나만의 앱 프로토타이핑 (준비편)
1. 나만의 앱 만들기 과정
나만의 앱 프로토타이핑 과정 순서
1) 서비스 아이템 찾기 (템플릿 활용) 현재 과정 !
사용자의 니즈(Needs) 찾기 ➡ 퍼소나 만들기 ➡ 사용자 여정 지도(유저 시나리오) 만들기 ➡ 니즈를 충족하는 서비스 기능 정리하기 ➡ 린하게 생각하기 (린캔버스 작성)
2) 와이어 프레임 만들기 (템플릿 활용)
① IA (Information Architecture) 작성해보기
② 와이어 프레임 만들기
3) 프로토타이핑 (+디자인)
2. 사용자의 니즈(Needs) 찾기
고객 가치
우리 자신이 아닌 다른 사람들, 즉 고객이 가치 있다고 생각하는 것
고객이 가치를 느끼는 시점
- 혜택이나 이익이 발생
- 지불 대비 가치
- 품질 대비 가격이 낮음
- 경쟁 대비 우월성
한 분야에서 매우 다양한 서비스들이 공통된 고객 가치를 제안하면서 서로 경쟁하고 있다.
3. 사용자의 니즈(Needs)를 찾아보자!
1) 사용자들의 세부 특징을 나열 (분야를 상세하게 잡으면 더 좋음)
2) 사용자의 특징을 분류하고 세분화
3) 세분화된 특징을 바탕으로 특정 사용자를 정의
4) 나열한 니즈를 질문형 문장으로 정리
4. 페르소나 & 유저 시나리오 지도 만들기
다음으로 유저 시나리오 지도 를 작성한다.
이 과정은 우리가 위에서 찾은 니즈(빈틈)를 새로운 서비스의 기능으로 정리할 수 있도록 도와준다.
사용자 시나리오를 작성하기에 앞서 우리는 가상의 사용자가 필요하다.
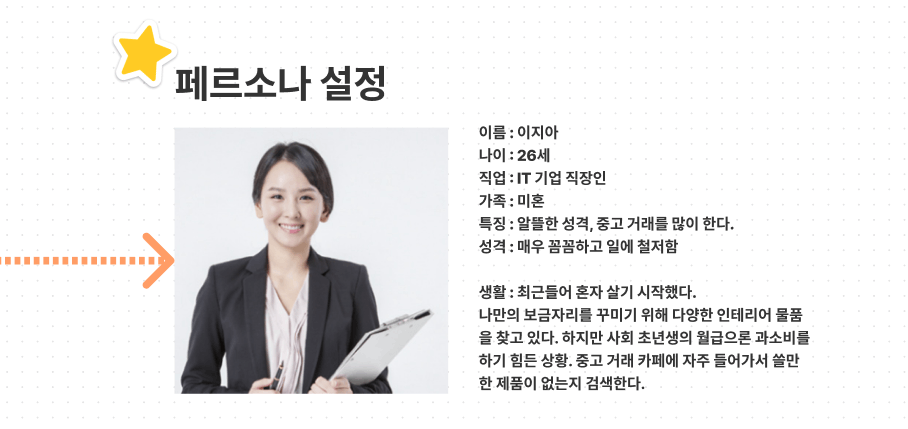
이것을 우리는 페르소나(Persona) 기법이라고 부르는데 한 명의 실제 같은 가상의 페르소나를 통해 사용자의 감정적인 부분이나 상세한 추가 니즈를 파악할 수 있다.

그리고 페르소나를 기준으로 유저 시나리오 지도를 작성하면 된다 !
유저 시나리오 구조
1) STAGE (단계, 여정)
➡ 사용자 경험의 단계를 순서대로 작성
2) 사용자의 목표 또는 문제점
➡ 해당 단계(STAGE)에서 사용자가 성취하려는 목표 또는 거기에서 발생하는 문제점을 작성
3) 행동 (ACTION)
➡ 사용자가 자신의 목표를 이루기 위한 행동을 자세하게 입력
4) 생각과 감정 (THINKING)
➡ 사용자가 특정 단계에서 느끼는 감정 또는 생각을 구체적으로 입력
5) 기회 (OPPORTUNITY) → 서비스 기능
➡ 유저 시나리오 지도에서 가장 중요한 부분으로 사용자의 경험을 개선하거나 강화활 수 있는 기회를 작성
❓ QUIZ
제공된 서비스 기획 템플릿을 활용하여 나만의 서비스 핵심 기능 정리해보기
📌 참조
코드메이트, UI/UX 메이트 - 피그마편, https://codemate.kr/project/UIUX-메이트-피그마편

