HTML과 CSS에 관하여 :
-
먼저 레이아웃을 나눠보자!
-
전체적으로 크게 보고 작게 들어가라!
-
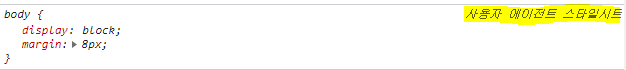
크롬 개발자도구에서 확인할 수 있는 "사용자 에이전트 스타일시트"는 브라우저가 지정해주는 스타일이다.

-
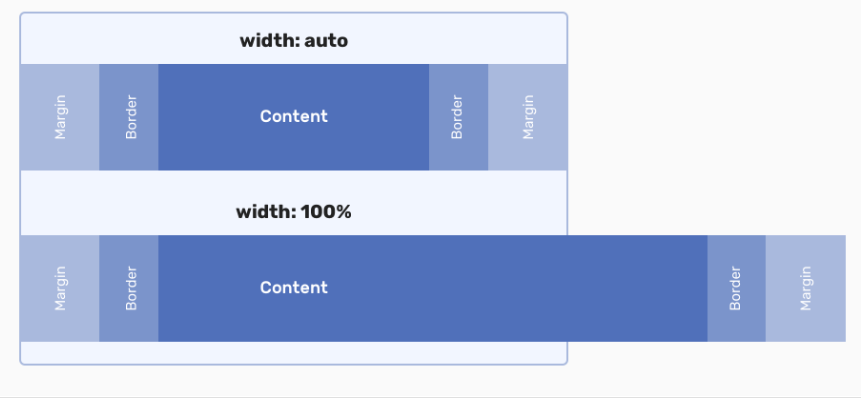
콘텐츠가 없는 요소의 width 프로퍼티의 기본값은 auto이며 계산알고리즘은 가용 가능 너비에서 margin && padding && border 을 뺀 너비이다.

-
css에서 프로퍼티에 value를 지정하지않으면 inital value가 들어간다.
ex) width : auto;
-
auto를 명시적으로 적을때는 미디어쿼리 등 으로 인하여 설정값을 다시 auto로 수정할때 명시적으로 적음
-
css direction 방향은 문화권별로 다르다. 한국은 왼쪽에서 오른쪽으로 아랍권은 오른쪽에서 왼쪽으로
-
margin-left : auto에서 auto는 사용가능한 공간의 모두를 여백으로 사용
-
* { width:100% }에서*는 universal Selector 로 모두 선택할때 쓰인다. -
font-size : 2emem이라는 단위는 해당폰트의 대문자 M의 너비를 기준으로 함. -
상속이 되는 프로퍼티의 경우 직접적으로 값을 넣어 초기화하는 경우 사용될때 부모의 상속값을 못 받을 수 있음
/* reset */
h1 {
color:black; /* 리셋에 black을 넣어 직접 초기화할 경우 header의 자식요소 h1은 white를 상속받을 수 없다.*/
}
body{
color:red;
}
header{
color:white;
}
header > h1 {
color: ???;
/*이런 경우 reset에서 h1의 color를 inherit으로 주어 부모의 값을 강제 상속받게 하는게 좋다.*/
}
-
자손셀렉터 (Descendants Selector) = 하위 셀렉터 라고도 불린다.
-
combinator 는 결합자 라고 불림
.header > img { }에서>가 콤비네이터(combinator) -
width: fit-content하면 컨텐츠양만큼width가 정해진다. 자매품으로max-content,min-content등이 있다. -
height : 300px;처럼 구체적인 수치를 넣는 경우는 주어진 이미지 크기에 정확히 맞추거나 하는 경우 사용되나 주로 늘어나는 컨텐츠 양을 대응하기위해 생략하여 auto를 사용한다. -
마크업 개행 : 인라인 요소에서 Tag와 Tag 사이에 개행문자를 공백으로 띄어쓰기로 인식되어 여백이 생긴다.

아무런 여백을 주지 않았는데 여백이 있는경우
이 여백은 Font-size에 비례한다. -
마진이 겹치게 되면 상쇄가 일어나기 때문에 '마진 상쇄(Margin collapsing)'가 일어난다.
-
inline요소는witdh와height프로퍼티가 없다. 값을 주어도 반응하지않는다. -
border에 색을 정하지않으면currentColor가 적용됨 -
사이트 흐름에 관계 없는 이미지는 backgorund 이미지로 사용하는게 맞지않나 생각하신다고함
-
CSS 선택자의 우선순위 키워드
캐스 캐이딩 ( Cascading )
Q . 프로퍼티를 추가할때 고려할 순서같은건 없나요?
A . 회사마다 스타일가이드가 다를 순 있다.대신 규칙이 많으면 많을수록 손이 많이간다. 대신 오탈자나 가독성에 유리하다
종찬님이 알려주는 CSS는 새로 알게되는 내용이 너무 많았다. 그리고 수업을 알려주는 방식에 있어서 재밌는 말씀도 많이 해주셔서 졸리지도 않고 너무 재밌었다.


안녕하세요 호수님!!! 정리 넘나 꼼꼼하세요...👍 본받구 갑니당!!!! 앞으로도 같이 화이팅해요😆🔥🔥🔥