
오늘도 시작하는 기초 복습 !
복잡한 객체 안에 배열 접근하기
const obj = {
type : "data",
number : [
{ first : 1 },
{ two : 2 },
{ three : 3}
]
}
console.log(obj["type"]) // data
console.log(obj.number) // [{ first : 1 },{ two : 2 },{ three : 3}]
console.log(obj.number[1]) // { two : 2 }
console.log(obj.number[0].first) // 1
console.log(obj.number[0]["first"]) // 1위의 코드처럼 " 객체 안에 배열 안에 객체 " 처럼 복잡한 구조에 있는 값에 접근하고 싶다면 객체는 점 또는 대괄호 표기법으로 접근, 배열은 대괄호[ ]를 사용하여 인덱스의 번호로 접근한다. 배열의 n번째 인덱스의 키의 값을 반환하고 싶다면 다시 객체로 접근하면 된다.
복잡한 구조라면 구조에 따라 순서대로 접근하면 된다.
배열 안에 객체의 key, value 출력하기
const obj = {
type : "data",
number : [
{ first : 1 },
{ two : 2 },
{ three : 3}
]
}
for ( let i of obj.number){
console.log(Object.values(i)[0]) // 1 2 3
}객체 obj에 for...of 반복문을 사용하여 obj.number 배열의 각 객체를 변수 i에 할당해주고 Object.values()메소드를 사용하여 할당된 i의 0번째 인덱스부터 반복해서 value를 출력해준다.
위의 방법 대로 console.log(Object.keys(i)[0])를 사용하면 반복해서 obj.number의 key를 출력해준다.
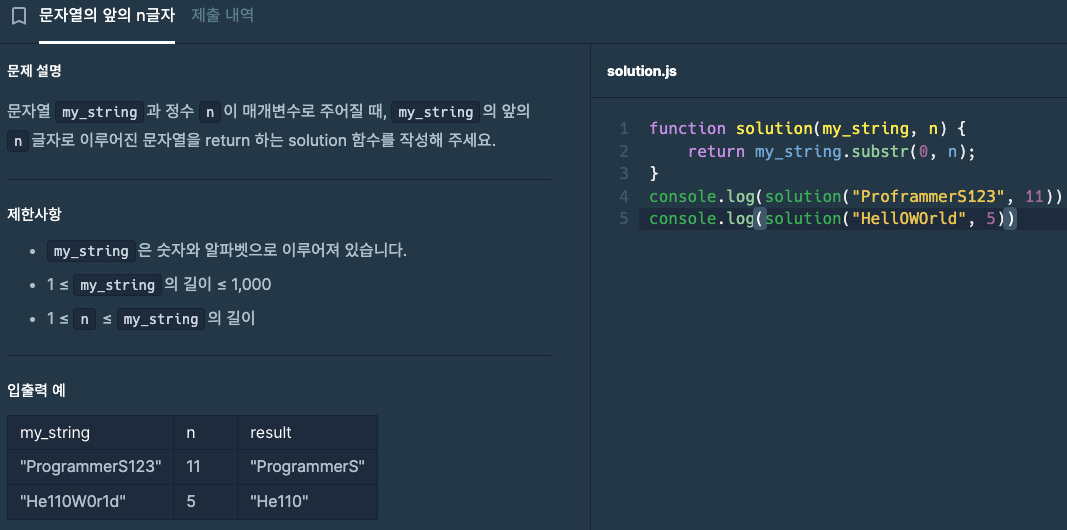
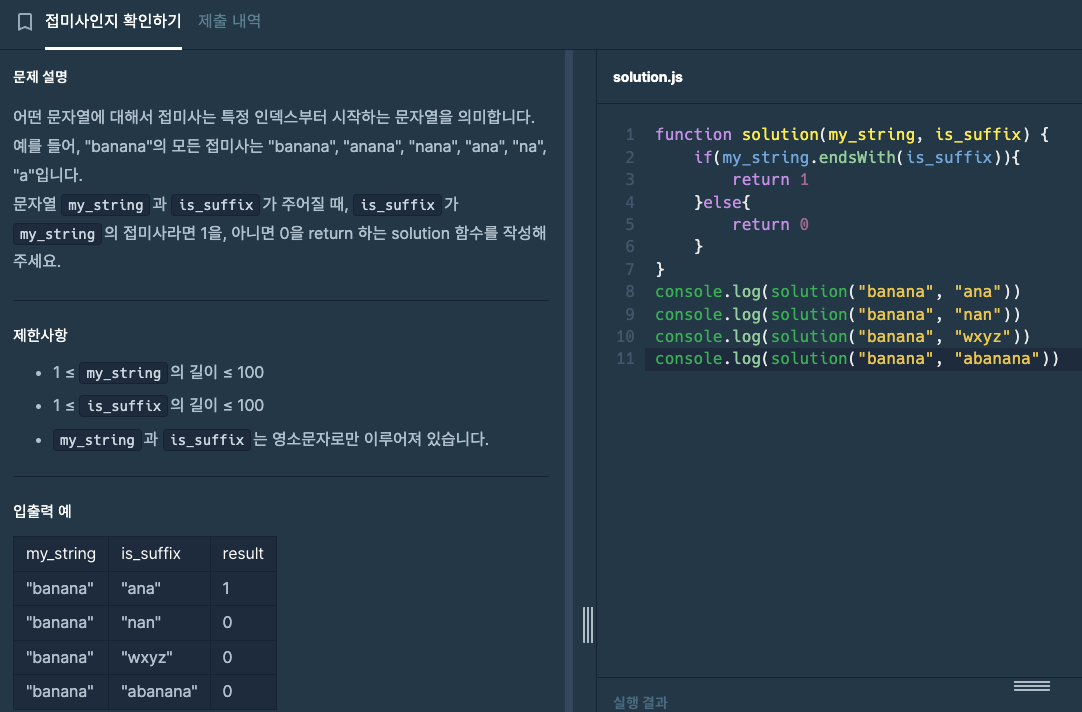
+ 처음으로 시작해본 코딩테스트
프로그래머스에서 기초 단계인 0레벨의 두 문제를 풀어봤다. 두 문제 모두 메소드를 활용해서 풀어봤고 문제를 제출하고 나서 다른 사람들의 로직도 볼 수 있었다.


두 문제 모두 메소드를 활용해서 풀어봤고 문제를 제출하고 나서 다른 사람들의 로직도 볼 수 있었는데 나와는 다른 또 다른 코드를 보면서도 공부가 되서 좋았다. 아직은 쌩 기초지만 매일매일 두세문제씩 풀다보면 조금 더 높은 레벨로 갈 수 있겠지 !
