
회사에서 앱 신규 사용자에게 보여지는 웹뷰 온보딩 화면 UI 리뉴얼 작업이 있어서 로티 애니메이션 파일을 처음 사용해보게 되었다
💫 로티(Lottie)란?
에어비앤비에서 개발한 JSON 기반의 애니메이션 포맷으로, 웹이나 모바일 환경에서 벡터 기반으로 움직이는 애니메이션을 만들 수 있다.
👍 벡터 기반이라 다른 애니메이션 포맷들에 비해서 용량이 적은 편이고, 해상도도 깨지지 않는다는 점이 장점!
디자인팀에서 JSON 포맷 파일을 전달해주면 프론트에서 로티 파일을 변환해주는 라이브러리를 사용하여 동적으로 변경하는 svg 파일로 변경한다고 생각하면 된다.
먼저 JSON으로 구성된 로티 파일을 그대로 사용할 수 없기에 로티 파일 변환 라이브러리를 선정해야 했다.
처음에는 다운로드 수가 가장 많은
lottie-react라이브러리를 사용하여 개발했다가 원하는 기능이 있고 비교적 업데이트가 최근일인react-lottie라이브러리로 다시 마이그레이션 했다가react-lottie는 react 18버전을 지원하지 않는다는 이슈를 봐서 다시lottie-react라이브러리로 변경했다,, 🫠
현재 사용하고 있는 React 버전이 17이라 지금은 상관없지만 추후 18버전으로 업그레이드를 하는 순간react-lottie라이브러리를 사용하지 못할 수도 있기 때문에 특정 라이브러리를 추가할 때는 지원 버전, 기능 등 여러가지를 고려한 후에 도입해야 함,,
📍 결론적으로는 lottie-react → react-lottie → lottie-react 과정을 거쳐 소개하고자 하는 라이브러리는 lottie-react !!
(둘 다 사용해본 결과 개인적으로 lottie-react 가 더 사용하기 편리했음!)
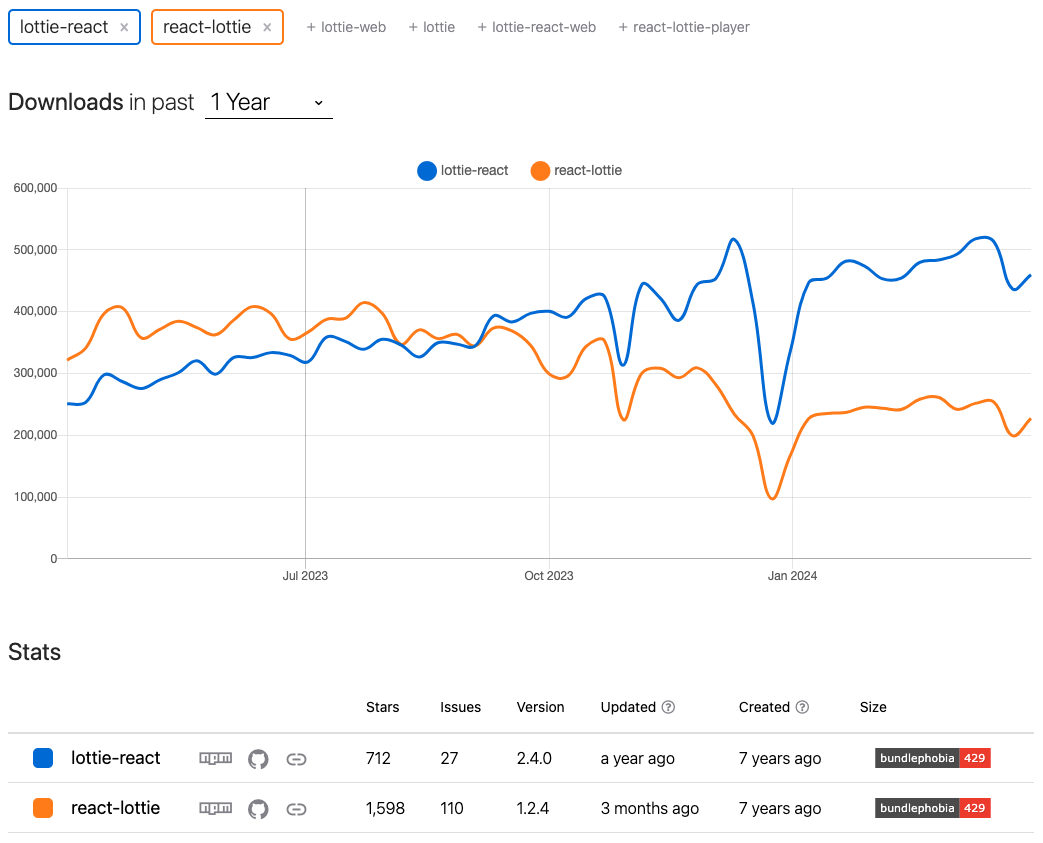
점유율을 비교해보면 lottie-react 사용량이 많기 떄문에 lottie-react 사용하는게 좀 더 적절할지도,,
🔗 https://npmtrends.com/lottie-react-vs-react-lottie

🌵 react-lottie 라이브러리 사용법 먼저 맛보기
결론적으로 채택하진 않았지만 잠깐 사용했던 react-lottie 사용법을 소개하자면 lottie-react와 달리 세부 속성들은 options 속성 내에 객체로 선언해주면 된다.
이벤트 핸들러들은 eventListeners 속성에 따로 선언해주면 되는데
- eventName에는 언제 발생시킬 이벤트인지 이름을 적으면 되고, 나는 로티 파일 실행이 ‘완료’되었을 때 이벤트를 추가하고 싶어서 complete로 설정했다.
- callback에는 작성한 eventName 케이스에 발생할 동작을 콜백함수로 작성하면 된다
⚠️ 참고로 eventListeners를 변수로 따로 선언해줄 때의 타입은 react-lottie에서 EventListener를 따로 import한 후에 배열로 선언해주어야 한다
💬 나는 로티 파일 실행이 완료된 시점에 스와이프가 자동으로 되어야 했기에 activeIdx를 다음 슬라이드로 변경하여 자동으로 넘어가도록 구현했다
import Lottie, { EventListener } from "react-lottie";
const defaultOptions = {
loop: false,
animationData: onboardingLottieFile,
};
const eventListener: EventListener[] = [
{
eventName: "complete",
callback: () => setActiveIdx(activeIdx + 1),
},
];
<Lottie options={defaultOptions} eventListeners={eventListener} width={10} height={10} />🐝 lottie-react 사용해보기!
lottie-react 라이브러리 사용은 개인적으로 react-lottie보다 easy하다고 느껴졌다.
사용할 JSON 포맷의 로티 파일을 Lottie의
animationData속성에 할당해주고, 로티 파일 실행이 끝났을 경우에 실행할 함수는onComplete속성에 바로 할당해주면 된다.
💬 나는 로티 파일 실행이 종료되었을 때 swipe의 idx를 변경해야 했는데 이게 또 로티 파일 동작이 종료된 시점에 바로 onComplete가 실행되어버려 휙 슬라이드가 넘어가는 것처럼 느껴지기도 해서 0.5초 정도 딜레이를 준 후에 스와이프되도록 setTImeout()을 걸어주었다
import Lottie from "lottie-react";
const handleComplete = () => {
setTimeout(() => {
setActiveIdx(activeIdx + 1);
}, 500);
};
<Lottie lottieRef={ref} animationData={onboardingLottieFile} onComplete={handleComplete} />Lottie의 직접적인 속성 이외의 동작을 제어하려면 ref 사용도 가능하다. 이는 lottieRef 속성으로 사용하면 되는데 이때 타입은 LottieRefCurrentProps를 따로 import해서 사용하면 된다
💬 나는 특정 로티 파일 실행이 종료되었을 때 반복(loop) 실행되지 않게 했는데 이때 중간에 가다만 것 같이 중간에 멈춰버려서 다시 처음으로 되돌아 가는 시간을
ref.current.getDuration()을 통해 구한 뒤에 다시 loop가 돌게 한 후setTimeOut()으로 직접 실행을 종료해주었다.
업무에서 사용한거라 예시 로티 파일을 올릴 수 없어서 말로 하려니까 무슨 말인지 모르겠는데 암튼getDuration()을 사용하면 로티 파일 실행 시간을 구할 수 있고 나같은 경우에 해당 로티 파일 실행 시간은 5.6초여서 반복되고 처음 상태로 되돌아갔을 타이밍을 6초로 잡아 6초 뒤에 로티 파일 실행을ref.current?.stop()으로 종료시켰음!
import Lottie, { LottieRefCurrentProps } from "lottie-react";
const ref = useRef<LottieRefCurrentProps>(null);
useEffect(() => {
const setTime = setTimeout(() => {
ref.current?.stop();
setTimeout(() => {
setActiveIdx(activeIdx + 1);
}, 500);
}, 6000);
return () => clearTimeout(setTime);
}, [activeIdx, setActiveIdx]);
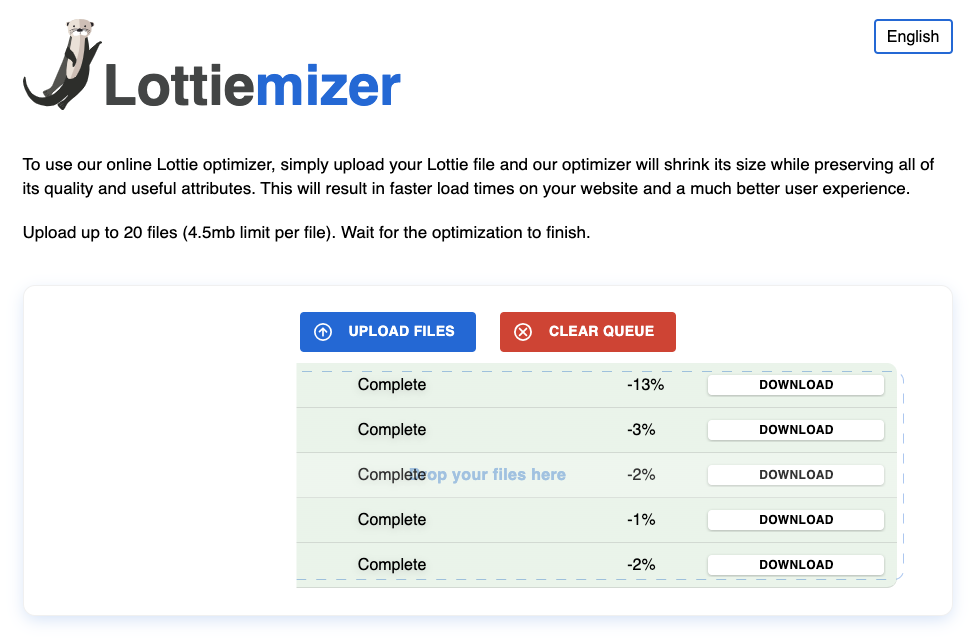
<Lottie lottieRef={ref} animationData={onboardingLottieFile} onComplete={handleComplete} />✚ 하단 사이트를 통해 좀 더 적은 용량의 로티 파일로 최적화할 수 있음
나는 5개의 로티 파일 중 1개 빼고 별로 줄지 않아서 -13% 용량 감소한 로티 파일만 해당 파일로 교체해주었다
🔗 https://www.lottiemizer.com/