
🔗 Queue 구현
어제에 이어서 멘토님께서 주신 이번주의 과제 중 Queue구현하기

스택과 동일하게 기본적인 틀을 제공해주셨고 마찬가지로 배열이 아닌 객체와 객체의 크기, 데이터 넣고 빼내는 로직을 구현해보는 것이다. 약간의 다른점은 데이터를 빼내고 front값과 end값도 구해보는 것이다.
🔗 Queue
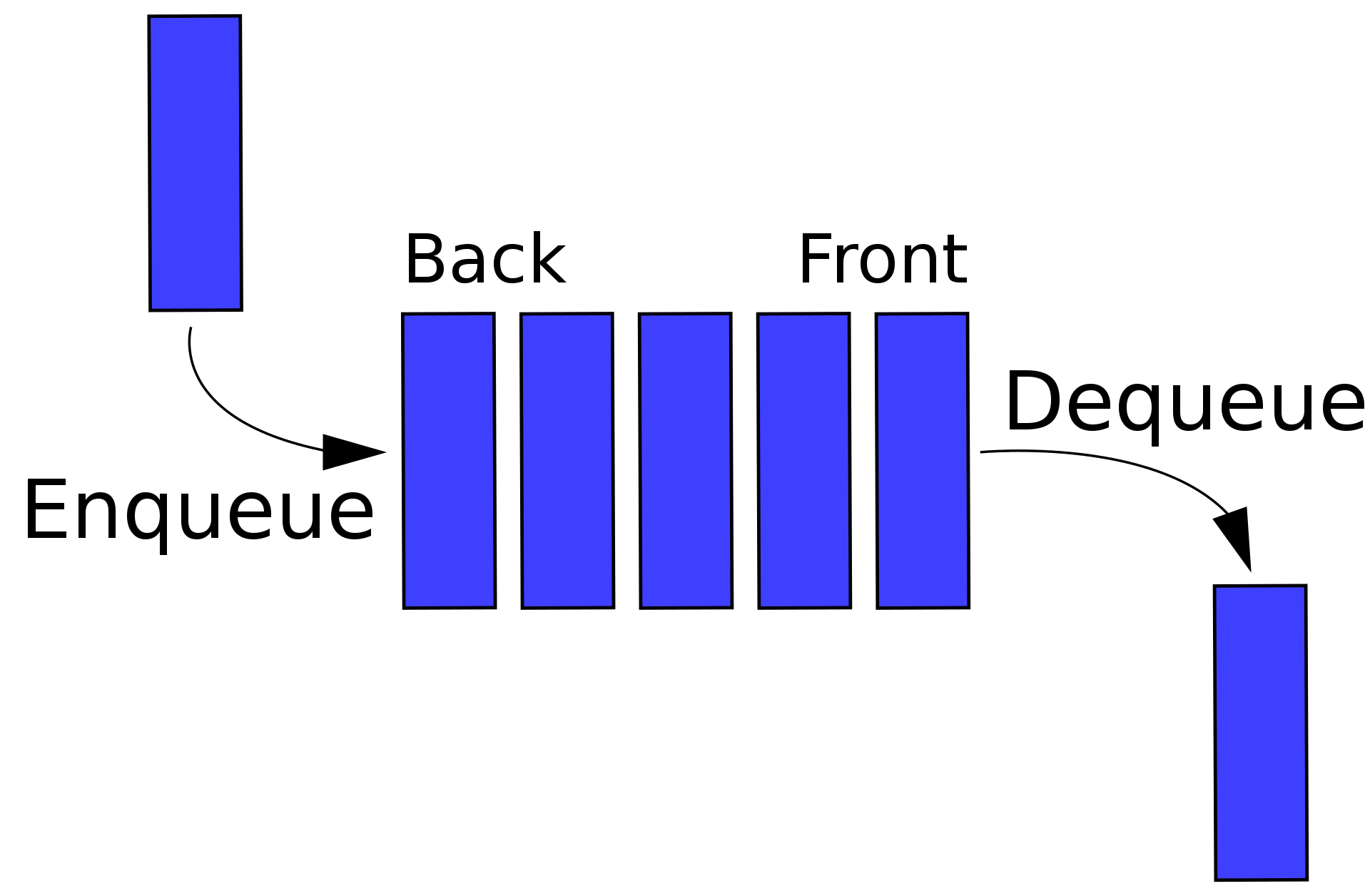
자료구조 큐는 스택과 다르게 데이터가 하나씩 쌓이고 다시 데이터가 빠질땐 먼저 들어온 데이터가 먼저 빠지고 나중에 들어온 데이터가 나중에 빠지는 구조이다. 한쪽은 입구, 한쪽은 출구라 생각하면 쉽다.

📖 Queue size( ) 로직
class Queue {
constructor() {
this.storage = {}
this.front = 0
this.end = 0
}
// queue의 크기(데이터의 개수)를 알 수 있어야 합니다.
size() {
let count = Object.keys(this.storage).length
return count
}
}
const que = new Queue()
console.log(que.size()) // 0사이즈는 스택에서 구현한 것과 같은 방식으로 Object.keys()를 사용하여 객체의 키 값을 문자열 배열로 바꿔주었고 count객체에 할당하여 배열의 갯수를 리턴했다.
📖 Queue enqueue( ) 로직
// 먼저 쌓인(들어온) 데이터가 먼자 나오는 구조여야 합니다.
class Queue {
constructor() {
this.storage = {}
this.front = 0
this.end = 0
}
// queue에 데이터를 넣을 수 있어야 합니다.
enqueue(a) {
this.storage[this.front + 1] = a
this.front++
}
}
const que = new Queue()
que.enqueue(123)
que.enqueue(11111)
que.enqueue(852)
que.enqueue(apple)
console.log(que.storage)
// { 1: "123", 2: "11111", 3: "852", 4: "apple" }this.storage의 키값은 front + 1이 되고 들어온 매개변수는 front + 1의 value가 된다. 이후 키 front의 값을 ++증가시켜주었다.
que.enqueue()에 인자를 넣고 4번 실행하면 storage에는 4개의 키와 값이 넣어진다.
📖 Queue dequeue( ) 로직
class Queue {
constructor() {
this.storage = {}
this.front = 0
this.end = 0
}
// queue에서 데이터를 빼내어 값을 확인 할 수 있어야 합니다.
dequeue() {
let arr = Object.keys(this.storage)
delete this.storage[arr[0]]
arr = Object.keys(this.storage)
this.front = arr[0]
this.end = arr[arr.length - 1]
console.log(Object.keys(this.storage))
console.log(`현재 front는 ${this.front}, end는 ${this.end}입니다.`)
}
}
const que = new Queue()
que.dequeue()
// { 2: "11111", 3: "852", 4: "apple" }
// 현재 front는 ${2}, end는 ${4}입니다.
que.dequeue()
// { 3: "852", 4: "apple" }
// 현재 front는 ${3}, end는 ${4}입니다.storage를 배열로 선언하고 선언 이후 delete연산자를 사용하여 첫번째 인덱스를 삭제해주었다. 삭제된 배열을 다시 선언하고 그 배열의 첫번째 인덱스 값과 마지막 인덱스 값을 선언해주었다. 이후 해당 값들을 출력했다.
🔗 정리
class Queue {
constructor() {
this.storage = {}
this.front = 0
this.end = 0
}
// queue의 크기(데이터의 개수)를 알 수 있어야 합니다.
size() {
let count = Object.keys(this.storage).length
return count
}
// queue에 데이터를 넣을 수 있어야 합니다.
enqueue(a) {
this.storage[this.front + 1] = a
this.front++
}
// queue에서 데이터를 빼내어 값을 확인 할 수 있어야 합니다.
dequeue() {
let arr = Object.keys(this.storage)
delete this.storage[arr[0]]
arr = Object.keys(this.storage)
this.front = arr[0]
this.end = arr[arr.length - 1]
console.log(Object.keys(this.storage))
console.log(`현재 front는 ${this.front}, end는 ${this.end}입니다.`)
}
}
const que = new Queue()
console.log(que.size()) // 0
que.enqueue(123)
que.enqueue(11111)
que.enqueue(852)
que.enqueue(apple)
console.log(que.storage)
// { 1: "123", 2: "11111", 3: "852", 4: "apple" }
que.dequeue()
// { 2: "11111", 3: "852", 4: "apple" }
// 현재 front는 ${2}, end는 ${4}입니다.
que.dequeue()
// { 3: "852", 4: "apple" }
// 현재 front는 ${3}, end는 ${4}입니다.스택을 한번 구현해봐서 큐는 처음 시작했을 때보다 비교적 금방 끝낸 것 같다. 자료구조를 이용한 로직을 구현하기가 자바스크립트 연습하기 좋은 것 같다.






