Firebase hosting 서비스를 사용하여 Github action으로 배포하기
npm install -g firebase-tools
firebase login
npm run build
firebase init위의 명렁어로 Firebase CLI를 설치한 이후 로그인을 하고 프로젝트를 build 한다. 마지막으로 파이어베이스 초기화 명령어를 치면 디렉토리가 뜨고 여러 질문을 통해 기본설정을 선택한다.
- firebase의 어떤 기능을 사용할건지? - Hosting
- firebase에서 생성했던 프로젝트를 사용할건지? - Use an existing project
- 프로젝트 선택 - workcheck-d7768
- Pubilic으로 접근할 수 있는 디렉토리 이름은 무엇으로 할지? - dist
- single-page app인지? - Yes
- build와 Deploy할 때 github에 자동으로 셋업 할 것인지? - Yes
- overwrite? - No
- 깃허브 로그인 페이지 나오면 허용하고 로그인하기
- 깃허브 유저이름/레포이름? - ssumanlife/team2
- 배포전에 항상 npm run build해줄건지? - Yes
- 빌드를 해주려면 어떤 스크립트를 작성을 해야되는건지? - npm install && npm run build
- PR is merged? - Yes
- your site's live channel? - main (main브랜치에 푸시되면 자동으로 배포)
firebase deploy프로젝트가 배포되면서 URL이 생성된다.
이후 Main브랜치에 push하면 github action을 통해 자동배포도 성공적으로 됬음을 알 수 있으나 .env파일은 .gitignore에 추가되어 반영이 되지 않는 문제가 생겼다.😱
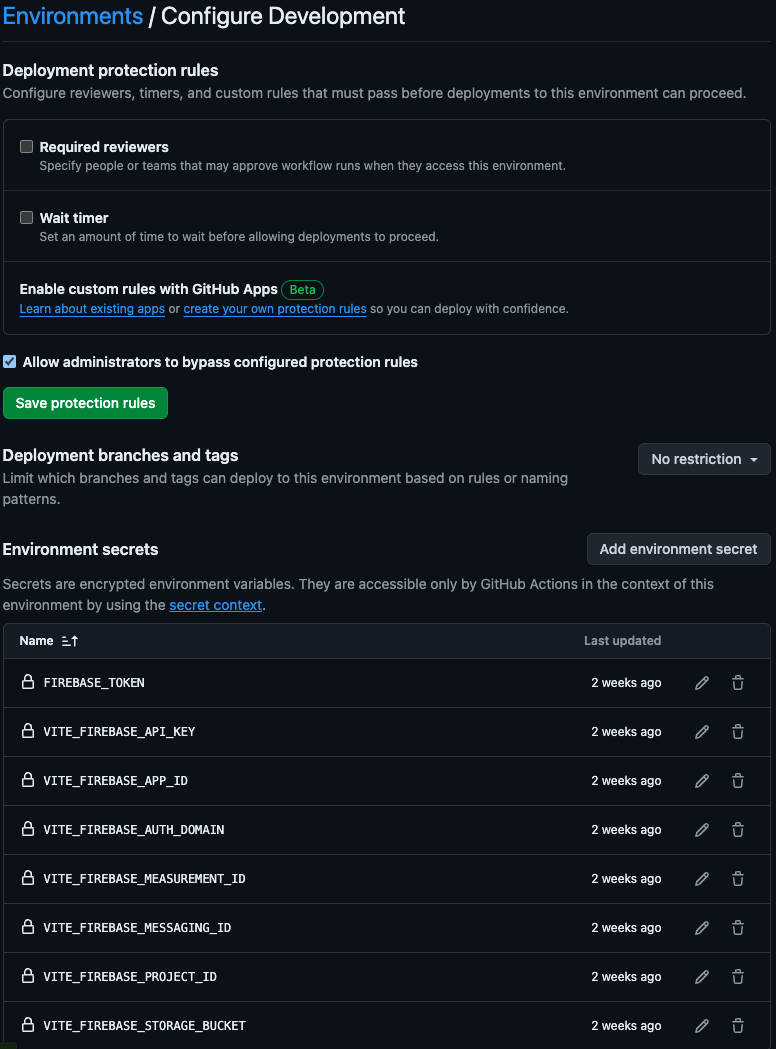
Firebase 환경변수는 Github Environment secrets를 이용하기
Repository -> Settings -> Environments로 가서 환경변수를 Environment secrets에 추가해준다.

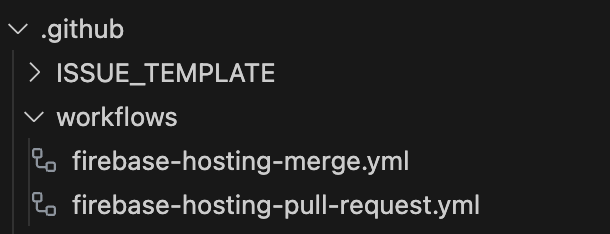
Workflows에 적용
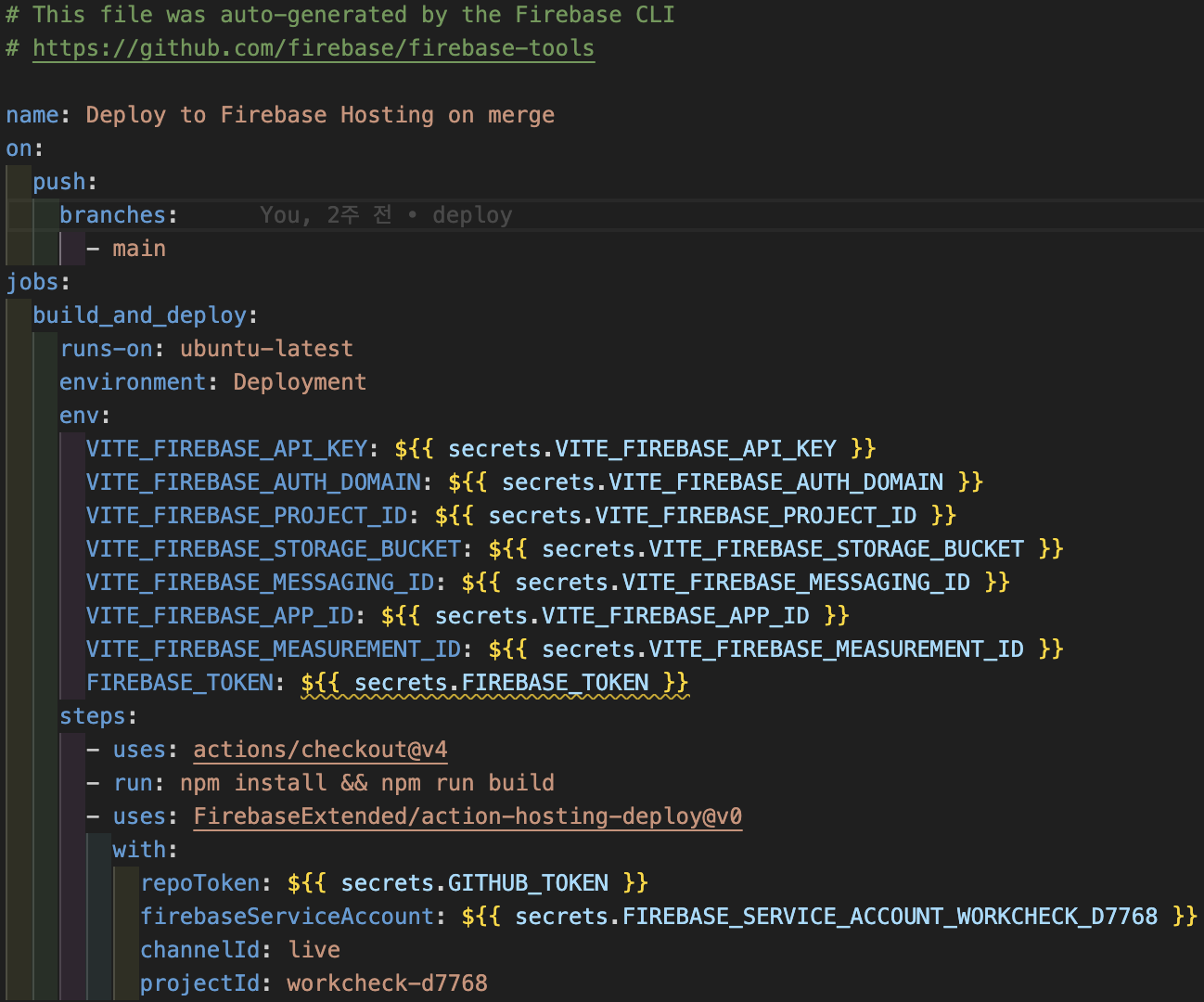
아래 경로에 있는 .yml 파일에 Environment를 생성한 것을 작성해주면 된다.

Environment secrets는 아래와 같이 jobs에 작성하고 firebase-hosting-pull-request.yml도 같은 방식으로 작성해주면 된다.

최종
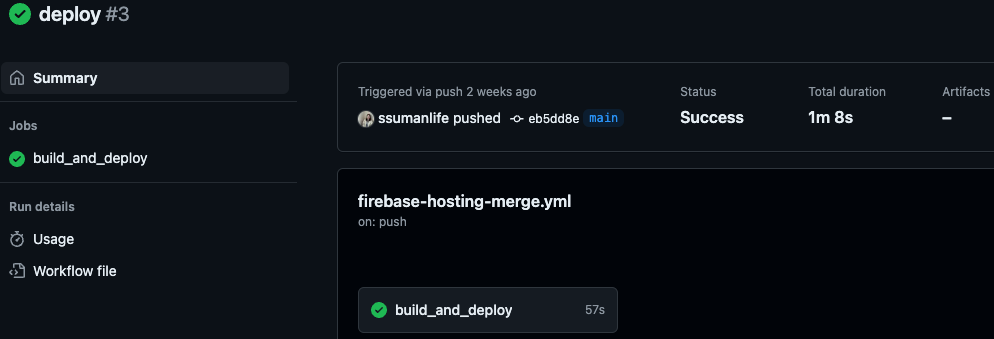
적용한 부분을 main브랜치에 push하고 깃허브 레파지토리 action에서 확인 할 수 있다. 또한 firebase console에서도 확인 가능하다.