[TIL] CSS - Position
🎨Position
html 요소가 위치를 결정하는 방식을 설정하는 속성
- Static position(정적 위치)
- relative position(상대 위치)
- 기본 위치를 기준으로 좌표를 사용하여 위치를 이동시키는 속성
- absolute position(절대 위치)
- 부모요소를 기준으로 좌표를 사용하여 위치를 이동시키는 속성
단, 부모요소가 존재하지 않을 경우body를 기준으로 위치를 설정
다른 요소가 먼저 위치를 점유해도 그 위로 요소를 덮는다
- 부모요소를 기준으로 좌표를 사용하여 위치를 이동시키는 속성
- fixed position(고정 위치)
- 화면을 기준으로 위치를 지정하는 방식
(웹 페이지가 스크롤 되어도 고정된 위치에 요소를 둔다)
- 화면을 기준으로 위치를 지정하는 방식
- z-index
- 겹쳐지는 요소들의 순서를 결정하는 속성
- 속성에 큰 숫자값을 지정할수록 화면 전면에 출력된다
- position이 static 이외인 요소에만 적용된다
📌Position 부여 유무 차이
position이 부여되면
left, right, top, bottom 속성명을 사용할 권한이 생긴다
-예시-
#position {
width: 150px;
height: 150px;
background: red;
border: 3px solid blue;
position: relative;
left: 100px;
}💡 relative vs absolute 비교
absolute는 부모가 있으면 부모의 영향을 받아 위치를 선정하고 부모가 없으면 Body를 기준으로 위치선정
relative는 부모의 영향을 받지 않고 스텍(현재위치)에서 움직인다
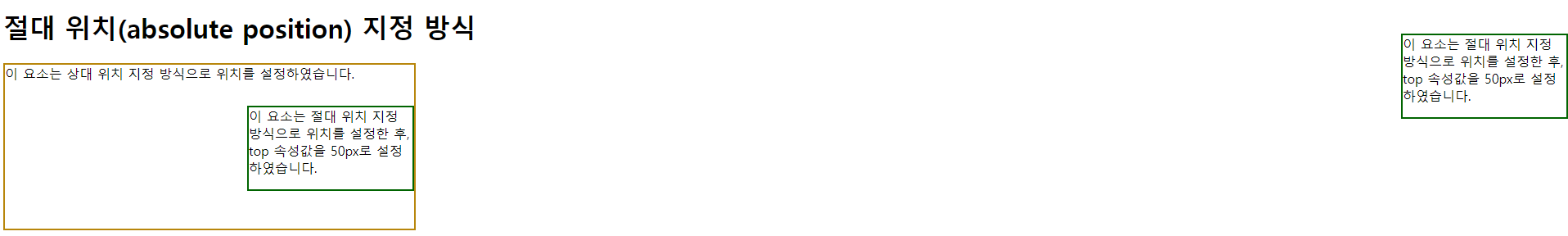
💡 절대위치(absolute position) 지정 방식
<div class="relative">이 요소는 상대 위치 지정 방식으로 위치를 설정하였습니다.
<div class="absolute">이 요소는 절대 위치 지정 방식으로 위치를 설정한 후, top 속성값을 50px로 설정하였습니다.</div>
</div>
<div class="absolute">이 요소는 절대 위치 지정 방식으로 위치를 설정한 후, top 속성값을 50px로 설정하였습니다.</div>
<p>절대 위치는 해당 요소의 바로 상위의 위치가 설정된 조상(ancestor) 요소에 따라 위치를 재조정하는 방식입니다!</p>
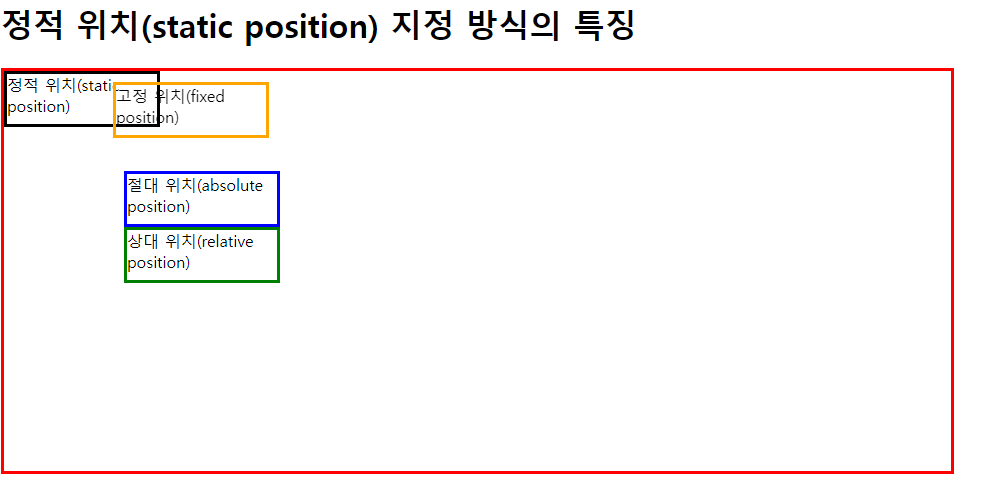
💡 정적 위치(static position) 지정 방식의 특징
<h1>정적 위치(static position) 지정 방식의 특징</h1>
<div class="container">
<div class="static position">정적 위치(static position)</div>
<div class="relative position">상대 위치(relative position)</div>
<div class="fixed position">고정 위치(fixed position)</div>
<div class="absolute position">절대 위치(absolute position)</div>
</div>