Spring 골프상품 중고거래 플랫폼 제작에서
상품 URL 링크공유를 카카오톡 메세지 API로 구현하게 되었다.
kakao developer

플랫폼 만드는 방법은 구글링으로 찾기 너무 쉬우니 패스
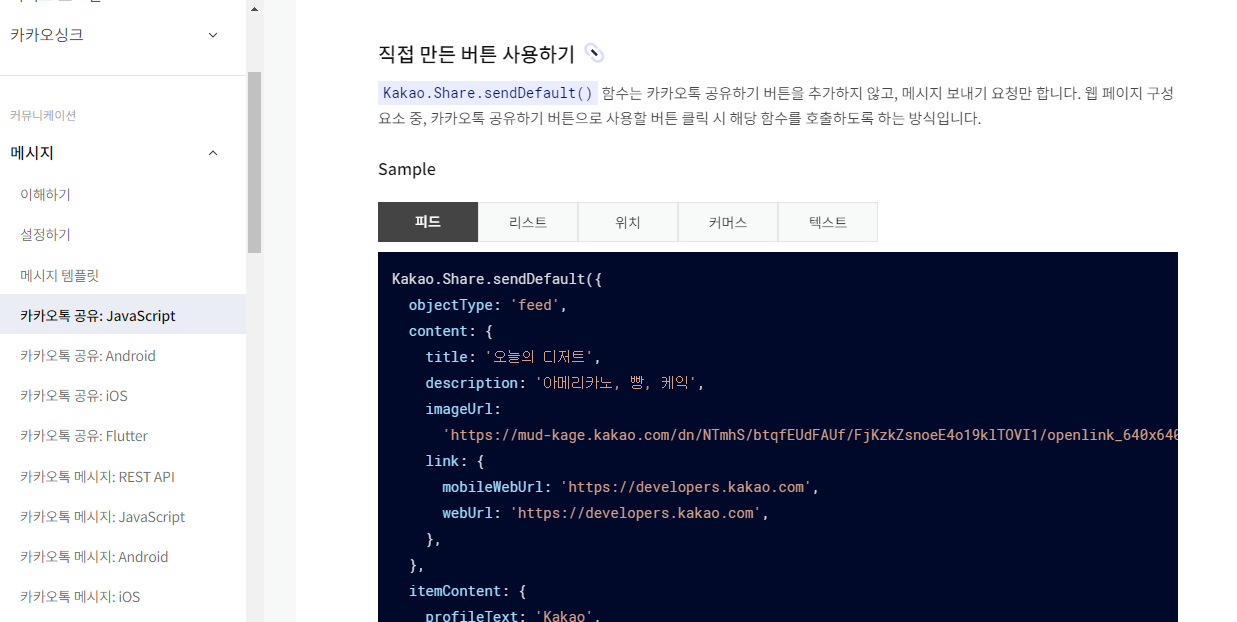
직접만든 버튼 사용하기

만들어져있는 템플릿에 적용할거라 이 경우를 참고했다.
<script src="https://t1.kakaocdn.net/kakao_js_sdk/2.0.0/kakao.min.js"integrity="sha384PFHeU/4gvSH8kpvhrigAPfZGBDPs372JceJq3jAXce11bVA6rMvGWzvP4fMQuBGL" crossorigin="anonymous"></script>api스크립트 먼저 삽입
<script>
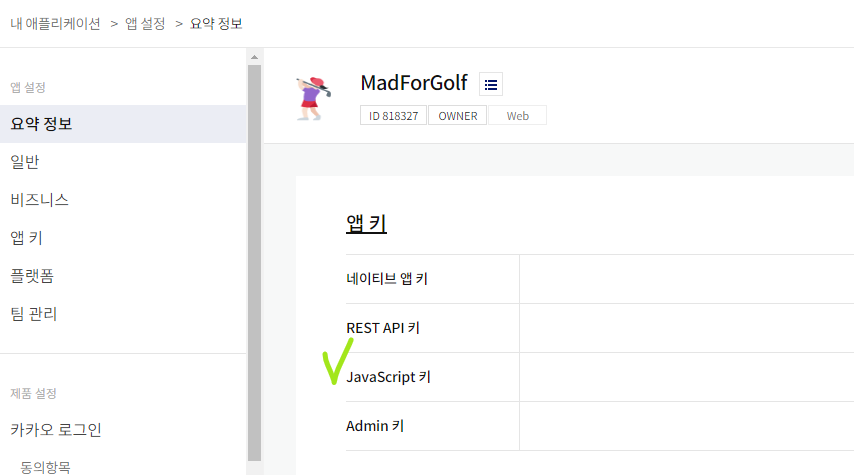
Kakao.init('javaScript key');
// 사용하려는 앱의 JavaScript 키 입력
</script>
템플릿 적용된 view페이지에 곧바로 Script로 삽입해서 el표현식으로 js에서도 값 불러왔다.
<script>
function shareMessage() {
Kakao.Share.sendDefault({
objectType: 'feed',
content: {
title: '${product.prod_name}',
description: '${product.detail}',
imageUrl: 'https://cdn.pixabay.com/photo/2017/01/07/17/25/golfer-1960998_960_720.jpg',
//대표 이미지 주소 넣을 예정 -> 상품별 이미지 불러오기 어려브..
link: {
mobileWebUrl: 'http://localhost:8088/',
webUrl: 'http://localhost:8088/',
//http://itwillbs7.cafe24.com/MadForGolf
//최종 호스팅하고 주소 넣을 예정
},
},
social: {
likeCount: ${product.like_count},
//int만 넣을 수 있는듯한데 파라미터로 불러와서 안꺼내짐..방법을 찾아보자..
},
buttons: [
{
title: '웹으로 보기',
link: {
mobileWebUrl: 'https://developers.kakao.com',
webUrl: 'https://developers.kakao.com',
},
},
{
title: '앱으로 보기',
link: {
mobileWebUrl: 'https://developers.kakao.com',
webUrl: 'https://developers.kakao.com',
},
},
],
});
}
</script>전체 코드
https://www.notion.so/url-api-e14475ef072447cdac475fc563b9991b
velog는 긴코드 작성은 안되나보다...노션에 올려놓음아직 수정중이라 미비한게 많다. 수정되면 다시 정리해야지.
-likeCount는 api에서 int값만 허용하도록 하는 것 같은데, 파라미터값을 int로 어떻게 전달할지에 대해 고민해봐야겠다.
-imageUrl은 이미지 주소로 불러오는 형식인거같은데 상품 각각의 개별 이미지 값인 ${prod_img}를 전달할 수 있는 방법은 없는지 고민해봐야겠다.
-호스팅 된 후 '웹으로보기', '앱으로보기' 주소연결은 가능할 것 같다.
