[ 김영한 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 #6 ] 로그인 처리1 - 쿠키, 세션 (2)

지난 포스팅에 이어, 이번 포스팅에서는 8) ~ 14) 까지의 내용을 정리한다.
👉 목차는 다음과 같다.
1) 로그인 요구사항
2) 프로젝트 생성
3) 홈 화면
4) 회원 가입
5) 로그인 기능
6) 로그인 처리하기 - 쿠키 사용
7) 쿠키와 보안 문제
8) 로그인 처리하기 - 세션 동작 방식
9) 로그인 처리하기 - 세션 직접 만들기
10) 로그인 처리하기 - 직접 만든 세션 적용
11) 로그인 처리하기 - 서블릿 HTTP 세션1
12) 로그인 처리하기 - 서블릿 HTTP 세션2
13) 세션 정보와 타임아웃 설정
14) 정리
8) 로그인 처리하기 - 세션 동작 방식
앞서 쿠키에 중요한 정보를 보관하는 방법은 여러가지 보안 이슈가 있었다.
이 문제를 해결하려면 결국 중요한 정보를 모두 서버에 저장해야 한다. 그리고 클라이언트와 서버는 추정 불가능한 임의의 식별자 값으로 연결해야 한다.
이렇게 서버에 중요한 정보를 보관하고 연결을 유지하는 방법을 세션이라 한다.
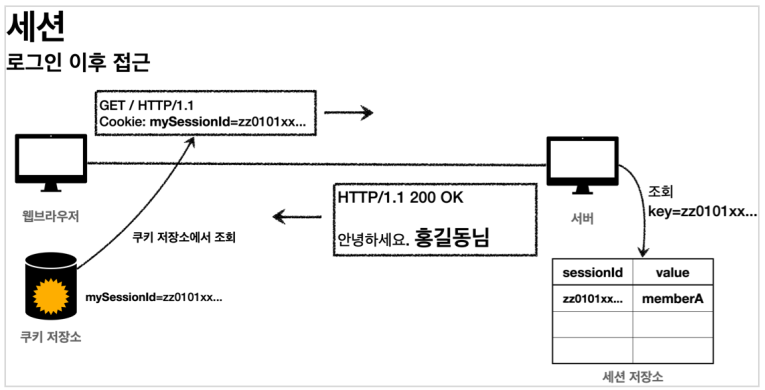
세션 동작 방식
세션을 어떻게 개발할지 먼저 개념을 이해해보자.
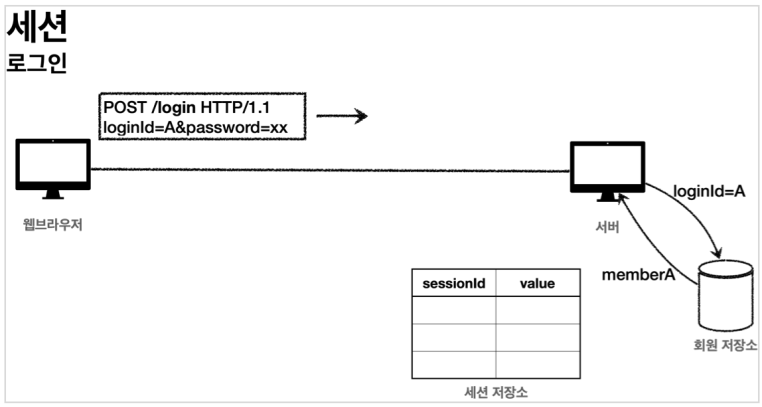
- 로그인

- 사용자가
loginId,password정보를 전달하면 서버에서 해당 사용자가 맞는지 확인한다.
- 사용자가
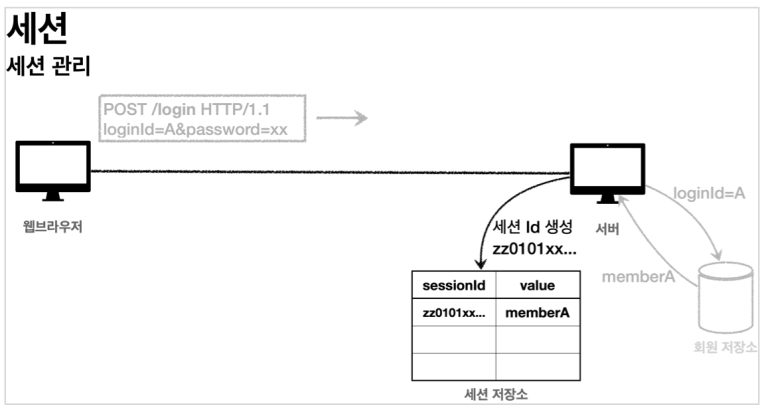
- 세션 생성

- 세션 ID를 생성하는데, 추정 불가능해야 한다.
- UUID는 추정이 불가능하다.
Cookie: mySessionId=zz0101xx-bab9-4b92-9b32-dadb280f4b61
- 생성된 세션 ID와 세션에 보관할 값(
memberA)을 서버의 세션 저장소에 보관한다.
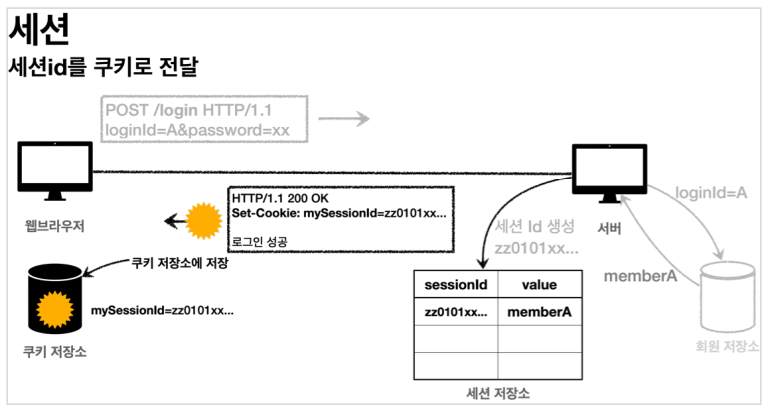
- 세션id를 응답 쿠키로 전달

- 클라이언트와 서버는 결국 쿠키로 연결이 되어야 한다.
- 서버는 클라이언트에
mySessionId라는 이름으로 세션ID 만 쿠키에 담아서 전달한다. - 클라이언트는 쿠키 저장소에
mySessionId쿠키를 보관한다.
- 서버는 클라이언트에
- 중요
- 여기서 중요한 포인트는 회원과 관련된 정보는 전혀 클라이언트에 전달하지 않는다는 것이다.
- 오직 추정 불가능한 세션 ID만 쿠키를 통해 클라이언트에 전달한다.
- 클라이언트와 서버는 결국 쿠키로 연결이 되어야 한다.
- 클라이언트의 세션id 쿠키 전달

- 클라이언트는 요청시 항상
mySessionId쿠키를 서버로 전달한다. - 서버에서는 클라이언트가 전달한
mySessionId쿠키 정보로 세션 저장소를 조회해서 로그인시 보관한 세션 정보를 사용한다.
- 클라이언트는 요청시 항상
✔️ 정리
- 세션을 사용해서 서버에서 중요한 정보를 관리하게 되었다. 덕분에 다음과 같은 보안 문제들을 해결할 수 있다.
- 쿠키 값을 변조 가능 -> 예상 불가능한 복잡한 세션Id를 사용한다.
- 쿠키에 보관하는 정보는 클라이언트 해킹시 털릴 가능성이 있다. -> 세션Id가 털려도 여기에는 중요한 정보가 없다.
- 쿠키 탈취 후 사용 -> 해커가 토큰을 털어가도 시간이 지나면 사용할 수 없도록 서버에서 세션의 만료시간을 짧게(예: 30분) 유지한다. 또는 해킹이 의심되는 경우 서버에서 해당 세션을 강제로 제거하면 된다.
✔️ References
- https://www.inflearn.com/questions/822409/%EC%84%B8%EC%85%98-%EC%82%AD%EC%A0%9C-%EC%A7%88%EB%AC%B8
- https://junhyunny.github.io/information/server/tomcat-session-management/#31-%EC%84%B8%EC%85%98-%EB%A7%8C%EB%A3%8C-%EC%B2%98%EB%A6%AC
- https://velog.io/@dailyzett/%EC%84%B8%EC%85%98-%EB%B6%88%EC%9D%BC%EC%B9%98-%EC%8B%9C-%ED%95%B4%EA%B2%B0-%EB%B0%A9%EB%B2%95%EB%93%A4
이렇게 세션 저장소의 개념을 도입하고, 웹 브라우저와 서버가 임의의 랜덤값으로 통신하게 되면, 보안 문제를 어느정도 해결할 수 있다.
다음 내용에서는 직접 개발을 해보면서 학습해보자.
9) 로그인 처리하기 - 세션 직접 만들기
세션을 직접 개발해서 적용해보자.
세션 관리는 크게 다음 3가지 기능을 제공하면 된다.
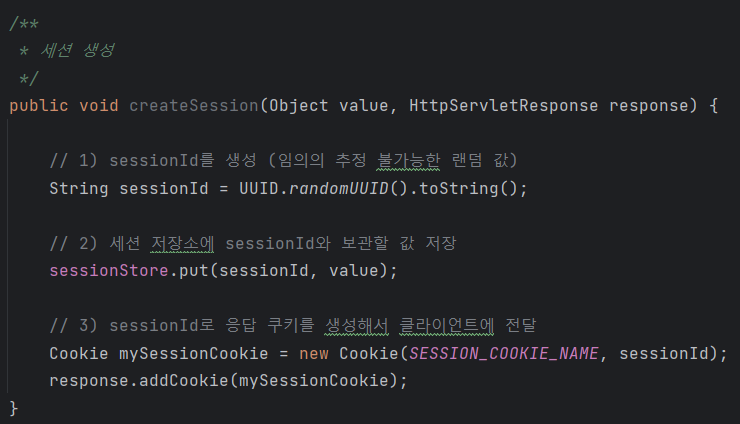
- 세션 생성
- sessionId 생성 (임의의 추정 불가능한 랜덤 값)
- 세션 저장소에 sessionId와 보관할 값 저장
- sessionId로 응답 쿠키를 생성해서 클라이언트에 전달
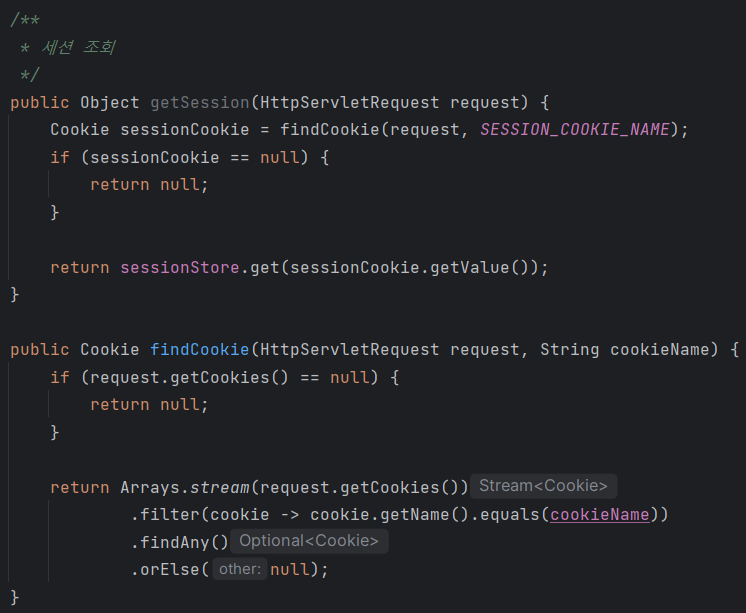
- 세션 조회
- 클라이언트가 요청한 sessionId 쿠키의 값으로, 세션 저장소에 보관한 값 조회
- 세션 만료
- 클라이언트가 요청한 sessionId 쿠키의 값으로, 세션 저장소에 보관한 sessionId와 값 제거
👉 코드로 바로 적용해보자.
먼저, 세션을 관리해주는 세션 관리자를 만들고 위 3가지 기능(세션 생성, 세션 조회, 세션 만료)을 적용해보자.
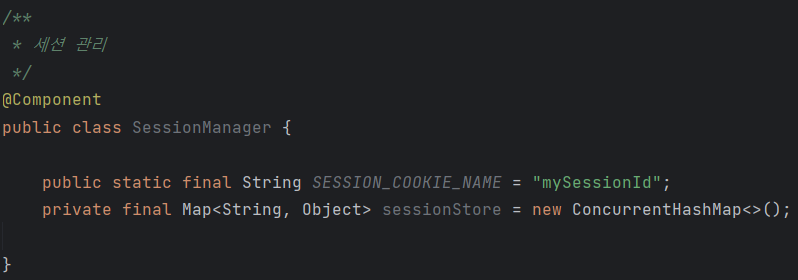
- SessionManger 생성: src > main > java > hello > login > web > session 패키지를 생성하고 내부에 SessionManager 클래스를 생성하자.

@Component: 스프링 빈으로 자동 등록한다.ConcurrentHashMap:HashMap은 동시 요청에 안전하지 않다. 동시 요청에 안전한ConcurrentHashMap를 사용했다.- 이제 SessionManager에 3가지 기능을 반영하자.
- 세션 생성

- 세션 조회

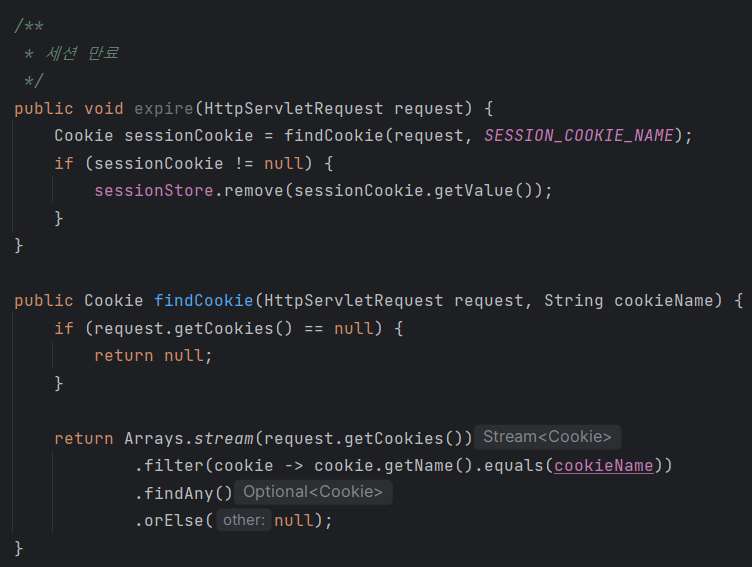
- 세션 만료

👉 테스트를 진행해보자.
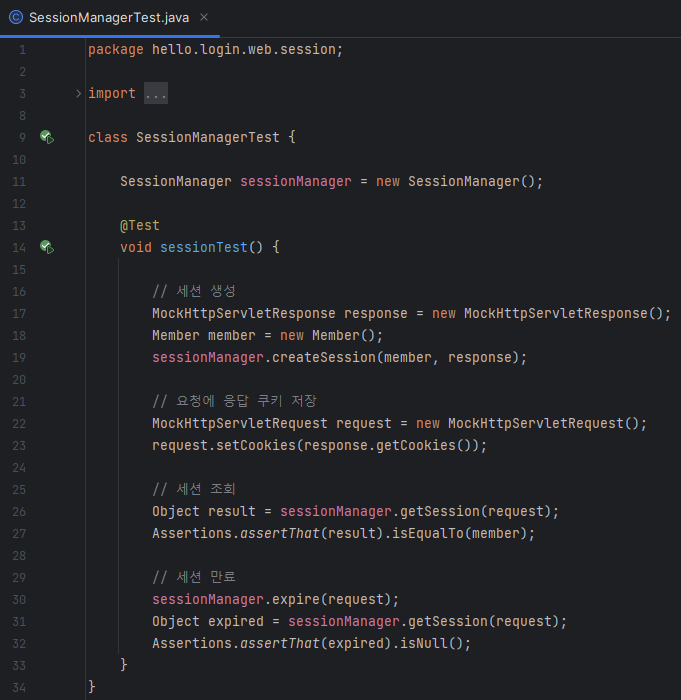
- SessionManagerTest 생성 : test > java > hello > login > web(생성) > session(생성) 패키지 내부에 SessionManagerTest 클래스를 생성하자.

- 여기서는
HttpServletRequest,HttpservletResponse객체를 직접 사용할 수 없기 때문에, 테스트에서 비슷한 역할을 해주는 가짜MockHttpServletRequest,MockHttpServletResponse를 사용했다.
- 여기서는
- 실행해보자.

- 정상적으로 동작함을 확인할 수 있다.
10) 로그인 처리하기 - 직접 만든 세션 적용
지금까지 개발한 세션 관리 기능을 실제 웹 애플리케이션에 적용해보자.
👉 코드로 바로 확인해보자.
- 기존 코드를 유지하기 위해, LoginController 컨트롤러에 있는
login()의@PostMapping("/login")을 주석 처리하자. - LoginController - loginV2(): 주석처리한
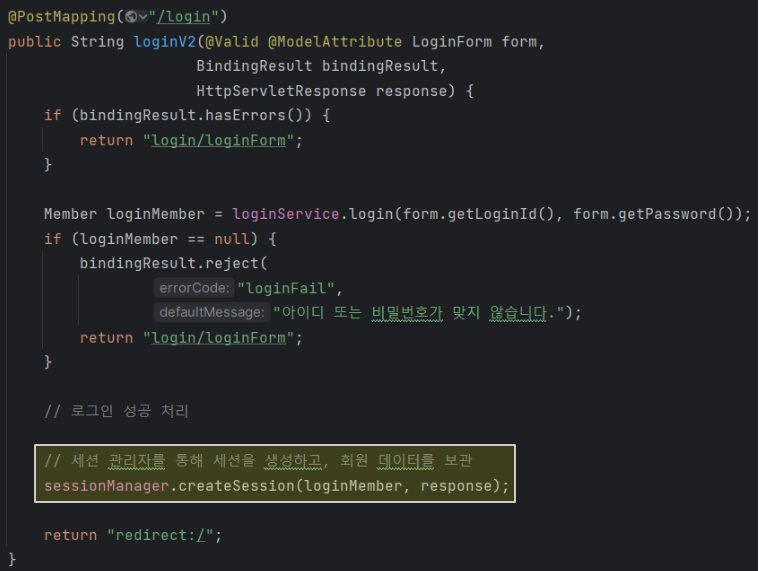
login()메서드를 복사해서loginV2()메서드를 생성하자.

- (참고)
private final SessionManager sessionManager;주입 sessionManager.createSession(loginMember, response);: 로그인 성공시 세션을 등록한다. 세션에 loginMember 를 저장해두고, 쿠키도 함께 발행한다.
- (참고)
- 기존 코드를 유지하기 위해, LoginController 컨트롤러에 있는
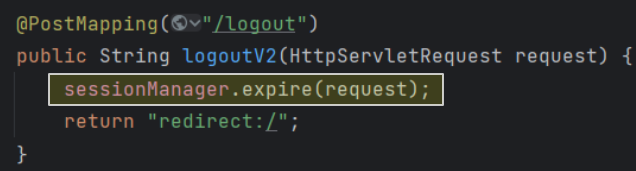
logout()의@PostMapping("/logout")을 주석 처리하자. - LoginController - logoutV2(): 주석처리한 logout() 메서드를 복사해서 logoutV2() 메서드를 생성하자.

- 로그 아웃시 해당 세션의 정보를 제거한다.
- 기존 코드를 유지하기 위해, HomeController 컨트롤러에 있는
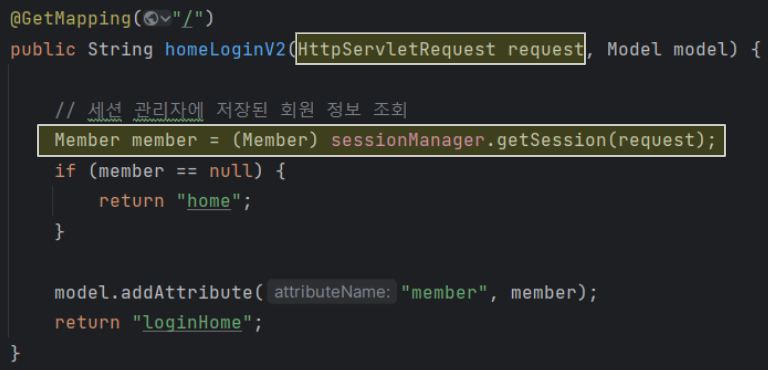
homeLogin()의@GetMapping("/")을 주석 처리하자. - HomeController - homeLoginV2(): 주석처리한 homeLogin() 메서드를 복사해서 homeLoginV2() 메서드를 생성하자.

- (참고)
private final SessionManager sessionManager;주입 - 세션 관리자에서 저장된 회원 정보를 조회한다. 만약 회원 정보가 없으면, 쿠키나 세션이 없는 것 이므로 로그인 되지 않은 것으로 처리한다.
- (참고)
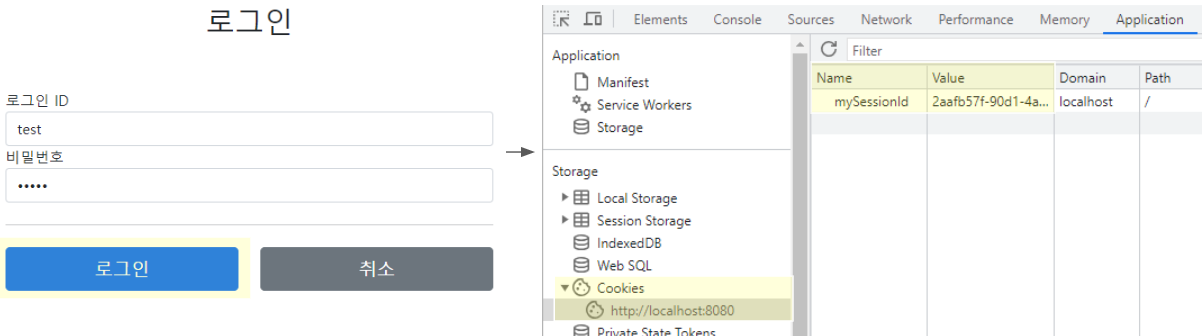
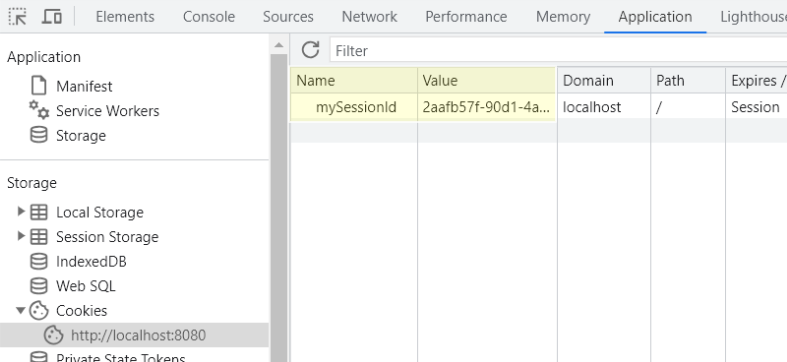
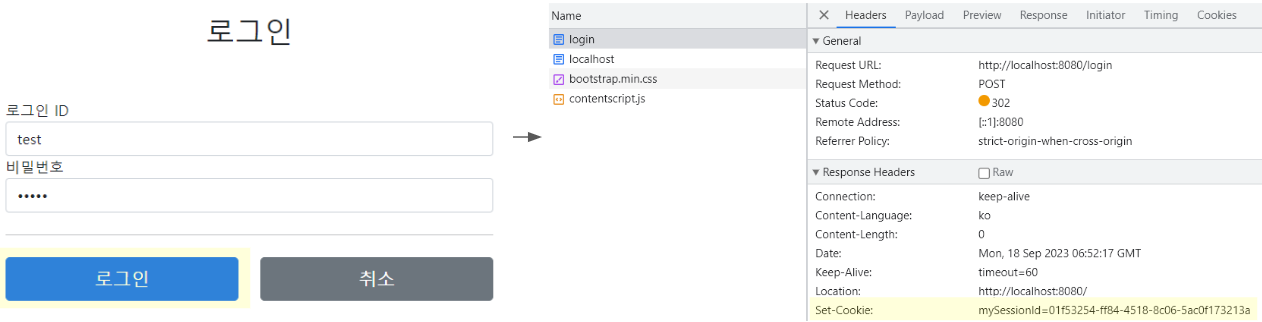
- 실행 후 로그인해보자.


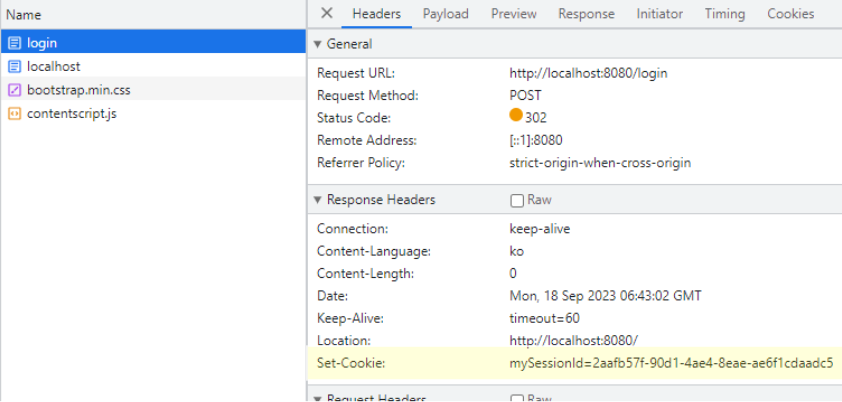
- Response Headers에 Set-Cookie를 보면, mySessionId가 담긴 것을 볼 수 있다.
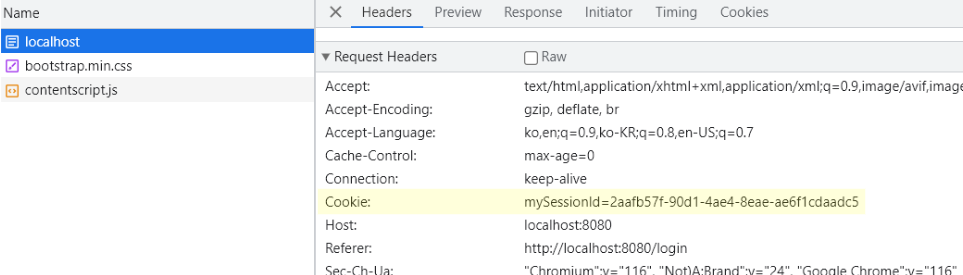
- 새로고침 해보자.


- Request Headers에 Cookie를 보면 mySessionId를 확인할 수 있다.
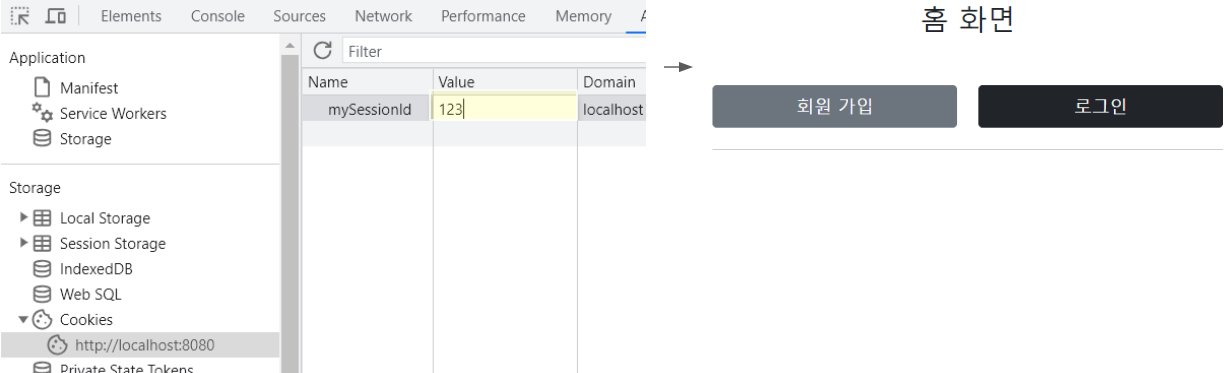
- 쿠키 정보를 임의로 변경해서 새로고침해보자.

- 서버의 세션 저장소에는 해당하는 정보가 없기 때문에, 회원 정보가 노출되지 않는다.
- 다시 로그인해보자. mySesssionId가 새로 만들어진다.

- 이제 로그아웃 해보자.


- 쿠키를 지운건 아니기 때문에, 브라우저 쿠키는 남아있다. 남아있어도 상관없다. 어차피 클라이언트에서 아무리 해당 정보를 넘겨도 서버에서는 이미 지워졌기 때문에, 회원이 없는 것처럼 동작된다. (보통 세션 만료는 위와 같이 처리된다.)
세션 관리자에서 저장된 회원 정보를 조회한다. 만약 회원 정보가 없으면, 쿠키나 세션이 없는 것 이므로 로그인 되지 않은 것으로 처리한다.
✔️ 정리
- 이번 내용에서는 세션과 쿠키의 개념을 명확하게 이해하기 위해서 직접 만들어보았다. 사실 세션이라는 것이 뭔가 특별한 것이 아니라 단지 쿠키를 사용하는데, 서버에서 데이터를 유지하는 방법일 뿐이라는 것을 이해했을 것이다.
- 그런데 프로젝트마다 이러한 세션 개념을 직접 개발하는 것은 상당히 불편할 것이다. 그래서 서블릿도 세션 개념을 지원한다.
- 이제 직접 만드는 세션 말고, 서블릿이 공식 지원하는 세션을 알아보자. 서블릿이 공식 지원하는 세션은 우리가 직접 만든 세션과 동작 방식이 거의 같다. 추가로 세션을 일정시간 사용하지 않으면 해당 세션을 삭제하는 기능을 제공한다.
11) 로그인 처리하기 - 서블릿 HTTP 세션1
세션이라는 개념은 대부분의 웹 애플리케이션에 필요한 것이다. 어쩌면 웹이 등장하면서 부터 나온 문제이다.
서블릿은 세션을 위해 HttpSession 이라는 기능을 제공하는데, 지금까지 나온 문제들을 해결해준다. 우리가 직접 구현한 세션의 개념이 이미 구현되어 있고, 더 잘 구현되어 있다.
HttpSession 소개
서블릿이 제공하는 HttpSession 도 결국 우리가 직접 만든 SessionManager 와 같은 방식으로 동작한다.
서블릿을 통해 HttpSession 을 생성하면 다음과 같은 쿠키를 생성한다. 쿠키 이름이 JSESSIONID 이고, 값은 추정 불가능한 랜덤 값이다.
Cookie: JSESSIONID=5B78E23B513F50164D6FDD8C97B0AD05
HttpSession 사용
👉 서블릿이 제공하는 HttpSession 을 사용하도록 개발해보자.
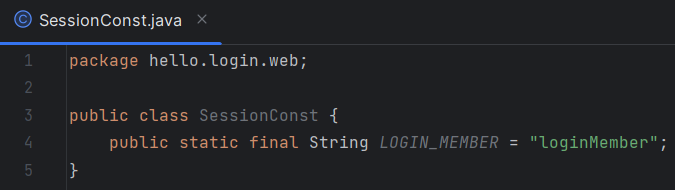
- SessionConst 생성: src > main > java > hello > login > web 패키지 내부 SessionConst 클래스를 생성하자.

HttpSession에 데이터를 보관하고 조회할 때, 같은 이름이 중복되어 사용되므로, 상수를 하나 정의했다.
- 기존 코드를 유지하기 위해, LoginController 컨트롤러에 있는
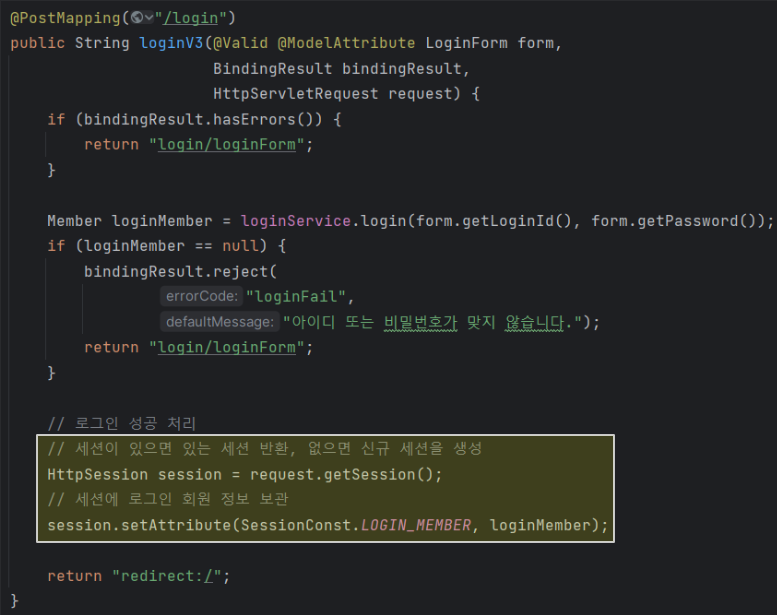
loginV2()의@PostMapping("/login")을 주석 처리하자. - LoginController - loginV3(): 주석처리한 loginV2() 메서드를 복사해서 loginV3() 메서드를 생성하자.

- 세션 생성과 조회
- 세션을 생성하려면
request.getSession(true)를 사용하면 된다.public HttpSession getSession(boolean create);
- 세션의 create 옵션에 대해 알아보자.
request.getSession(true)- 세션이 있으면 기존 세션을 반환한다.
- 세션이 없으면 새로운 세션을 생성해서 반환한다.
- (참고) default가 true이므로 생략해도 된다.
request.getSession(false)- 세션이 있으면 기존 세션을 반환한다.
- 세션이 없으면 새로운 세션을 생성하지 않는다.
null을 반환한다
request.getSession()- 신규 세션을 생성하는
request.getSession(true)와 동일하다.
- 신규 세션을 생성하는
- 세션을 생성하려면
- 세션에 로그인 회원 정보 보관
session.setAttribute(SessionConst.LOGIN_MEMBER, loginMember);- 세션에 데이터를 보관하는 방법은
request.setAttribute(..)와 비슷하다. 하나의 세션에 여러 값을 저장할 수 있다.
- 세션 생성과 조회
- 기존 코드를 유지하기 위해, LoginController 컨트롤러에 있는
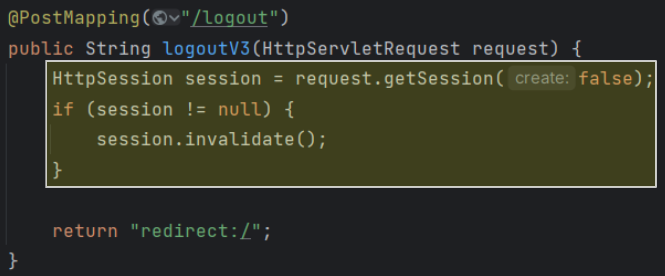
logoutV2()의@PostMapping("/logout")을 주석 처리하자. - LoginController - logoutV3(): 주석처리한 logoutV2() 메서드를 복사해서 logoutV3() 메서드를 생성하자.

session.invalidate(): 세션을 제거한다.
- 기존 코드를 유지하기 위해, HomeController 컨트롤러에 있는
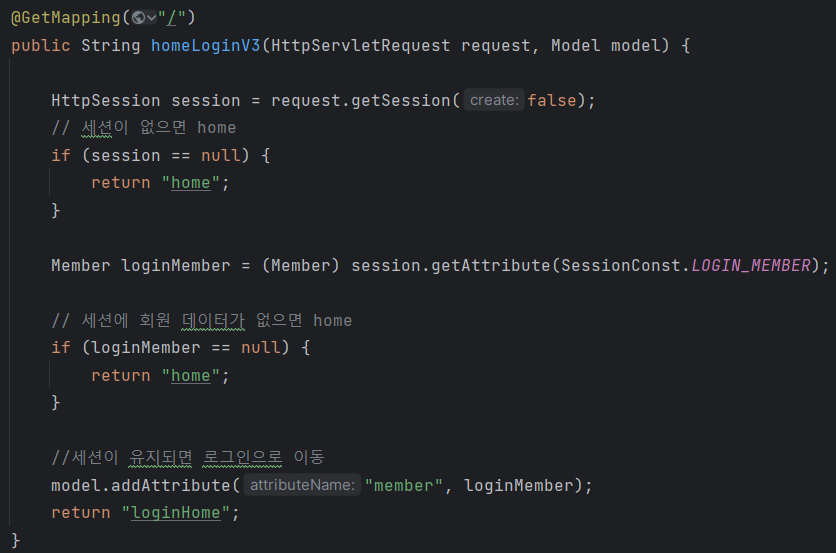
homeLoginV2()의@GetMapping("/")을 주석 처리하자. - HomeController - homeLoginV3(): 주석처리한 homeLoginV2() 메서드를 복사해서 homeLoginV3() 메서드를 생성하자.

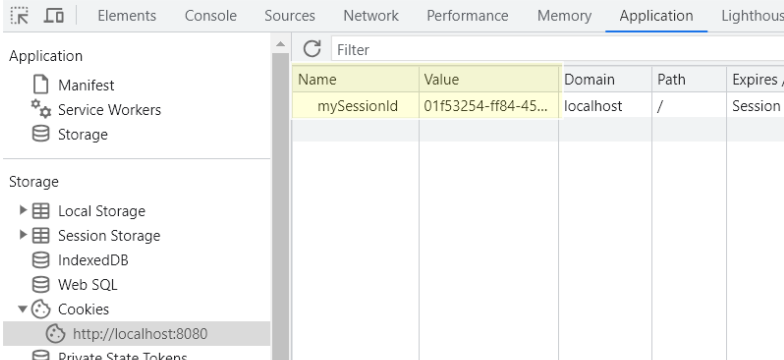
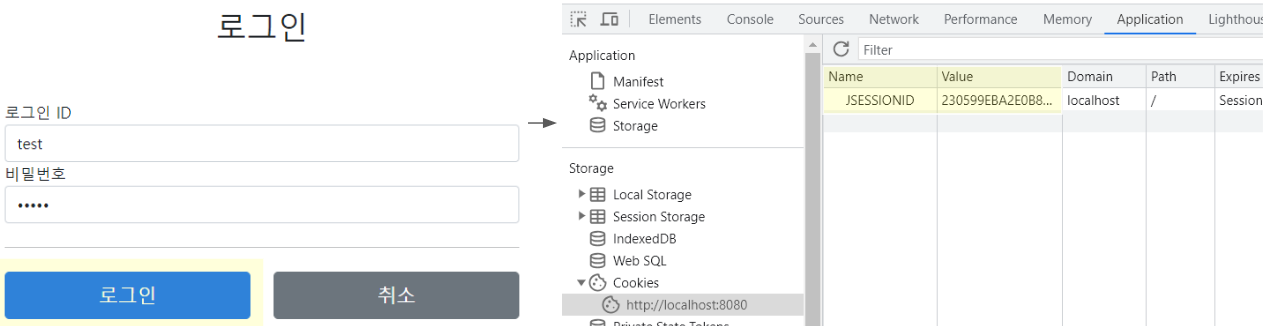
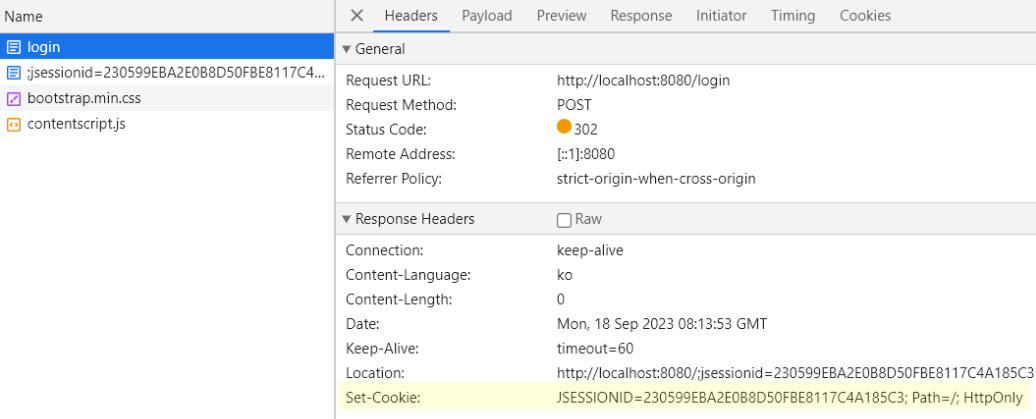
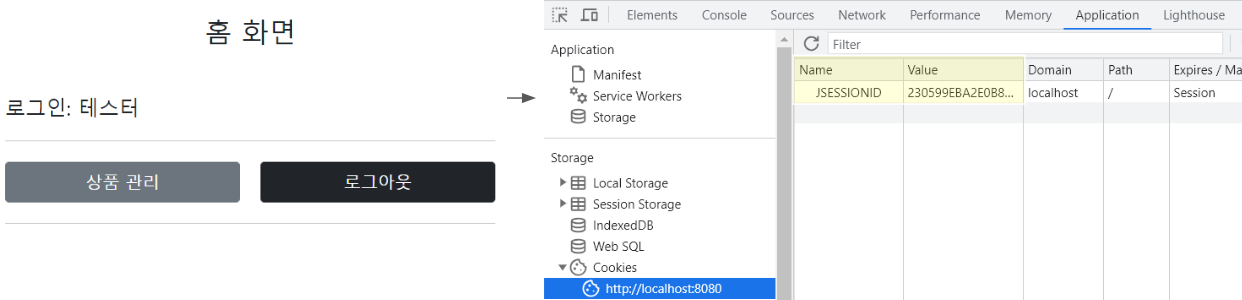
- 실행 후 로그인해보자.


JSESSIONID쿠키가 적절하게 생성되는 것을 확인할 수 있다.
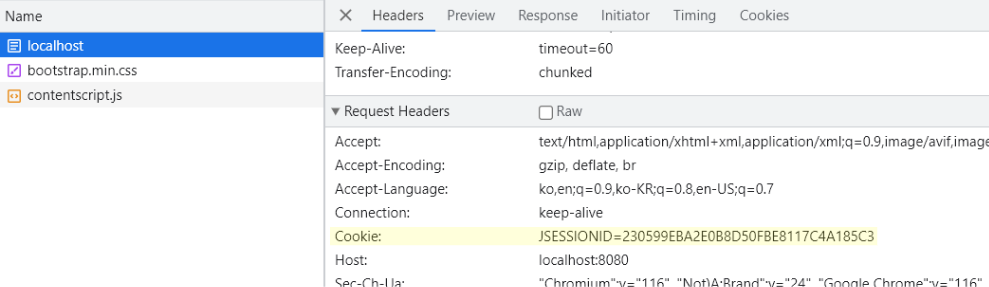
- 새로고침 해보자.


- 요청 헤더 보면 Cookie에
JSESSIONID가 들어간 것을 확인할 수 있다.
- 요청 헤더 보면 Cookie에
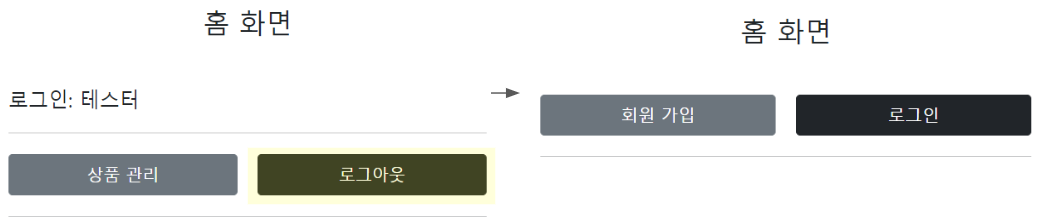
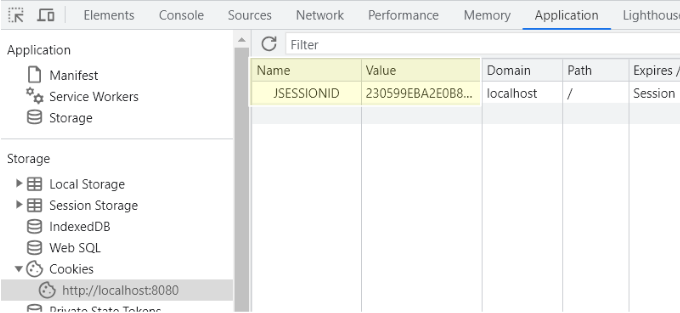
- 로그아웃 해보자.


- 정상적으로 로그아웃 되었고, 브라우저 쿠키 정보는 그대로 남아있다. (어차피 서버에서 세션이 제거되었기 때문에, 쿠키가 남아있어도 로그인하지 않은 것 처럼 동작한다.)
- 참고
request.getSession(false):request.getSession()를 사용하면 기본 값이create: true이므로, 로그인 하지 않을 사용자도 의미없는 세션이 만들어진다. 따라서 세션을 찾아서 사용하는 시점에는create: false옵션을 사용해서 세션을 생성하지 않아야 한다.session.getAttribute(SessionConst.LOGIN_MEMBER): 로그인 시점에 세션에 보관한 회원 객체를 찾는다.
이번 내용을 통해서 서블릿이 제공하는 HTTP 세션에 대해서 알아보았다.
다음 내용에서는 이를 좀 더 편리하게 사용하는 방법과, 최초 로그인시 URL에 jsessionId가 붙었었는데 이에 대해 알아보자.
- (참고)

12) 로그인 처리하기 - 서블릿 HTTP 세션2
스프링은 세션을 더 편리하게 사용할 수 있도록 @SessionAttribute 을 지원한다.
이미 로그인 된 사용자를 찾을 때는 다음과 같이 사용하면 된다. 참고로 이 기능은 세션을 생성하지 않는다.
@SessionAttribute(name = "loginMember", required = false) Member loginMember
👉 코드로 적용해보자.
- 기존 코드를 유지하기 위해, HomeController 컨트롤러에 있는
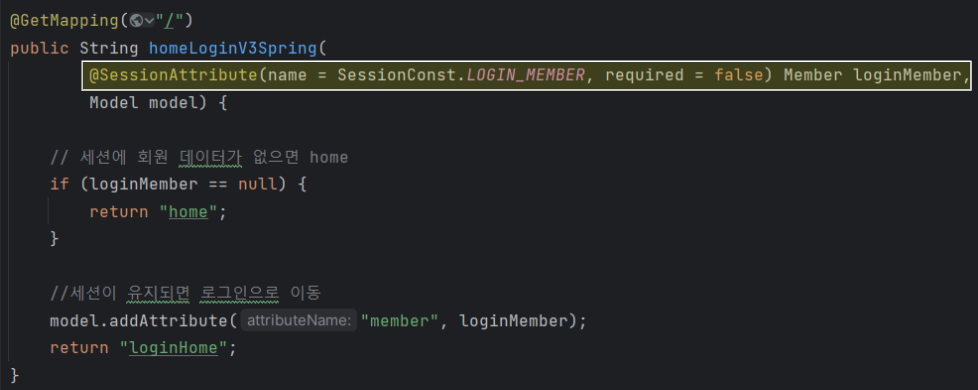
homeLoginV3()의@GetMapping("/")을 주석 처리하자. - HomeController - homeLoginV3Spring(): 주석처리한 homeLoginV3() 메서드를 복사해서 homeLoginV3Spring() 메서드를 생성하자.

- 세션을 찾고, 세션에 들어있는 데이터를 찾는 번거로운 과정을 스프링이 한번에 편리하게 처리해주는 것을 확인할 수 있다.
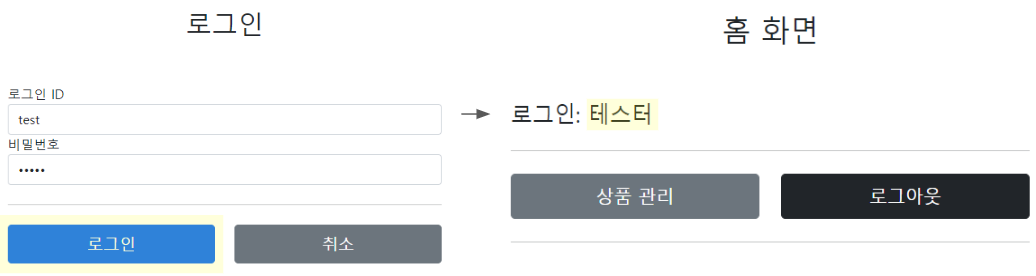
- 실행해보자.

- 정상적으로 로그인 후 홈 화면으로 이동하고 사용자 정보도 잘 노출됨을 확인할 수 있다. (로그아웃도 정상적으로 동작한다.)
TrackingModes
로그인을 완전히 처음 시도하면 URL에 다음과 같이 jsessionid 를 포함하고 있는 것을 확인할 수 있다.
- 참고)

이것은 웹 브라우저가 쿠키를 지원하지 않을 때 쿠키 대신 URL을 통해서 세션을 유지하는 방법이다. 이 방법을 사용하려면 URL에 이 값을 계속 포함해서 전달해야 한다. 타임리프 같은 템플릿은 엔진을 통해서 링크를 걸면 jsessionid 를 URL에 자동으로 포함해준다. 서버 입장에서 웹 브라우저가 쿠키를 지원하는지 하지 않는지 최초에는 판단하지 못하므로, 쿠키 값도 전달하고, URL에 jsessionid 도 함께 전달한다.
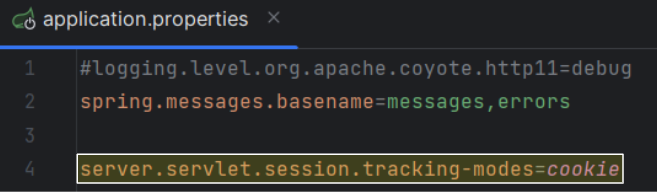
URL 전달 방식을 끄고 항상 쿠키를 통해서만 세션을 유지하고 싶으면 다음 옵션을 넣어주면 된다. 이렇게 하면 URL에 jsessionid 가 노출되지 않는다.
application.properties

13) 세션 정보와 타임아웃 설정
세션 정보 확인
세션이 제공하는 정보들을 확인해보자.
👉 코드로 바로 확인해보자.
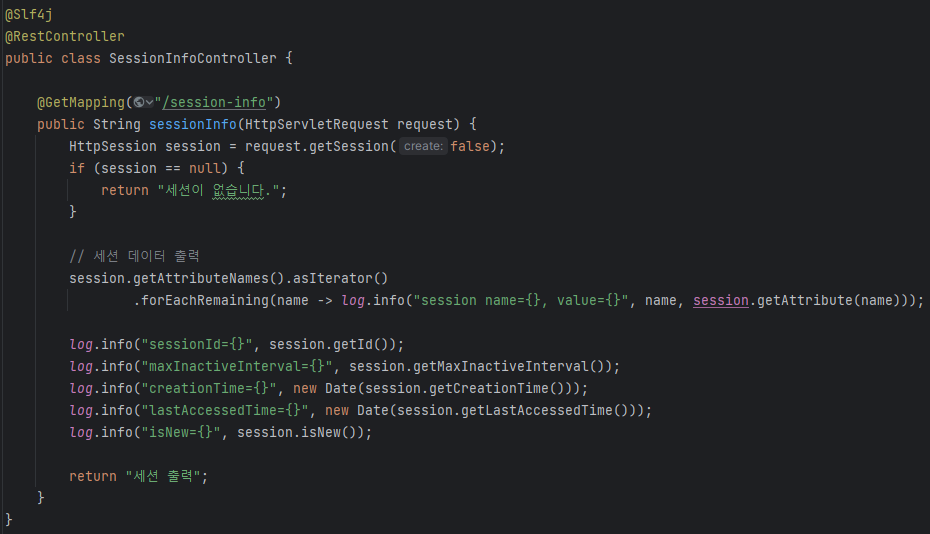
- SessionInfoController 생성: src > main > java > hello > login > web > session 패키지 내부에 SessionInfoController 클래스를 생성하자.

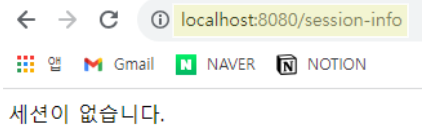
- 실행해보자. (최초 접근시)

- 로그인시 세션이 만들어지므로, 최초 접근시에는 세션이 없다.
- 실행해보자. (로그인 후)


- 정상적으로 세션 정보가 출력됨을 확인할 수 있다.
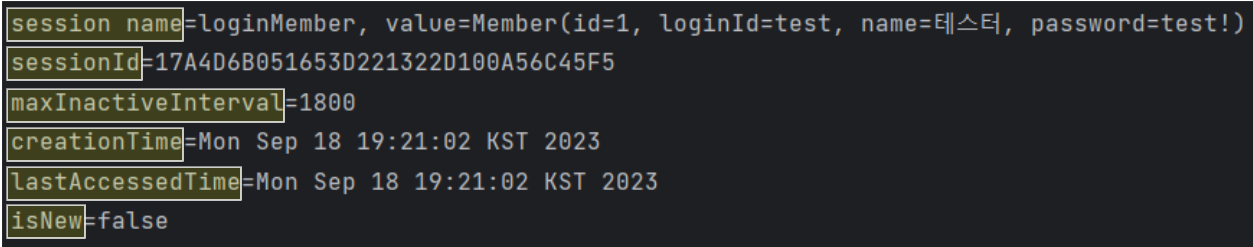
출력 결과
sessionId: 세션Id,JSESSIONID의 값이다. 예)17A4D6B051653D221322D100A56C45F5maxInactiveInterval: 세션의 유효 시간, 예) 1800초, (30분)creationTime: 세션 생성일시lastAccessedTime: 세션과 연결된 사용자가 최근에 서버에 접근한 시간, 클라이언트에서 서버로sessionId(JSESSIONID)를 요청한 경우에 갱신된다.isNew: 새로 생성된 세션인지, 아니면 이미 과거에 만들어졌고, 클라이언트에서 서버로sessionId(JSESSIONID)를 요청해서 조회된 세션인지 여부.
세션 타임아웃 설정
세션은 사용자가 로그아웃을 직접 호출해서 session.invalidate() 가 호출되는 경우에 삭제된다. (세션과 그 데이터까지 모두 삭제됨.)
그런데 대부분의 사용자는 로그아웃을 선택하지 않고, 그냥 웹 브라우저를 종료한다. 문제는 HTTP가 비 연결성(ConnectionLess)이므로 서버 입장에서는 해당 사용자가 웹 브라우저를 종료한 것인지 아닌지를 인식할 수 없다. 따라서 서버에서 세션 데이터를 언제 삭제해야 하는지 판단하기가 어렵다.
이 경우 남아있는 세션을 무한정 보관하면 다음과 같은 문제가 발생할 수 있다.
-
세션과 관련된 쿠키(
JSESSIONID)를 탈취 당했을 경우 오랜 시간이 지나도 해당 쿠키로 악의적인 요청을 할 수 있다. -
세션은 기본적으로 메모리에 생성된다. 메모리의 크기가 무한하지 않기 때문에 꼭 필요한 경우만 생성해서 사용해야 한다. 10만명의 사용자가 로그인하면 10만개의 세션이 생성되는 것이다.
세션의 종료 시점
세션의 종료 시점을 어떻게 정하면 좋을까? 가장 단순하게 생각해보면, 세션 생성 시점으로부터 30분 정도로 잡으면 될 것 같다. 그런데 문제는 30분이 지나면 세션이 삭제되기 때문에, 열심히 사이트를 돌아다니다가 또 로그인을 해서 세션을 생성해야 한다. 그러니까 30분 마다 계속 로그인해야 하는 번거로움이 발생한다.
더 나은 대안은 세션 생성 시점이 아니라 사용자가 서버에 최근에 요청한 시간을 기준으로 30분 정도를 유지해주는 것이다. 이렇게 하면 사용자가 서비스를 사용하고 있으면, 세션의 생존 시간이 30분으로 계속 늘어나게 된다. 따라서 30분 마다 로그인해야 하는 번거로움이 사라진다. HttpSession 은 이 방식을 사용한다.
세션 타임아웃 설정
- 스프링 부트로 글로벌 설정
application.properties

- 위 예시는 60초로 설정하였다. (기본은 1800(30분)이다.)
(글로벌 설정은 분 단위로 설정해야 한다. ex) 60(1분), 120(2분), ...)
- 위 예시는 60초로 설정하였다. (기본은 1800(30분)이다.)
- 특정 세션 단위로 시간 설정
session.setMaxInactiveInterval(1800);// 1800초
세션 타임아웃 발생
세션의 타임아웃 시간은 해당 세션과 관련된 JSESSIONID 를 전달하는 HTTP 요청이 있으면 현재 시간으로 다시 초기화 된다. 이렇게 초기화 되면 세션 타임아웃으로 설정한 시간동안 세션을 추가로 사용할 수 있다.
session.getLastAccessedTime() : 최근 세션 접근 시간
LastAccessedTime 이후로 timeout 시간이 지나면, WAS가 내부에서 해당 세션을 제거한다.
✔️ 정리
-
서블릿의
HttpSession이 제공하는 타임아웃 기능 덕분에 세션을 안전하고 편리하게 사용할 수 있다. -
실무에서 주의할 점은 세션에는 최소한의 데이터만 보관해야 한다는 점이다. 보관한 데이터 용량 * 사용자 수로 세션의 메모리 사용량이 급격하게 늘어나서 장애로 이어질 수 있다.
-
추가로 세션의 시간을 너무 길게 가져가면 메모리 사용이 계속 누적될 수 있으므로 적당한 시간을 선택하는 것이 필요하다. 기본이 30분이라는 것을 기준으로 고민하면 된다.
아직 이번 섹션에서 구현되지 않은 것이 있다. 상품 관리는 로그인한 사용자만 접근 가능해야한다.
(현재는 URL 정보만 알고있으면 비로그인 사용자도 접근할 수 있다.)
다음 섹션에서는 필터, 인터셉터에 대한 개념을 학습한다. 그리고 이를 통해 비로그인 사용자를 어떻게 걸러낼 수 있는지 알아보자.
14) 정리
- 로그인 요구사항
- (로그인 전 / 로그인 후 / 보안 요구사항) 등이 요구사항으로 추가되었다.
- 프로젝트 생성
login-start의 폴더 이름을login로 변경하였다.- 패키지 구조는 크게 domain과 web으로 나눴고, web에서 domain으로 의존관계가 단방향으로 이뤄지도록 설계하였다.
- 홈 화면
- 회원 가입
- 로그인 기능
- 로그인 처리하기 - 쿠키 사용
- 쿠키만을 사용해서 로그인 처리를 해보았다.
- 쿠키와 보안 문제
- 쿠키만으로 상태유지를 하다보니 보안과 관련한 여러가지 문제가 확인되었다. (쿠키값 변조 등)
- 로그인 처리하기 - 세션 동작 방식
- 쿠키에 중요한 정보를 보관하는 방법에는 여러 보안 이슈가 있었다. 이 문제를 해결하기 위해 세션이라는 방식이 등장한다.
- 서버에서 중요한 데이터를 모두 저장하고, 쿠키에는 임의의 랜덤 id를 넘겨줘서 클라이언트와 서버는 이를 가지고 상태를 연결한다.
- 로그인 처리하기 - 세션 직접 만들기
- 로그인 처리하기 - 직접 만든 세션 적용
- 세션을 직접 만들어서 테스트해보고, 우리가 만든 프로젝트에 적용해보았다.
- 로그인 처리하기 - 서블릿 HTTP 세션1
- 이후, 서블릿이 제공하는 HTTP 세션을 사용해보았다.
- 로그인 처리하기 - 서블릿 HTTP 세션2
- 스프링이 제공하는 편리하게 세션을 조회하는 방법에 대해서 알아보았다. (@SessionAttribute)
- 세션 정보와 타임아웃 설정
- 세션 정보 조회와 타임아웃 설정에 대해서 알아보았다.
- 타임아웃은, 세션에 마지막에 접근한 시간으로부터 (기본은) 30분 동안 유지가 된다. (마지막 접근 시간으로부터 30분동안 접근하지 않았다면, 이후에는 자동으로 세션이 소멸된다.)
- 타임아웃 시간은 글로벌 설정 or 특정 세션 단위로 설정 가능하다.
강의를 듣고 정리한 글입니다. 코드와 그림 등의 출처는 김영한 강사님께 있습니다.
