🔗 JSON
JSON (JavaScript Object Notation)
자바스크립트의 데이터를 표현하는 하나의 포맷
JSON은 속성 - 값 쌍으로 이루어져있다. 마치 객체의 키 : 값의 모습과 유사하다. 인터넷에서 데이터를 주고받을때 그 데이터를 표현하는 방법으로 JSON을 활용하고, 컴퓨터 프로그램의 변수값을 표현하는데 적합하다. 약간의 특이점은 문자열을 작성할때는 큰따옴표만 허용된다는 점이다. 또한 "undefined"를 지원하지 않아서 아래와 같이 데이터 형식은 6가지로 나뉜다.
// JSON
{"string": "sumin","number": 123,"boolean": true,"null":null,"object": {},"array": [],}
// JS
{
"string": "sumin",
"number": 123,
"boolean": true,
"null": null,
"object": {},
"array": [],
}
JSON의 데이터는 하나의 문자 데이터처럼 보이지만 JS로 가져오면 하나의 객체데이터처럼 보인다.
JSON의 포맷으로 문자데이터화 시켜주는 메소드가 바로 stringify메소드가 있다. 사용문법은 JSON.stringify(obj) 이렇게 작성하면 되고, JS파일에서 사용할수있는 모든 데이터를 인수로서 사용 가능하다.
반대로 parse메소드는 JSON의 포맷을 분석해서 JS에서 활용할수있는 하나의 데이터로 재조립 할수있다. 동일하게 JSON.parse(obj)로 작성하면 된다.
📢 stringify : JS -> JSON
📢 parse : JSON- > JS
🔗 메소드 직접 사용해보기
📖 JSON.stringify( )
const sumin = {
name: "sumin",
age: "14",
email: "tnalsdl2046@gmail.com",
}
console.log(JSON.stringify(sumin))
// {"name":"sumin","age":"14","email":"tnalsdl2046@gmail.com"}VSCode에서 sumin객체를 JSON의 형식으로 출력해보았다.
📖 JSON.parse( )
const obj = JSON.parse(
`{"name":"sumin","age":"14","email":"tnalsdl2046@gmail.com"}`
)
console.log(obj.age)
// 14JSON형식으로 바뀐 sumin데이터를 다시 JS 객체로 변환 후 해당 객체의 age를 반환했다.
🔗 JSON형태의 홈페이지 이미지 가져오기

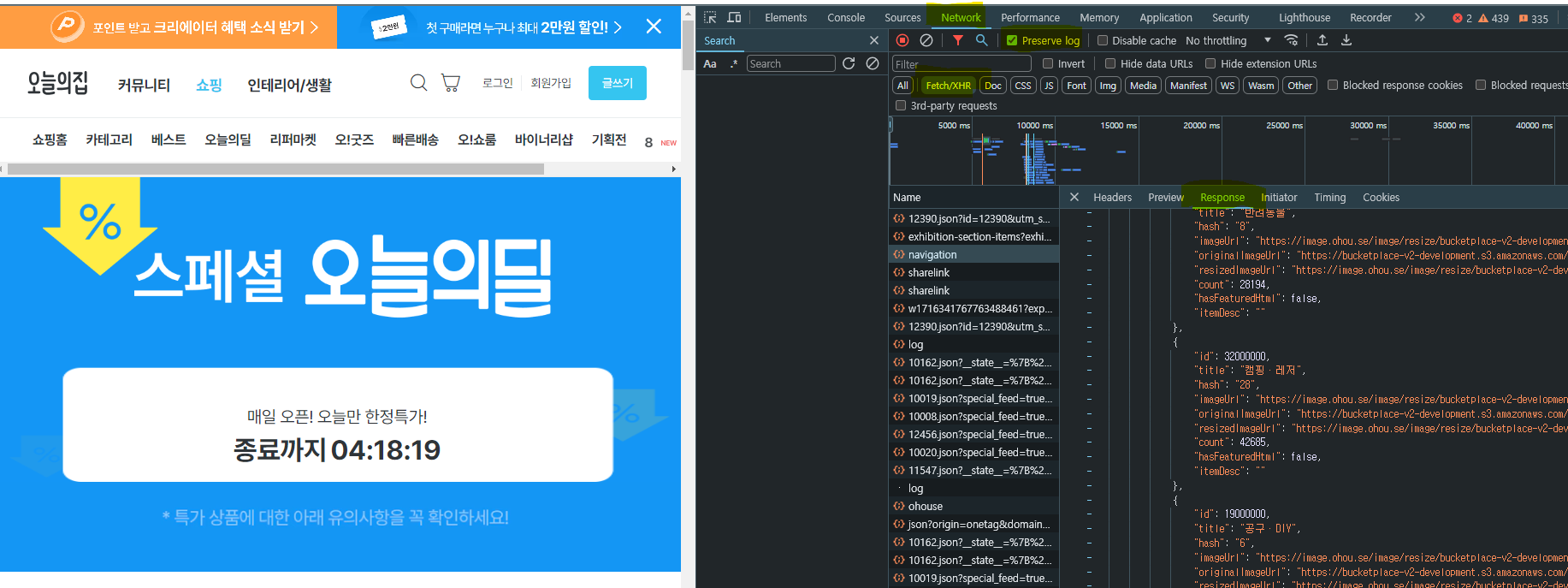
위의 페이지는 "오늘의집" 페이지이다.
해당 페이지에서 개발자도구를 열어 Network부분에 Fetch/XHR을 선택하고 response응답부분을 보면 페이지가 렌딩되면서 JSON의 형태로 된 데이터들이 뜬다. (해당 부분은 형광색으로 칠해두었다.)
JSON의 형식으로 된 데이터들 중에서 이미지를 가져와보자!

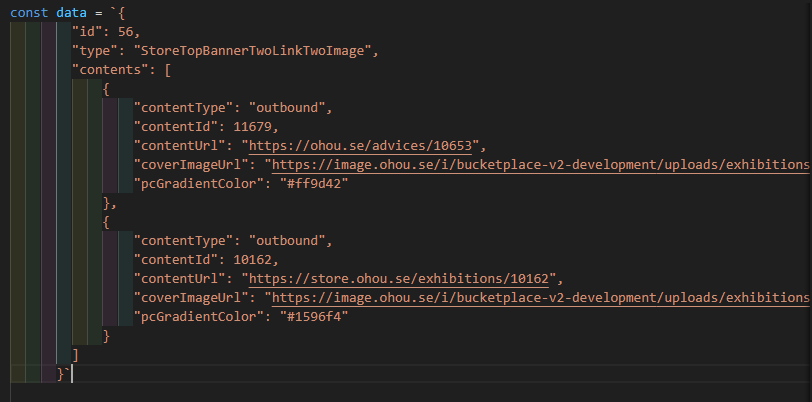
이미지 데이터가 많이 보이는 부분을 가져와 data객체에 담았다.
function main() {
const res = JSON.parse(data) // JS객체로 변환
console.log(res)
const url = res.contents.map((item) => {
return `<img src=${item.coverImageUrl}style="width: 800px;">`
})
console.log(url[0]) // coverImageUrl주소 가져오기
const div = document.querySelector(".img")
div.innerHTML = url[0] // div요소에 넣기
}
document.addEventListener("DOMContentLoaded", main)위의 코드로 data객체에 parse메소드를 사용하여 JS객체로 변환해주고 변환된 객체를 map( )메소드를 활용하여 인덱스 0번째 이미지URL을 가져왔다. 가져온 이미지주소를 HTML div요소에 넣어 나의 화면에 출력하였다.

"오늘의 집" 홈페이지에서 가져온 이미지URL을 나의 페이지에 띄우기 성공!!🌈🌈