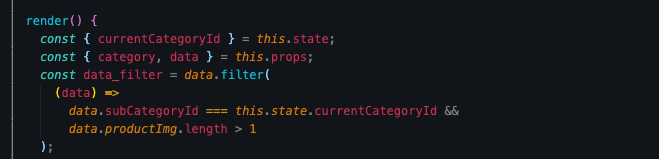
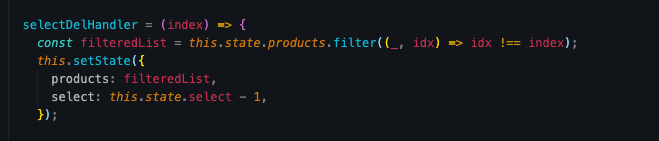
map(), filter()
나를 절망하게 만들던 친구들 ^^ 슬라이더와 장바구니, 모두에 쓰인 아주 귀하신 함수들 되신다.
도저히 개념이 이해가 안되어서 프로젝트 시작 전후로 총 3명에게 16번을 질문했던 map과 filter 되시겠다.(종택님, 솔미님, 정현님 감사해요) 사실 아직도 잘 모르겠다. 잘 모르겠는데 뭐가 되더라니까. 참으로 신통방통한데, 이걸 내가 주먹구구식으로 했다는 죄책감이 아직도 상당하다. 언젠가는 내 머릿속에 꼭 자리를 내어주겠다는 마음으로 기록해놓는다.


프로젝트를 마치며
좋았던 점 :
-
팀워크
뭐니뭐니 해도 팀워크. 과장 하나 안보태고 프로젝트를 하는 내내 이렇게 좋은 팀에 있을 수 있음에 감사했다. 그 어느 한명 모난태도 없이, 누구 하나 게으름 부리지 않고, 누구 하나 남탓 없이 해냈다는 자부심. 그리고 그 힘든 상황에서도 짖궃은 장난도 잘 받아주고, 잘 웃어주는 팀원들 덕분에 인류애가 재생산 되는 느낌이었다. 좋은 사람들은 없던 소속감도 생기게 하는구나. 이래서 우리팀 우리팀 하는 거구나 깨달았다. 내 인성도 가다듬어야지. -
절대적인 시간투자.
위의 팀워크와도 어느정도 일맥상통하는 것이, 우리는 출석률이 기가막혔다. 누구 하나 정해진 시간을 넘겨서 오지 않고, 모두가 자신이 있을 수 있는 가장 마지막 순간까지 남아서 최선을 다했다. 실제로 회사 다닐때도 이렇게까지 해본적이 없는데, 누가 물어본들 한 점 부끄럼 없이 최선을 다했노라고 말 할 수 있다.
왜그랬냐 :
-
효율성
위에서 절대적인 시간 투자만 두번을 언급했다. 절대적인 시간투자는 그저 앉아있는 시간이 아니다. 시간을 잘 써야 한다. 엉덩이 무겁게 앉아있고 잠 줄인다고 다 되는거 아니더라. 우선순위를 따지고, 어느정도 고민 한 선에서 누구의 도움을 어떻게 구할 것인지, 집중이 되지 않을때는 어떤 방식으로 어떤환경을 만들것인지 등, '절대적인 시간투자' 라는 이름 아래 고민해야할 점들을 더 알아야 한다. -
정리
제발, 정리좀 해서 까먹지 좀 말자. 프로젝트를 하면서 알게된 또 다른 나의 모습. 눈에 보이는 아무 페이지에나 대충 메모해놓고 어디다 썼는지 까먹어서 또 물어본다. 최악의 팀원이 아닐 수 없다. 이해를 못해서 물어보는거면 이해라도 하지, 왜 정리를 그따위로 하니? 시간이 없어서는 나에겐 변명이다. 나보다 더 바빴던 사람들도 했던데.
실제로 자주 찾아보며 감탄하는 정리왕 솔미님 블로그 주소를 남기며 반성하겠습니다.
강솔미 님의 블로그 : https://velog.io/@solmii
- 제발, 눈을 크게 뜨고 코드를 다시 봐.
컴퓨터는 거짓말을 하지 않는다는 지긋지긋한 말을 자꾸 듣게되는 이유는? '내가 오타를 써서' '내가 괄호를 잘못써서' 제발 코드 칠 때 정신놓고 치지 말자. 괴테는 생각한다 고로 존재한다던데 나는 왜 존재하는가.
끝으로
엄마, 나 프로젝트 끝냈어. 나 성실했어. 이제 사람되는가봐.
팀원들, 고마워요. 덕분에 사람되나봐요.


다음 프로젝트에서는 셀프 채찍질 조금만 살살하기