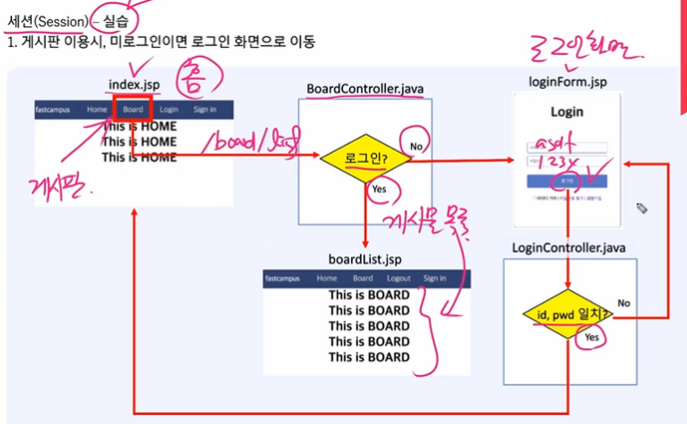
개요

홈화면 -> '/board/list' 호출 시 로그인이 되어 있지 않은 경우,
'/login/login'(GET방식) 로그인페이지로 이동
*수행하고 싶은 동작*
'/login/login'(POST) 로그인 과정 수행 완료시,
toURL을 이용하여 홈화면이 아닌 초기에 호출했던 게시판 화면을 바로 띄우고싶음1. BoardController에 로그인 실패시, '/login/login'(GET)페이지에 toURL으로 이동할 '/board/list'페이지의 정보 담기
package com.fastcampus.ch2;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/board")
public class BoardController {
@GetMapping("/list")
public String list(HttpServletRequest request) {
_ //1. 로그인 체크
if(!loginCheck(request)) { //세션에 저장된 id가 null이면(로그인이 되어있지 않으면)_
return "redirect:/login/login?toURL="+request.getRequestURL(); //로그인 페이지로 이동
** //** 로그인이 되어 있지 않을 경우,
//redirect방식으로 toURL을 '/login/login'(GET)페이지로 전달**
//return "redirect:/login/login"; //로그인 페이지로 이동
}
return "boardList";//로그인 했으면 게시판 view로 이동
}
private boolean loginCheck(HttpServletRequest request) {
//1. 세션을 얻어서
HttpSession session = request.getSession();
//2. 세션의 id가 있는지 확인, id가 있으면 true반환
/*
* if(session.getAttribute("id")==null)
* return true;
* else
* return false;
*/
return session.getAttribute("id")!=null;
}
}
2.'/login/login'(GET)의 loginForm.jsp 페이지 호출 시, toURL값 파라미터로 받기
<%@ page contentType="text/html;charset=utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page import="java.net.URLDecoder" %>
<%@ page session="false" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css" />
<style>
* { box-sizing:border-box; }
a { text-decoration: none; }
form {
width:400px;
height:500px;
display : flex;
flex-direction: column;
align-items:center;
position : absolute;
top:50%;
left:50%;
transform: translate(-50%, -50%) ;
border: 1px solid rgb(89,117,196);
border-radius: 10px;
}
input[type='text'], input[type='password'] {
width: 300px;
height: 40px;
border : 1px solid rgb(89,117,196);
border-radius:5px;
padding: 0 10px;
margin-bottom: 10px;
}
button {
background-color: rgb(89,117,196);
color : white;
width:300px;
height:50px;
font-size: 17px;
border : none;
border-radius: 5px;
margin : 20px 0 30px 0;
}
#title {
font-size : 50px;
margin: 40px 0 30px 0;
}
#msg {
height: 30px;
text-align:center;
font-size:16px;
color:red;
margin-bottom: 20px;
}
</style>
</head>
<body>
<form action="<c:url value='/login/login'/>" method="post" onsubmit="return formCheck(this);">
<h3 id="title">Login</h3>
<div id="msg">
<c:if test="${not empty param.msg}">
<i class="fa fa-exclamation-circle"> ${URLDecoder.decode(param.msg)}</i>
</c:if>
</div>
<input type="text" name="id" value="${cookie.id.value }" placeholder="이메일 입력" autofocus>
<input type="password" name="pwd" placeholder="비밀번호">
<!-- 로그인 안되어있어 못갔지만 (session에 id값 저장되어 있지 않아서 못갔지만)
원래 가려고 했던 페이지 toURL로 표시가능 -->
<input type="text" name="toURL" value="${param.toURL }">
// **개발 중에는 text로 어디서 요청왔는지 toURL로 표시하고
// **배포전 hidden으로 숨겨서 값 받는게 실무에서 일반적
// **로그인 못해서 못갔지만 원래 어디로 가야하는지 표시하는 역할하고
// **로그인 성공 시 toURL주소로 이동할때 toURL주소 전달하기 위해 boardControeller에서 값 받음
<button>로그인</button>
<div>
<label><input type="checkbox" name="rememberId" value="on" ${empty cookie.id.value? "":"checked"}> 아이디 기억</label> |
<a href="">비밀번호 찾기</a> |
<a href="">회원가입</a>
</div>
<script>
function formCheck(frm) {
let msg ='';
if(frm.id.value.length==0) {
setMessage('id를 입력해주세요.', frm.id);
return false;
}
if(frm.pwd.value.length==0) {
setMessage('password를 입력해주세요.', frm.pwd);
return false;
}
return true;
}
function setMessage(msg, element){
document.getElementById("msg").innerHTML = ` ${'${msg}'}`;
if(element) {
element.select();
}
}
</script>
</form>
</body>
</html>3. 로그인 성공 시, LoginController에서 기존에 요청한 toURL주소로 바로 이동
package com.fastcampus.ch2;
import java.net.URLEncoder;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import javax.websocket.Session;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/login")
public class LoginController {
//로그인 페이지 보여주기 (GET)
@GetMapping("/login")
public String loginForm() {
return "loginForm";
}
//로그아웃
@GetMapping("/logout")
public String logout(HttpSession session) {
//1.세션을 종료
session.invalidate();
//2.홈으로 이동
return "redirect:/";
}
//로그인 과정 처리하기(POST)
@PostMapping("/login")
public String login(String id, String pwd, boolean rememberId, String toURL,
HttpServletResponse response, HttpServletRequest request) throws Exception{
//1. id와 pw확인
if(!loginCheck(id,pwd)) {
//2-1. 일치하지 않으면 loginForm으로 이동
String msg = URLEncoder.encode("id 또는 pw가 일치하지 않습니다.","utf-8");
return "redirect:/login/login?msg="+msg;
}
//2-2. id와 pw일치하면, (아이디 쿠키 저장)
//세션 객체 얻어오기 -> request에서 세션 얻어옴
HttpSession session = request.getSession();
//세션 객체에 id를 저장
session.setAttribute("id",id);
if(rememberId) { //아이디 저장버튼이 눌러져있을때 (참일때) => 쿠키 생성
//1.쿠키를 생성
Cookie cookie = new Cookie("id",id); //id라는 이름으로 들어오는 id값 저장
//2.응답에 저장
response.addCookie(cookie); //쿠키 추가
}else {
//아이디 저장버튼이 눌러져있지 않을 때(거짓일 때) => 쿠키 삭제
//1.쿠키를 삭제
Cookie cookie = new Cookie("id", id);
cookie.setMaxAge(0);
//2.응답에 저장
response.addCookie(cookie);
}
//3.홈으로 이동
//toURL이 제대로 넘어오지 않으면 홈화면으로 이동
toURL = toURL==null || toURL.equals("")? "/":toURL;
return "redirect:"+toURL;
//** LoginForm.jsp에서 전달받은 toURL주소 받아서 redirect방식으로 주소이동
//** 로그인 성공 시, 초기에 이동하기 원했던 화면으로 바로 이동
}
private boolean loginCheck(String id, String pwd) {
return "asdf".equals(id) && "1234".equals(pwd);
}
}
