React에 익숙한 사람이라면 Virtual(가상) DOM에 대해서 들어봤을 것이다.
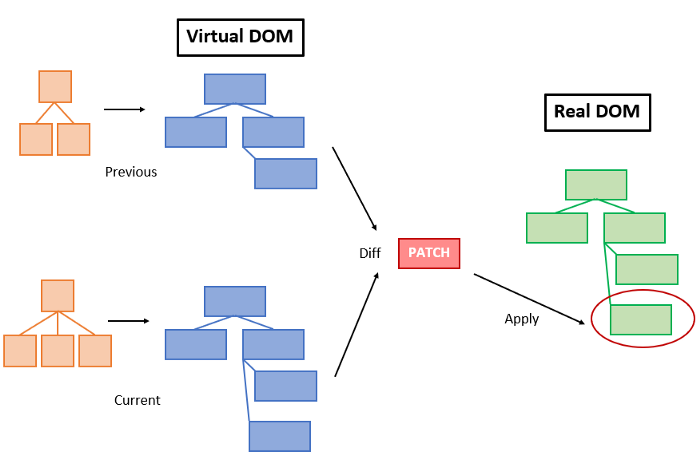
Virtual DOM은 UI 가상 표현을 메모리상에 두고 재조정(Reconciliation) 과정을 통해 실제 DOM과 동기화하는 것을 말한다. 재조정 과정은 크게 3단계로 구성된다.
- UI가 변경되면 전체 UI를 Virtual DOM으로 렌더링한다.
- 현재 Virtual DOM과 이전 Virtual DOM을 비교해 차이를 계산한다.
- 변경된 부분을 실제 DOM에 반영한다.