오토레이아웃
-
뷰의 제약 사항을 바탕으로 뷰 체계 내의 모든 뷰의 크기와 위치를 동적으로 계산
-
애플리케이션을 사용할 때 발생하는 외부 변경과 내부 변경에 동적으로 반응하는 사용자 인터페이스를 가능하게 한다.
외부 변경(External Changes)
-
슈퍼뷰의 크기나 모양이 변경될 때 발생.
-
각각의 변화와 함께, 사용 가능한 공간을 가장 잘 사용할 수 있도록 뷰 체계의 레이아웃을 업데이트 해줘야 한다.
-
사용자가 아이패드의 분할뷰(Split View)를 사용하거나 사용하지 않는 경우(iOS), 장치를 회전하는 경우(iOS), 활성화콜(active call)과 오디오 녹음 바가 보여지거나 사라지는 경우(iOS), 다른 크기의 클래스를 지원하기 원하는 경우, 다른 크기의 스크린을 지원하기 원하는 경우 외부 변경 발생
이러한 변경사항은 대부분은 실행 시간에 발생할 수 있으며 애플리케이션으로부터 동적인 응답을 요구함
내부 변경(Internal Changes)
- 사용자 인터페이스의 뷰의 크기 또는 설정이 변경되었을 때 발생
애플리케이션 변경에 의해 콘텐츠가 보여지는 경우, 애플리케이션이 국제화를 지원하는 경우, 애플리케이션이 동적 타입을 지원하는 경우 내부 변경 발생
안전 영역(Safe Area)
안전 영역은 콘텐츠가 상태바, 내비게이션바, 툴바, 탭바를 가리는 것을 방지하는 영역
iOS 11버전 이하
- Top/Bottom Layout Guide를 사용하여 현재의 safearea영역에 제약을 줄 수 있다.
iOS 11버전 이상
- 안전 영역 레이아웃 가이드는 UIView클래스의 var safeAreaLayoutGuide: UILayoutGuide로 접근할 수 있습니다.
예)
topToSafeArea = blueView.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor)AutoLayout attribute (오토레이아웃 속성)

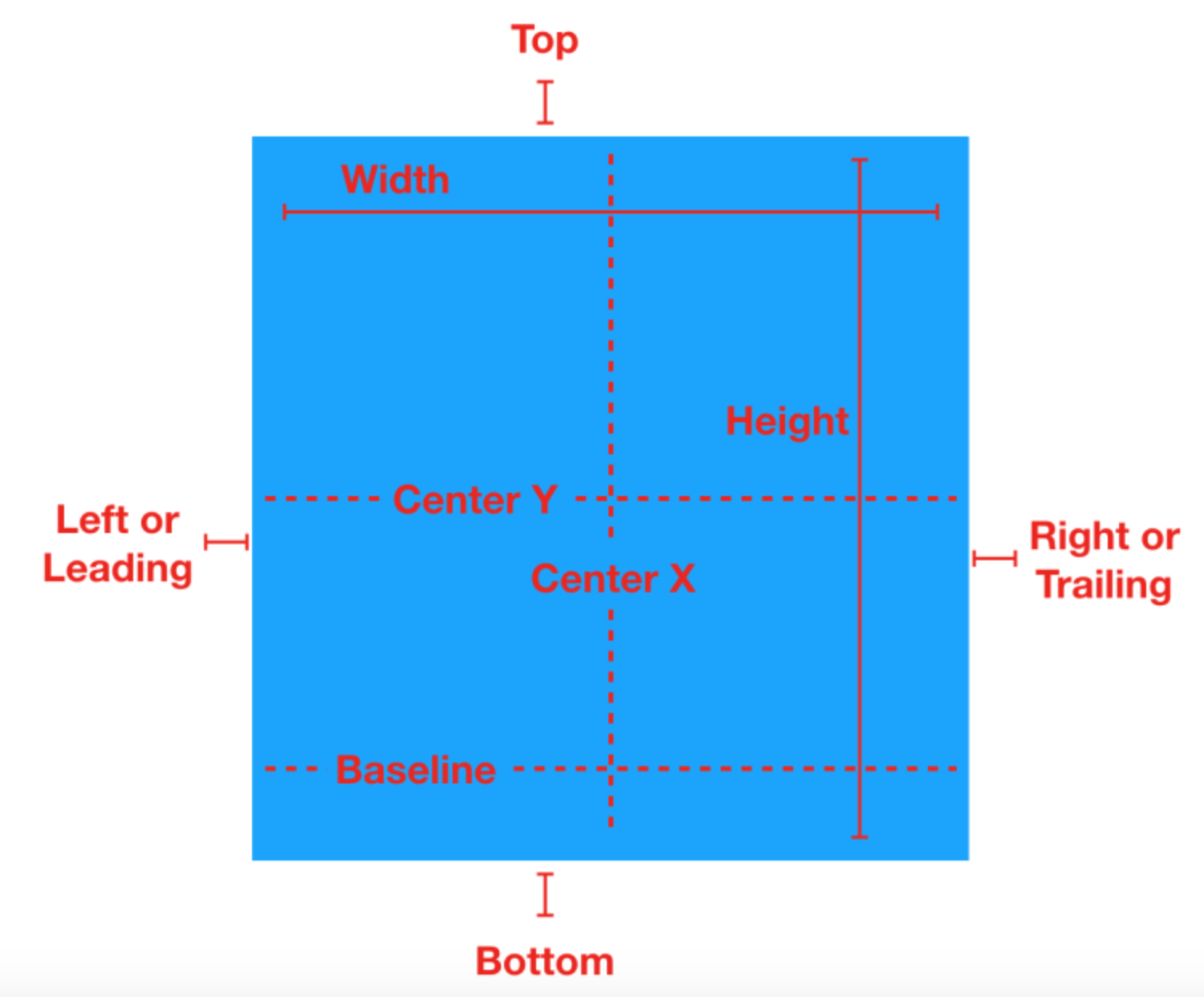
- Width : 정렬 사각형의 너비
- Height : 정렬 사각형의 높이
- Top : 정렬 사각형의 상단
- Bottom : 정렬 사각형의 하단
- Baseline : 텍스트의 하단
- Horizontal : 수평
- Vertical : 수직
- Leading : 리딩, 텍스트를 읽을 때 시작 방향
- Trailing : 트레일링, 텍스트를 읽을 때 끝 방향
- CenterX : 수평 중심
- CenterY : 수직 중심
Constraints (제약)
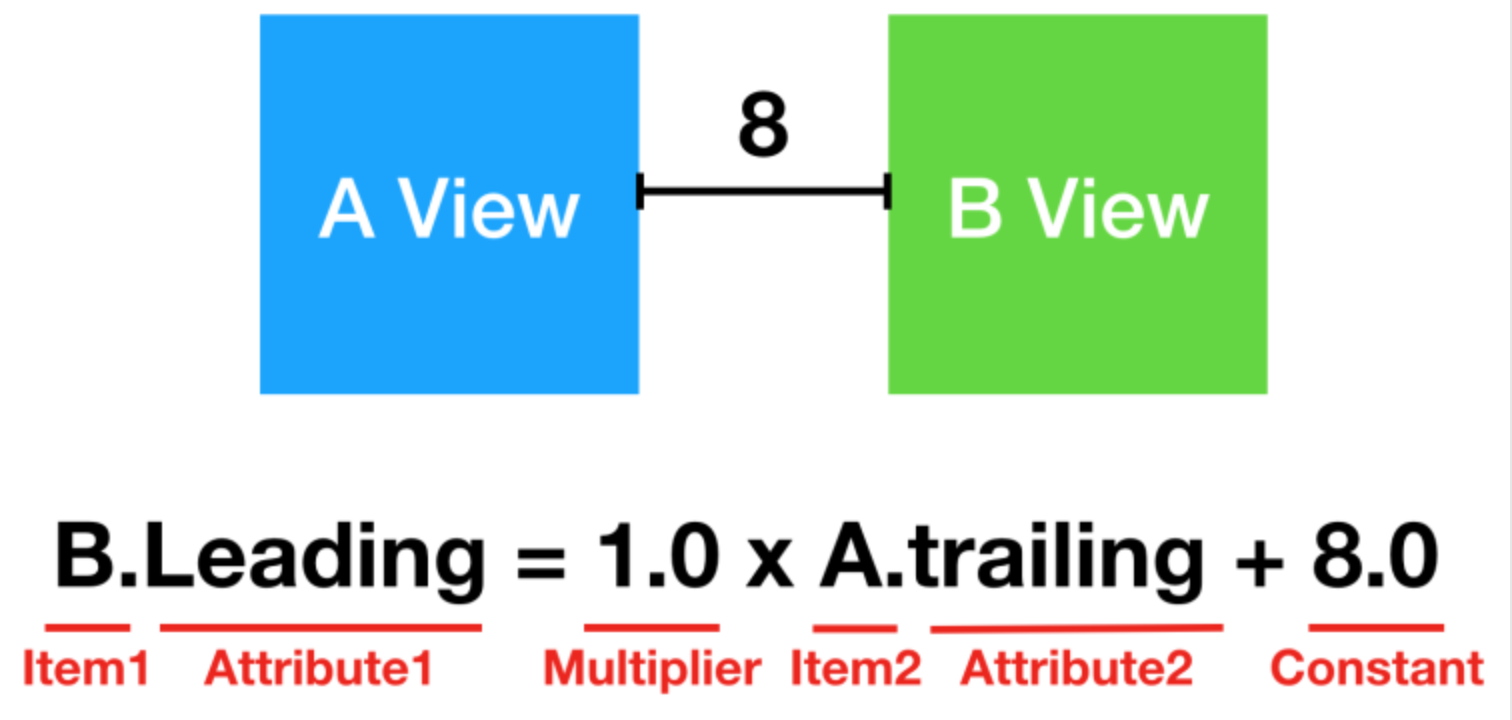
- 제약 방정식

- Item1 : 방정식에 있는 첫 번째 아이템(B View) 입니다. 첫 번째 아이템은 반드시 뷰 또는 레이아웃 가이드이어야 합니다.
- Attribute1 : 첫번째 아이템에 대한 속성입니다. 이 경우, B View의 리딩입니다.
- Multiplier : 속성 2에 곱해지는 값입니다. 이 경우 1.0 입니다.
- Item2 : 방정식에 있는 두 번째 아이템(A View) 입니다.
- Attribute2 : 두번째 아이템에 대한 속성입니다. 이 경우, A View의 트레일링입니다.
- Constant : 두번째 아이템의 속성에 더해지는 상수 값입니다.
고유 콘텐츠 크기(Intrinsic Content Size)
- 뷰의 고유 콘텐츠 크기는 뷰가 갖는 원래의 크기로 생각할 수 있습니다.
예)
고유 콘텐츠 크기는 레이블의텍스트의 크기고, 이미지의 고유 콘텐츠 크기는이미지 자체의 크기입니다.
제약 우선도(Constraint Priorities)
-
오토레이아웃은 뷰의 고유 콘텐츠 크기를 각 크기에 대한 한 쌍의 제약을 사용하여 나타냅니다.
-
우선도가 높을수록 다른 제약보다 우선적으로 레이아웃에 적용하며, 같은 속성의 다른 제약과 경합하는 경우, 우선도가 낮은 제약은 무시됩니다.
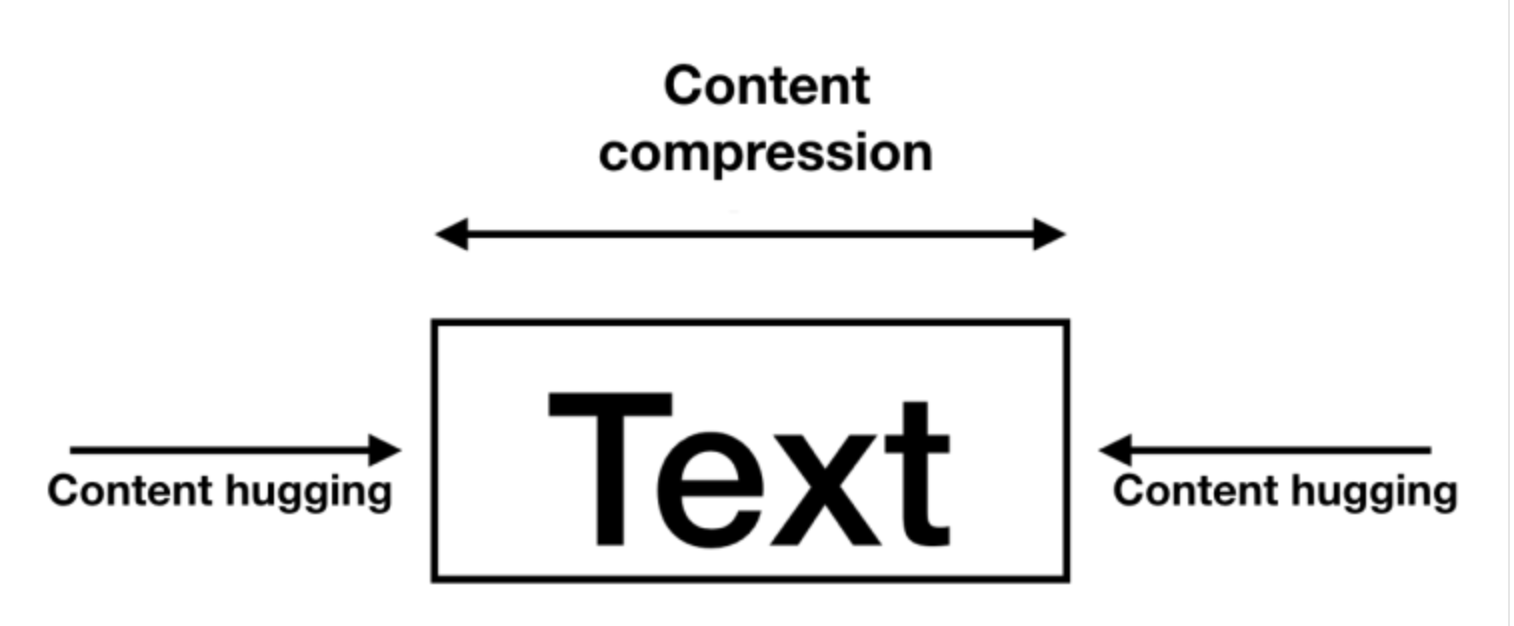
Content hugging priority (콘텐츠 허깅 우선도)
- 콘텐츠 고유 사이즈보다 뷰가 커지지 않도록 제한합니다.
- 다른 제약사항보다 우선도가 높으면 뷰가 콘텐츠 사이즈보다 커지지 않습니다.
Content compression resistance priority (콘텐츠 축소 방지 우선도)
- 콘텐츠 고유 사이즈보다 뷰가 작아지지 않도록 제한합니다.
- 다른 제약사항보다 우선도가 높으면 뷰가 콘텐츠 사이즈보다 작아지지 않습니다.