
정적사이트 깃허브로 배포하기
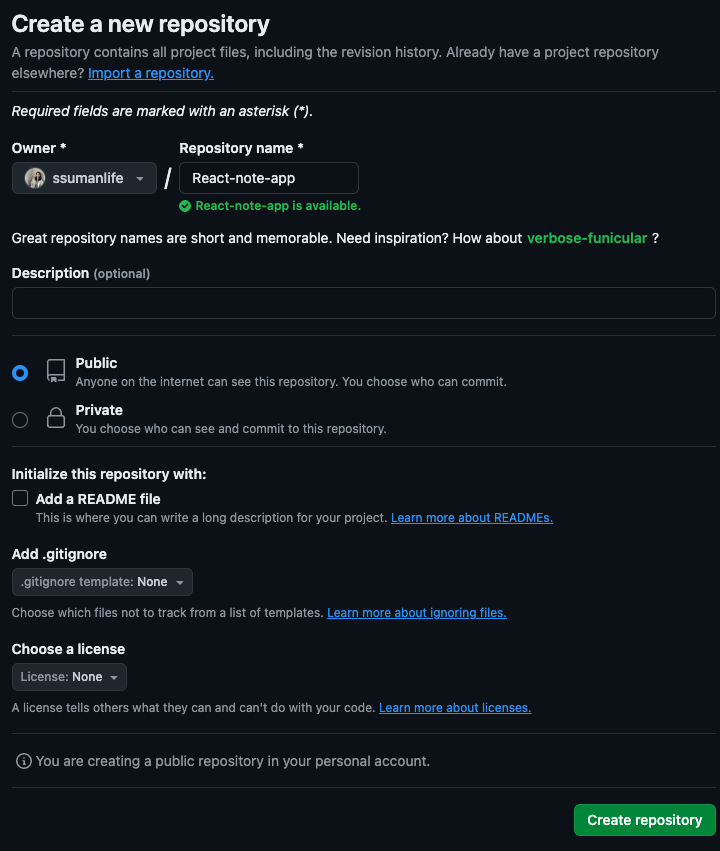
제일 먼저 저장소(repository)를 생성한다 !!

생성된 레포를 로컬 저장소와 연결하고 push한다 !!
git init
git add .
git commit -m 'initial'
git remote add origin '저장소 주소'
git push origin main원격 저장소에 잘 올라갔으면 gh-pages 모듈을 설치 한다 !!
npm install gh-pages --save-dev설치가 정상적으로 끝났으면 pakege.json에 홈페이지 url을 작성한다 !!
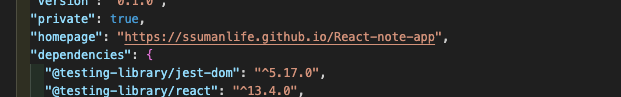
"homepage": "https://깃허브유저이름.github.io/저장소이름"
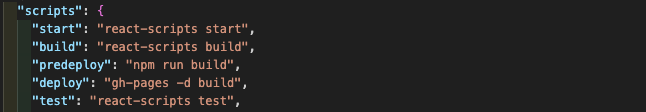
scripts 부분에도 deploy부분을 작성한다 !!
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
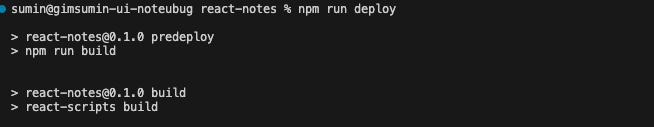
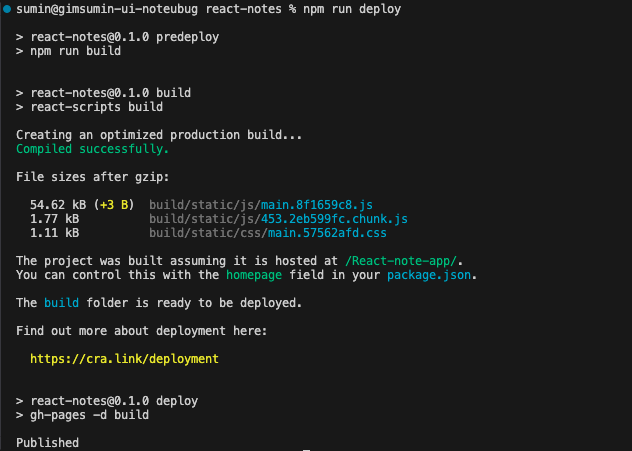
npm run deploy를 하면 아래 사진처럼 build를 먼저하고 배포를 시작한다.

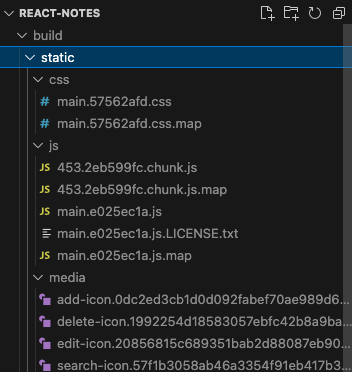
그 이유는 번들링 된(최적화 된) 것을 사용하여 배포하기 위해 빌드 먼저 진행된다. 빌드가 되면 static폴더 안에 내 코드가 번들링 된 것을 확인 할 수 있다.

Published 로 끝나면 배포가 성공적으로 이루어진 것 !!

pakege.json에 작성했던 homepage url로 접속하면 성공적으로 이루어졌음을 확인 할 수 있다 !!

정적사이트라면 초간단한 github pages 이용하는 걸루 ~~ 😎
