🖥 Frontend 개발자 첫번째 면접
오늘 처음으로 프론트엔드 개발자 면접을 봤다.
CTO님도 너무 좋은 분이셨고 말을 잘 들어주셔서, 첫 면접이고 말이 정리가 안됐음에도 불구하고 비교적 편한 분위기에서 내가 하고 싶은 말을 미숙하게나마 하고 마무리할 수 있었던 것 같다.
다 기억에 남고 좋은 말을 많이 들어서 합불 여부에 상관없이 소중한 시간이 될 것 같기는 하지만, 그래도 react에 관해서 두어가지 정도 질문을 받았는데 아예 입도 못뗀 질문이 있어서 기록하고자 한다.
주된 업무는 react-native를 통한 앱 개발로 보였는데 그래서인지 JavaScript보다 react에 대한 질문을 간단하게 두개 정도 주셨다.
정말 기초적인 것이었는데도 조리있게 대답을 하지 못하는 내 자신을 보고 반성을 한 시간이기도 했다!
반성만 하고 이렇게 넘기면 의미가 없기에 방치해뒀던 블로그에 기록해두고자 한다.
💡react-dom 이해하기
index.js 파일
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './app';
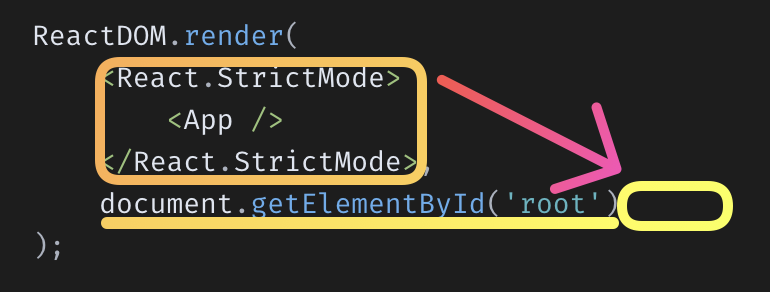
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);React는 순수 자바스크립트이고, 이 자바스크립트를 이용해 컴포넌트를 만들어나간다.
실제로 브라우저가 이해할 수 있는 것은 html, css, JavaScript 뿐이며, 이것들만 이용할 수 있다.
그래서 위의 코드와 같은 식은 바벨을 이용해서 순수 자바스크립트로 변환이 된다!
그리고 나서 우리가 만든 컴포넌트를 html과 연결하는 작업을 해줘야하는데 이것을 해주는 것이 바로 ✨react-dom✨이다.
그래서 사용자에게 궁극적으로 배포되어지는 것은 index.html이다.
index.html 파일
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<title>App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
body에 보면 <div>태그 달랑 하나가 있는 걸 볼 수 있다.
<div id="root"></div>이것은 root라는 id를 이용해서 우리가 JavaScript와 연결해줄건데
그것을 가능하게 하는 것이 react-dom이라고 아까 언급했다.
다시 index.js 파일로 돌아오면,
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './app';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);import ReactDOM from 'react-dom';➡️ react-dom이라는 라이브러리에서 React라는 클래스를 import 해온다(가져온다).
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,➡️ 가져온 ReactDOM이라는 클래스에 있는 render 함수를 이용해서
document.getElementById('root')
);➡️ document(페이지)에 있는 id가 root라는 요소를 가져와서
즉, index.html에 있는 <div id="root"></div>
이 요소에 우리의 root 컴포넌트를 연결시켜준다.

💡 그래서, render 함수가 호출이 되면 index.html에 있는
<div id="root"></div> 여기 이 부분에 우리 컴포넌트가 연결이 되는 것이다!
(<React.StrictMode />는 생략이 가능하다.)
ReactDOM.render(
<App />,
document.getElementById('root')
);root라는 id를 가진 요소에 제일 상위에 있는 <App />이라는 컴포넌트를 연결하는거다! 라고 이해할 수가 있다.
그리고 이 <App />이라는 것은 App.jsx에 정의된 컴포넌트다.
app.jsx 파일
import React from 'react';
import from './app.css';
function App() {
return <h1>hello :)</h1>;
}
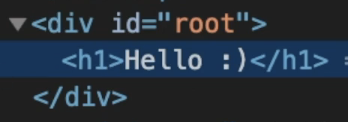
export default App;App.jsx은 <h1>hello :)</h1>를 출력하니까 그 hello가 연결되어서 <div> 태그 안에 들어온 것을 확인할 수 있다.

이렇게 제일 상위의 컴포넌트를 연결해주는 것이 react-dom이다.
💡 그래서 항상 index.js 파일에서 연결을 해주고,
실제로 우리가 컴포넌트를 만들어나갈 때는 app.jsx에서부터 시작하면 된다.
🧐 여기서 우리가 배울 수 있는 것은?
react컴포넌트 라는 것은 마법 같은 것이 아니라,
결국은html로 변환이 되어서 사용자에게, 브라우저에게 표기가 되는 것이다!


마침 저도 React DOM과 render에 대해서 궁금했던 점이 생겨서 찾아보는데 많이 어려워서 이해가 잘 안 가더라구요! 덕분에 차근차근 공부할 수 있겠어요!!!
감사해요! :)