프로그래머스 Level 2 - 괄호 회전하기
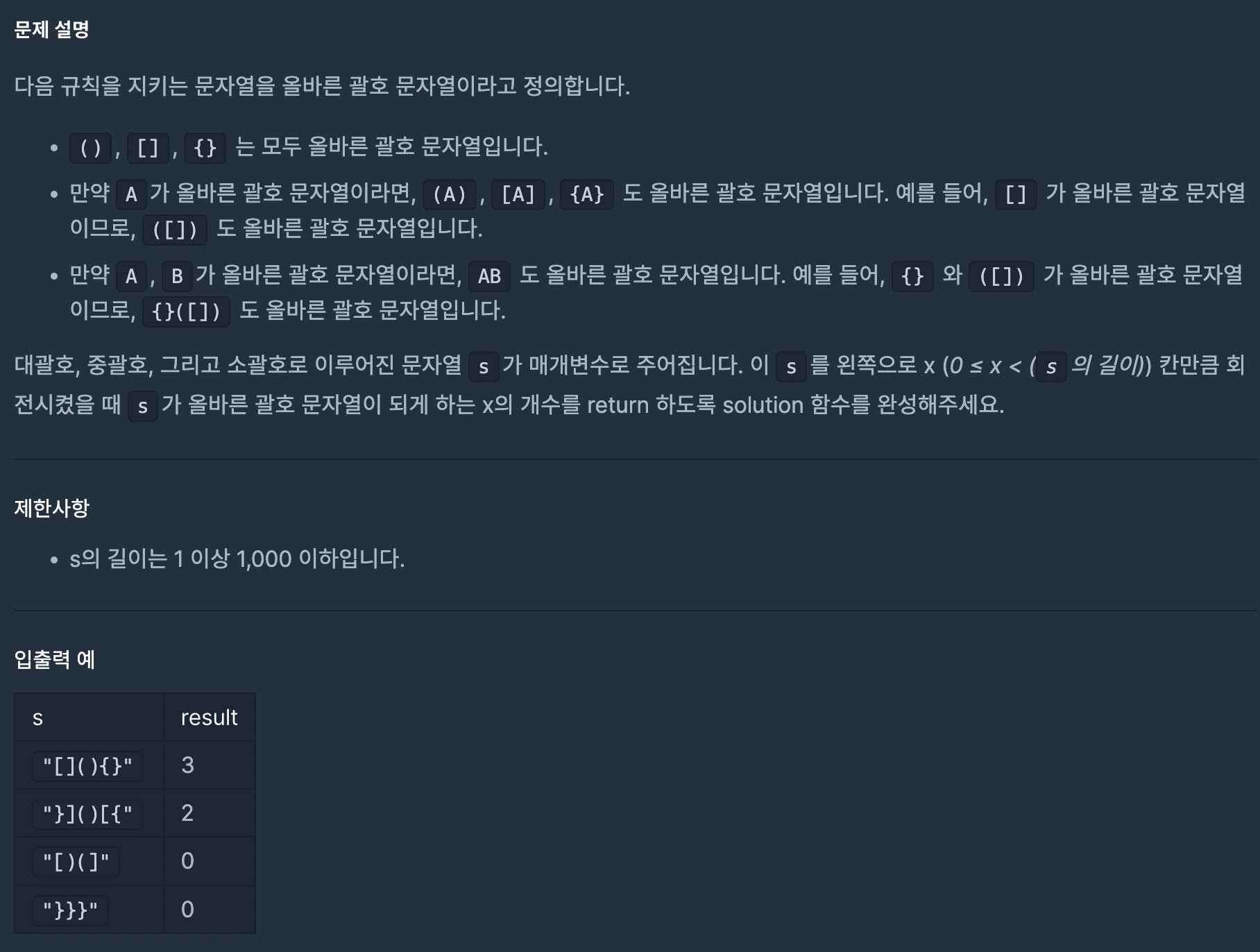
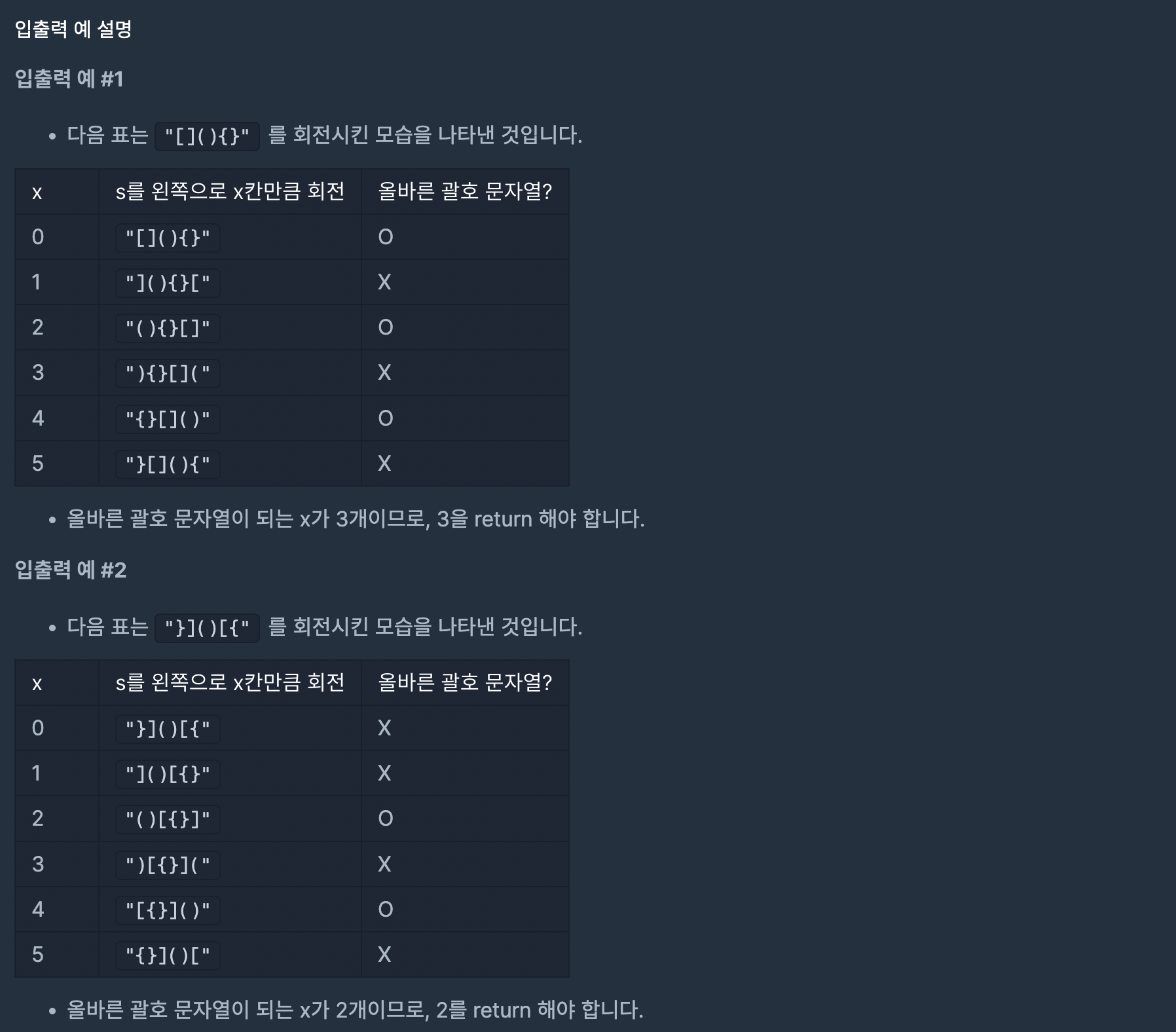
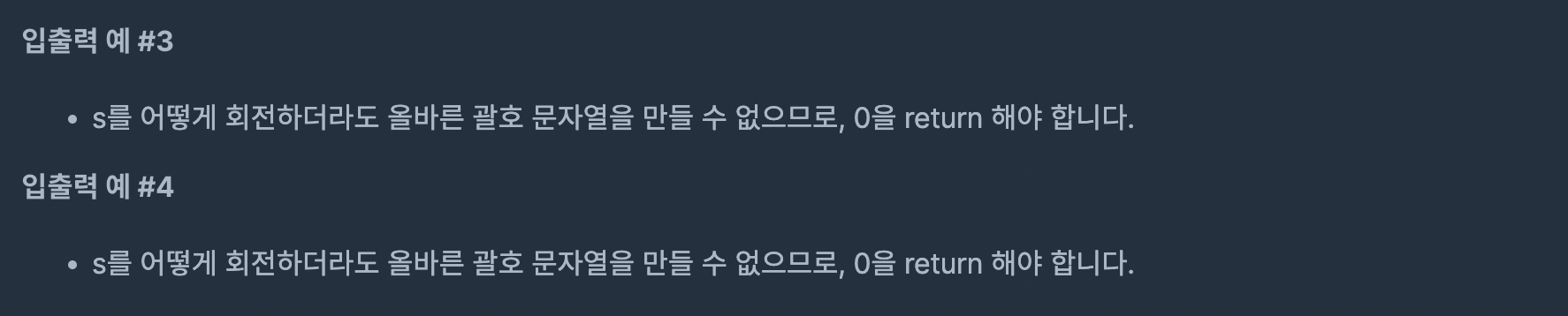
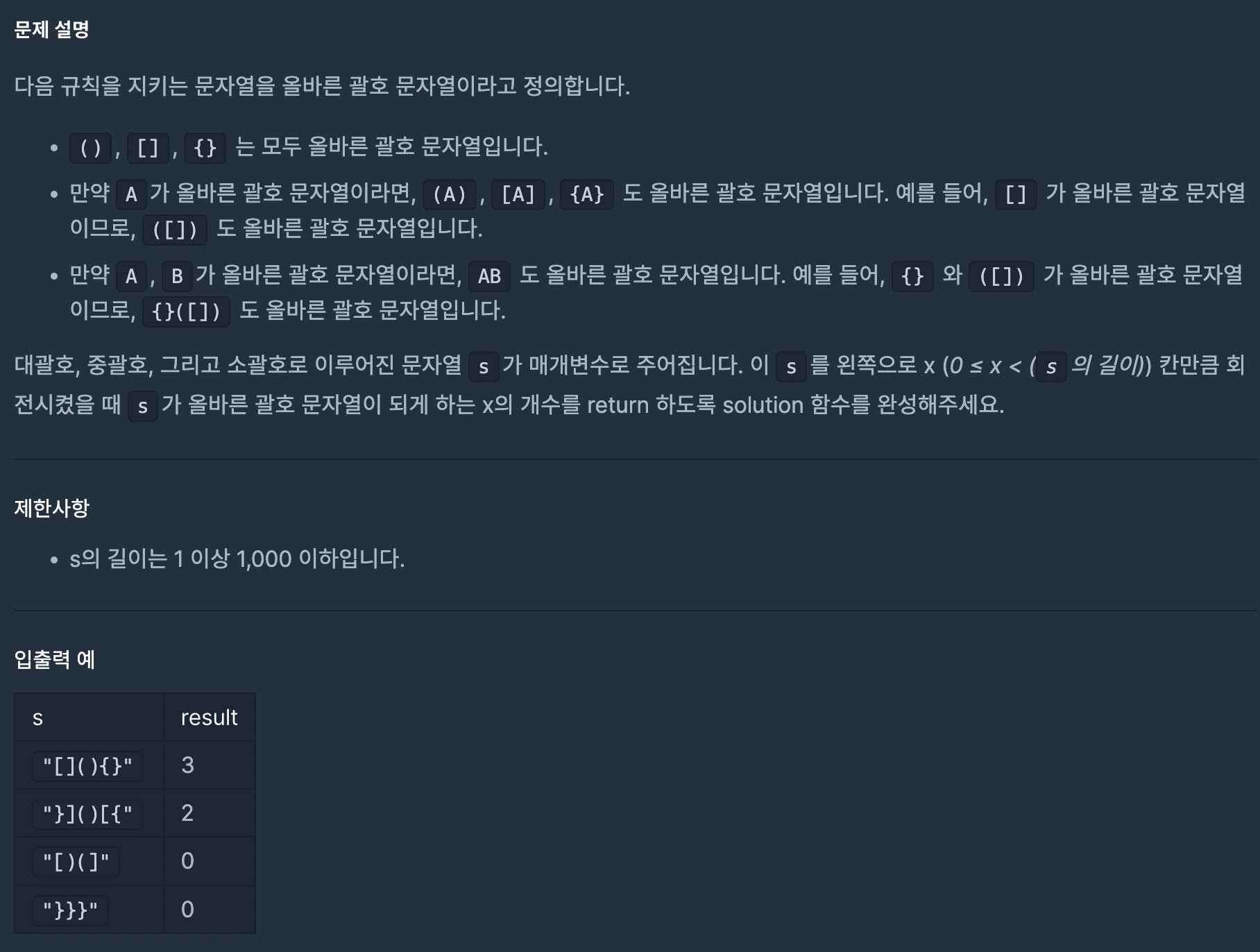
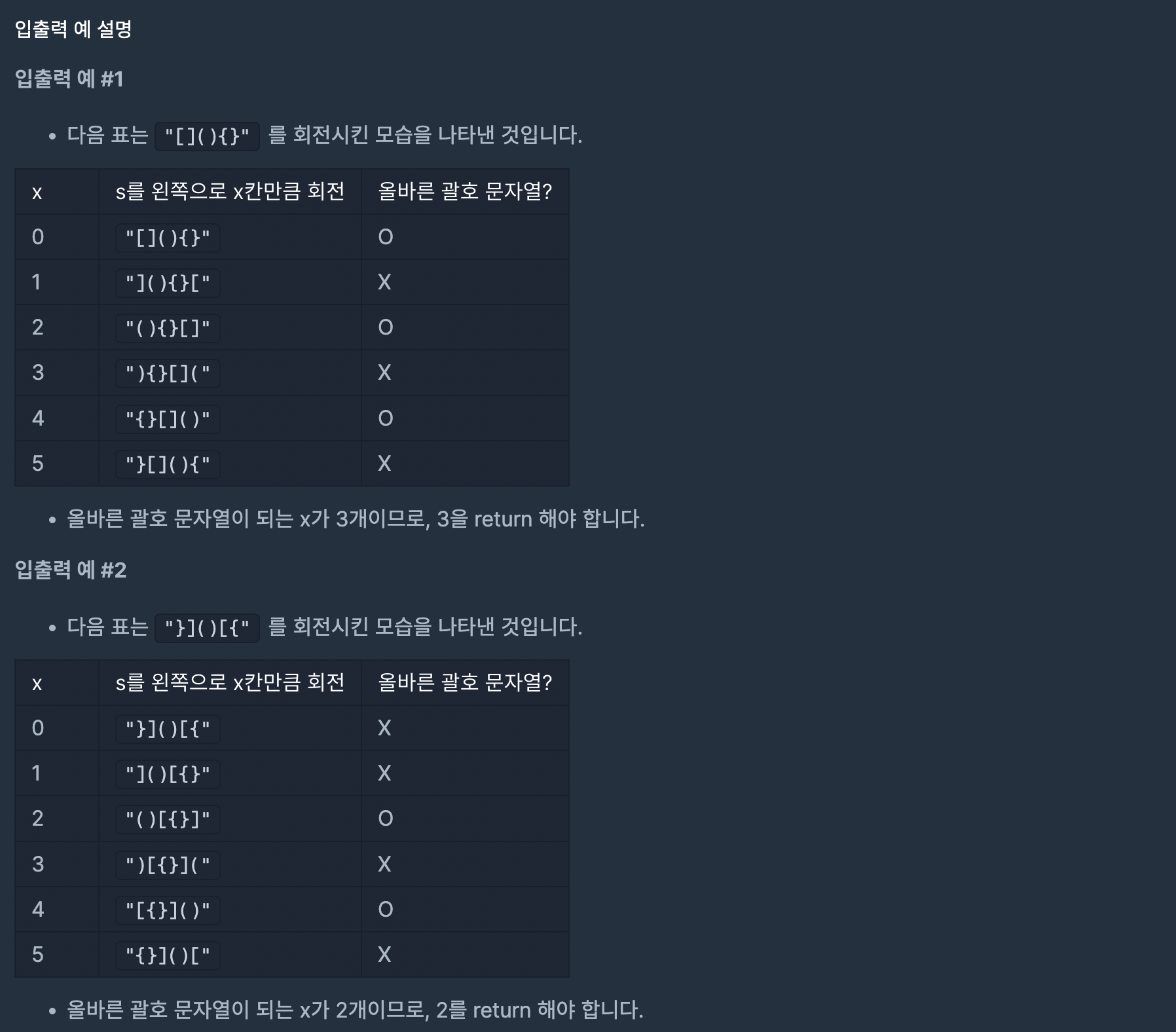
📌 문제 설명



📌 생각한 풀이 방법
- s를 왼쪽으로 한칸 씩 회전시키며 s의 길이만큼 반복한다
- (,{,[ 이 나오면 check에 해당 값을 push한다.
- ),},] 이 나오면 check의 마지막 값과 맞는지 확인한다.
3-1. 다를 경우 해당 조건은 만족하지 않음
3-2. 짝이 맞는 경우 check을 pop시킴
- check가 비어있을 경우 count를 증가시킴
- 2~4를 arr을 모두 탐색할 때까지 반복함
📌 풀이
function solution(s) {
s = s.split("");
for (let i = 0; i < s.length; i++) {
let first = s.shift();
s.push(first);
let arr = [...s];
let check = [];
let count = 0;
let valid = true;
while (arr.length) {
let current = arr.shift();
if (current === "(" || current === "[" || current === "{") {
check.push(current);
} else {
if (current === ")") {
if (check[check.length - 1] !== "(") {
valid = false;
break;
}
check.pop();
}
if (current === "]") {
if (check[check.length - 1] !== "[") {
valid = false;
break;
}
check.pop();
}
if (current === "}") {
if (check[check.length - 1] !== "{") {
valid = false;
break;
}
check.pop();
}
}
if (check.length === 0) {
count++;
}
}
if (valid) {
return count;
}
}
return 0;
}