챗봇이라 하기에도 민망할 정도로.. 매우 쉬운...
버튼만 달고 나머지는 gui로 해피톡 웹사이트에서 조정하면 된다(상담원 배정, 운영시간 등..)
해피톡
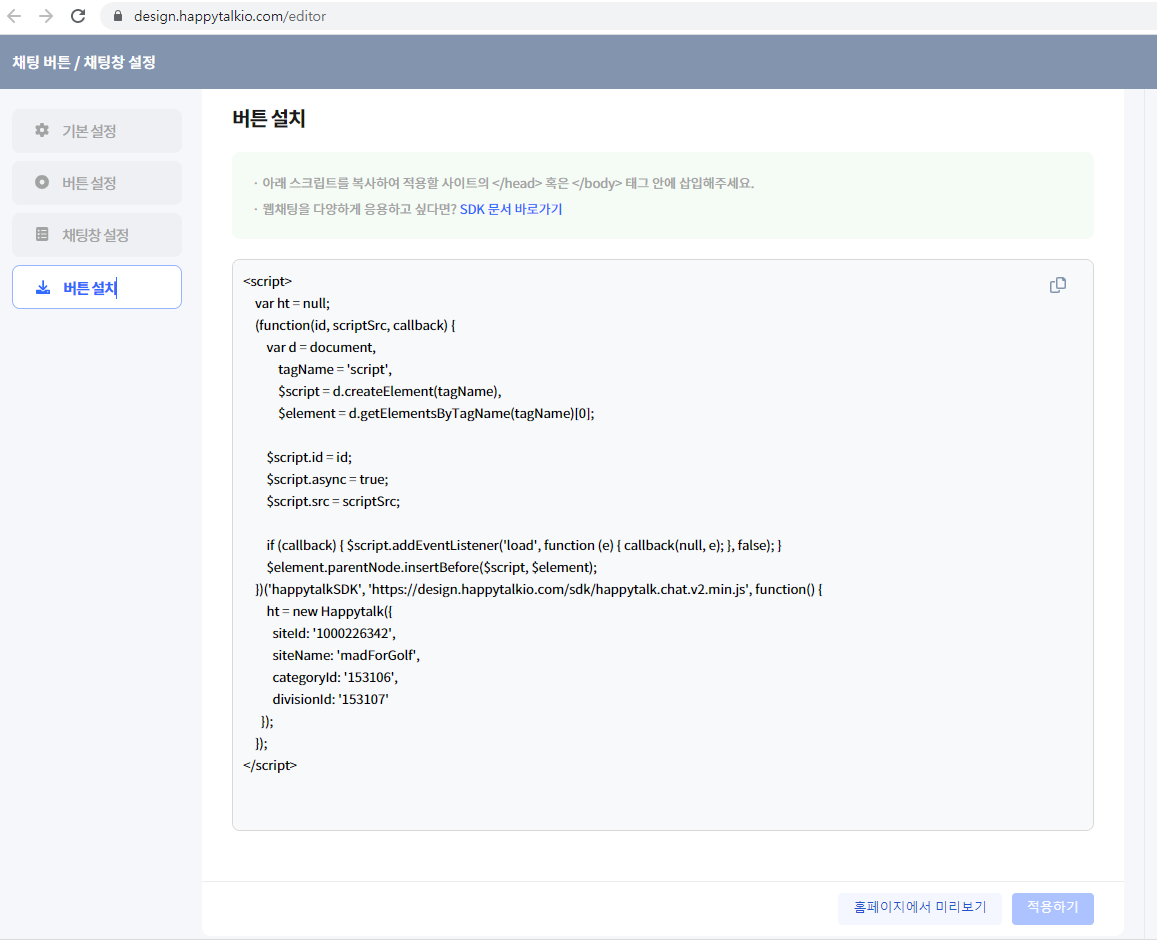
버튼 달기
<!--챗봇 api-->
<script>
var ht = null;
(function(id, scriptSrc, callback) {
var d = document,
tagName = 'script',
$script = d.createElement(tagName),
$element = d.getElementsByTagName(tagName)[0];
$script.id = id;
$script.async = true;
$script.src = scriptSrc;
if (callback) { $script.addEventListener('load', function (e) { callback(null, e); }, false); }
$element.parentNode.insertBefore($script, $element);
})('happytalkSDK', 'https://design.happytalkio.com/sdk/happytalk.chat.v2.min.js', function() {
ht = new Happytalk({
siteId: '1000226342',
siteName: 'madForGolf',
categoryId: '153106',
divisionId: '153107'
});
});
</script>
<!--챗봇 api-->
이걸 챗봇 아이콘이 노출되기 원하는 view페이지 js 스트립트에 복붙하면 된다.세상에 이것도 api해봤다고 해도 되나? 대박~ 편해.