
배웠을때 미리 정리하지 않았던 스스로에게 화가 난다.
이 분노를 동기로 삼아 열심히 정리해 보겠다.
String
스트링은 문자열이다.
"" << 쌍따옴표로 감싸거나
''<< 홑따옴표로 감싸거나
둘 다 스트링이다.
어떤것을 쓰는지는 각 회사의 구정마다 다르다.
String 형에서 제공하는 함수
생각보다 많다. 그리고 생각보다 유용하다.
-
toUpperCase() / toLowerCase() (대소문자를 바꿔주는 함수 )
웹사이트에 "JavaScript"라고 검색했을때 대문자 J,S 가 아닌 'javascript'검색하는 경우에도 검색이 되게끔 하고싶다면
이 함수가 유용하게 쓰인다.
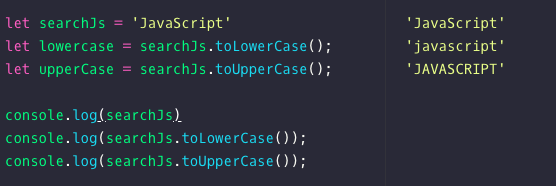
let searchJs = 'JavaScript'
let lowercase = searchJs.toLowerCase();
let upperCase = searchJs.toUpperCase();결과는?
아주 멋쟁이 함수이다.
-
length (문자 길이를 알려주는 함수.)
배열에서도 length가 쓰이는걸 배웠는데, 문자에서도 쓰인다.
아주 다재다능한 친구이다.예시로 휴대폰 번호를 들어보자.
고객이 휴대폰 번호를 적어줄 때, 휴대폰 번호는 모두 10자/11자 이므로 10자나 11자가 아니라면 잘못입력했다고 알림창을 띄우고싶다.
if (phoneNumber.length !== 10 && phoneNumber.length !== 11) {
alert("번호를 확인해주세요");
}
아주 다재다능하다.
- indexOf (문자열 찾기)
indexOf() 함수는 특정 문자열이 들어있는지 확인하고, 그 문자열의 순서를 알려준다. 만약 해당 문자열이 들어있지 않다면 -1을 반환한다.
똑똑하다.
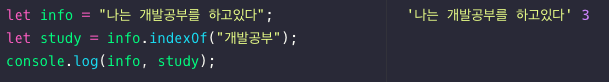
let info = "나는 개발공부를 하고있다";
let study = info.indexOf("개발공부");
console.log(info, study);
콘솔로그를 살펴보면, study에 개발공부의 인덱스를 알려준다.
'나는 개발공부를 하고있다' 의 3번째에서 시작하므로 3이라는 숫자를 반환한것이다.
- 변수.slice(잘릴 시작위치, 잘릴 끝위치)
slice는 텍스트를 잘라주는 함수이다.
잘라서 없애는게 아니라 slice해서 그걸 보여주는 함수이다.
예를들어, 개발공부 라는 파트만 보이고 싶다면
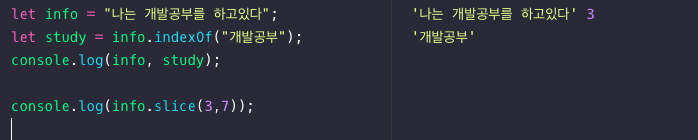
let info = "나는 개발공부를 하고있다";
let study = info.indexOf("개발공부");
console.log(info, study);
console.log(info.slice(3,7));

이렇게 해주면 된다.!
