
개요
Next에서 프로젝트를 진행하던 중 상품을 추가했을때 이미지를 S3에 업로드해야하는 기능을 구현해야했다. S3를 AWS 콘솔에서 직접 업로드는 해봤지만 앱에서 업로드하는 경우는 처음이었기 때문에 여러번의 시행착오가 있어서 경험을 적어본다.
이글은 aws-sdk 버전 2.1413.0 을 기준으로 작성되었습니다. 현재에는 v3이 업데이트되어 다를 수 있습니다.
1. aws-sdk 설치
처음 AWS에서 제공하는 기능을 사용하기 위해서는 aws-sdk 를 설치해야한다.
npm i aws-sdk
2. access 키 지정
그 후 S3에 업로드하려면 권한이 필요한데 AWS 보안 자격 증명에서 키를 발급 받을 수 있다. 노출되면 안되니 환경변수에 담도록 하자.
const REGION = process.env.NEXT_PUBLIC_AWS_REGION;
const ACCESS_KEY_ID = process.env.NEXT_PUBLIC_AWS_ACCESS_KEY_ID;
const SECRET_ACCESS_KEY_ID = process.env.NEXT_PUBLIC_AWS_SECRET_ACCESS_KEY_ID;키발급
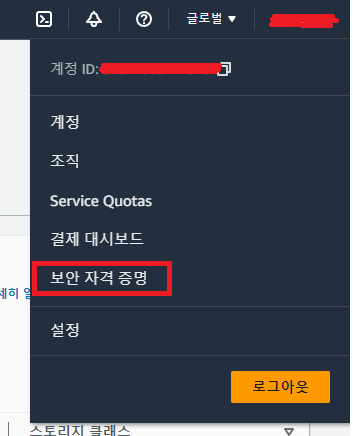
- 로그인 후 내정보를 클릭하여
보안 자격 증명페이지로 이동한다.
- 액세스 키 만들기 클릭한다.
- 엑세스 키를 생성한다.
(루트 유저의 엑세스키를 사용하는 것은 권장하지 않지만 테스트를 위해 진행한다. 끝에서 추가 설명한다.)
- 발급된 액세스 키와 비밀 액세스키를 기록한다. 중요한 값이기 때문에 노출되면 안된다.
(비밀 액세스키는 잃어버리면 재발급이 불가능하다. 조심하자.)
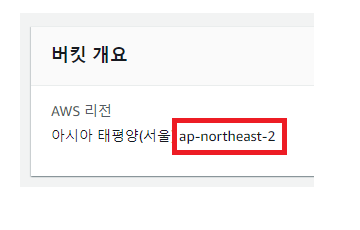
버킷 이름 및 리전
- S3 콘솔로 이동하여 버킷을 클릭하여 속성에 들어가 확인이 가능하다.
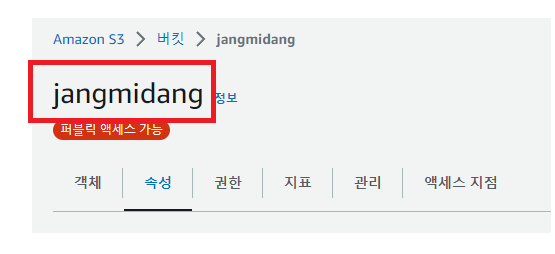
- S3 콘솔로 이동하여 버킷을 클릭하면 이름을 확인할 수 있다.
3. aws config 설정
발급받은 액세스 키와 비밀 액세스 키, 그리고 리전을 지정해준다.
import AWS from "aws-sdk";
AWS.config.update({
region: REGION,
accessKeyId: ACCESS_KEY_ID,
secretAccessKey: SECRET_ACCESS_KEY_ID,
});4. upload 진행
ManagedUpload 클래스에 옵션값으로 params를 주고 권한과 어떤 버킷에 올릴지, 어떤 경로에 어떤 이름으로 올릴지, Body에는 이미지 파일의 정보를 담은 File 타입으로 전달해준다.
const upload = new AWS.S3.ManagedUpload({
params: {
ACL: "public-read",
Bucket: "jangmidang",
Key: `upload/${imgFile.name}`,
Body: imgFile,
},
});5. Upload 완료 시 콜백 지정
upload.promise()는 프로미스를 리턴하기 때문에 후속처리 메서드를 사용해서 성공 및 에러에 대한 후속처리를 작성한다.
// 단순 업로드
upload.promise().then(()=>console.log("업로드"));
// 버킷에 올라간 파일 URL 리턴
upload.promise().then((result)=>result.Location);
// 에러 처리
upload.promise().then((result)=>result.Location).catch((err)=> console.log(err));트러블 슈팅
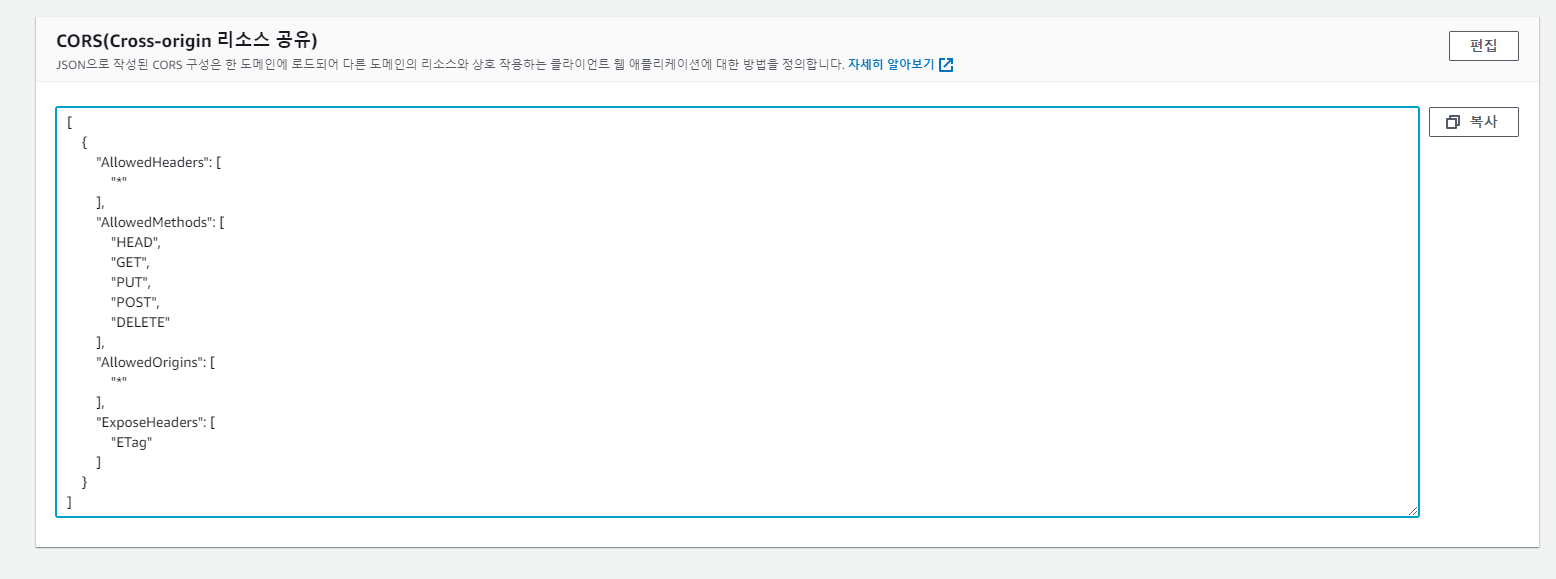
위 설정을 다 했는데 CORS 에러가 발생했었다. 이를 해결하기 위해서는 S3의 버킷에 CORS 설정을 해주어야한다.
버킷 CORS 설정 ( S3 > 버킷 > 권한 )

테스트를 위해서 AllowedOrigins Header를
*로 했지만 보안을 위해서는 지정된 Origin 을 명시하는것이 좋다.
하지만 이후에도 업로드에 문제가 발생하여 result를 콘솔로그 찍어보니 아래와 같은 에러가 발생하였다.

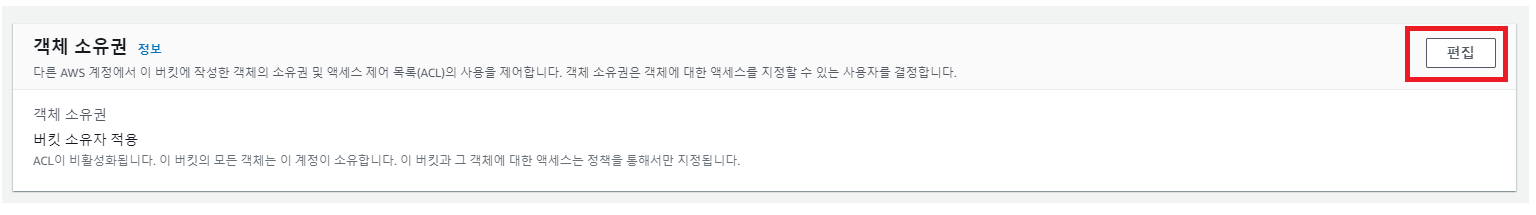
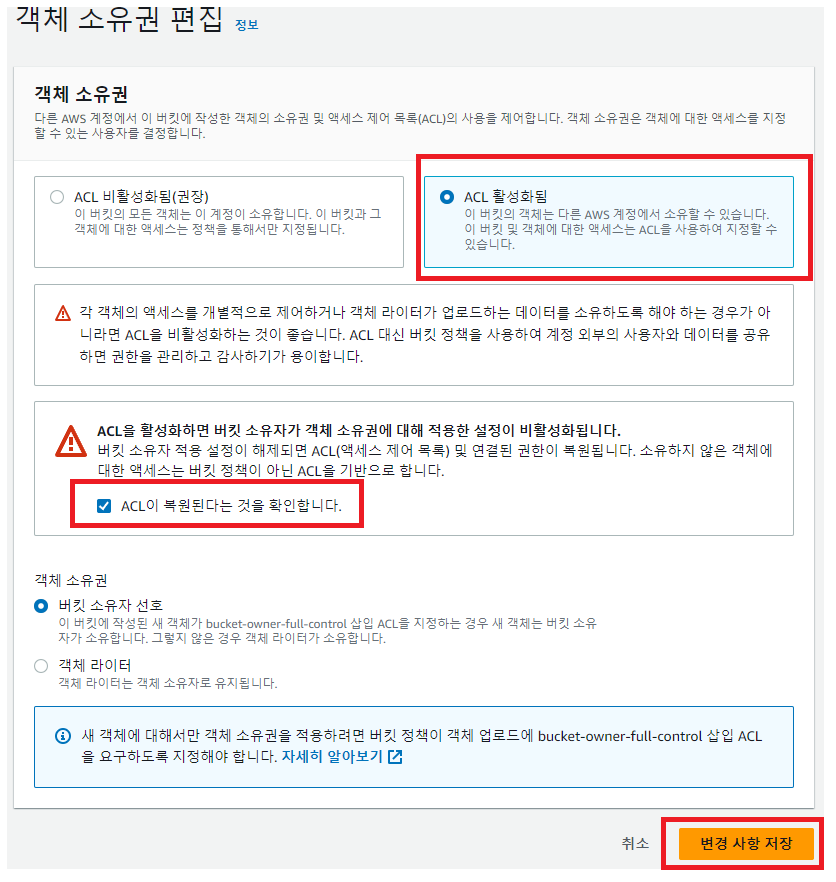
ACL이 설정되어있지 않다는 메세지여서 아래와 같이 조치했다.
버킷 ACL 설정 ( S3 > 버킷 > 권한 )


해당 설정까지 끝나자 업로드가 정상적으로 이루어지는 것을 확인할 수 있었다.
맺음말
AWS를 콘솔로만 사용해봤지 실제 코드에서 적용해본적이 없어서 궁금했었는데 aws-sdk 를 활용하여 다양한 작업을 할 수 있는것을 배웠다. 그리고 이 글에서는 단순히 루트 유저의 엑세스 키를 사용했지만 아마존에서는 이런 방법을 권장하지 않으며 IAM을 생성하여 축소된 권한을 가진 유저를 만들어 액세스 키를 발급받아 사용하는것을 권장한다. 이런 권한 증명에 대해서는 다양한 방법들이 있으며 자세히 설명된 인파님의 포스팅을 링크로 첨부한다.
Reference
AWS SDK v2용 개발자 가이드
https://docs.aws.amazon.com/ko_kr/sdk-for-javascript/v2/developer-guide/s3-example-photo-album-full.html
인파님 블로그[AWS-SDK] 👨🏻💻 Node.js 연동 및 SDK 기본 사용법
https://inpa.tistory.com/entry/AWS-SDK-%F0%9F%91%A8%F0%9F%8F%BB%E2%80%8D%F0%9F%92%BB-Nodejs-%EC%97%B0%EB%8F%99-%EB%B0%8F-SDK-%EA%B8%B0%EB%B3%B8-%EC%82%AC%EC%9A%A9%EB%B2%95