
Recoil
Recoil?
- state management. Fackbook 에서 출시한 전역상태 관리 라이브러리
- 단순 react.js 로 state management를 구현할 때 불편한 점?
- 나의 경우 App에서 컴포넌트로 내려가는 계층구조로 인해서 state와 state manipulation을 일일이 각 component들에 전달해줘야한다.
- 즉, App 에서 Router로 .. Router 에서 Coin 로...
- 그러나, Recoil 은 state 를 따로 buble(atom)에 담아서 필요할때마다 buble(atom)을 가져와 사용할 수 있다.
- 비동기 처리도 깔끔하여 사용내내 만족함.
Atom ?
- Atom은 상태(state)의 일부를 나타낸다. Atoms는 어떤 컴포넌트에서나 읽고 쓸 수 있다.
atom의 값을 읽는 컴포넌트들은 암묵적으로 atom을 구독한다.
그래서 atom에 어떤 변화가 있으면 그 atom을 구독하는 모든 컴포넌트들이 리렌더링 되는 결과가 발생한다.
- 사용방법
const textState = atom({
key: 'textState', // 유니크 ID(다른 atom/selector와 관련하여)
default: '', // 기본값 (초기값)
});Dark Mode, Light Mode
- Recoil 을 사용해서 Dark Mode, Light Mode 를 만들어보자!
- 설치 :
npm install recoil - recoil 상태를 사용하는 컴포넌트는 부모 트리 어딘가에 나타나는
RecoilRoot가 필요하므로, 'index.tsx' 의 root 컴포넌트 안에RecoilRoot을 넣어주자
<RecoilRoot>
<QueryClientProvider client={queryClient}>
<App />
</QueryClientProvider>
</RecoilRoot>- 이제 'atoms.ts' 파일을 생성해서 atom 에 값을 넣어주자
import { atom } from "recoil";
export const isDarkAtom = atom({
key: "isDark", // 유니크 ID
default: false, // 기본값
});- App과 Chart 를
isDarkAtom과 연결하기 위해useRecoilValue사용
- App.tsx
function App() {
const isDark = useRecoilValue(isDarkAtom);
// isDark : boolean
return (
<>
<ThemeProvider theme={isDark ? darkTheme : lightTheme}>
<GlobalStyle />- Chart.tsx
function Chart({ coinId }: ChartProps) {
const isDark = useRecoilValue(isDarkAtom);
.
.
.
<ApexChart
type="line"
series={[
{
name: "Price",
data: data?.map(price => parseFloat(price.close)) ?? [],
},
]}
options={{
theme: { mode: isDark ? "dark" : "light" }, <<<----
chart: {-
isDark의 기본값으로false를 주었기에, 라이트 모드가 된다. -
버튼으로 라이트모드와 다크모드를 오갈려면, 현재 값의 반대 값을 반환하는 함수를 만들면 된다.
-
그러기 위해서 atom 의 value 를 가져와 설정하는
useSetRecoilState()를 사용해준다. -
약간 햇갈리는데.. 정리하자면
useRecoilValue(state)
-Recoil state값을 반환 ( value 값을 읽어온다 라고 생각하자 )
useSetRecoilState(state)
-Recoil state의 값을 업데이트하기 위한 setter 함수를 반환한다.
(상태를 변경하기 위해 비동기로 사용될 수 있는 setter 함수를 리턴)
const setDarkAtom = useSetRecoilState(isDarkAtom);- 나는 Coins 페이지에 (메인페이지) 토글 버튼을 만들것이므로 Coins.tsx 에서 작업해줌
- Coins.tsx
function Coins() {
const isDark = useRecoilValue(isDarkAtom);
const setDarkAtom = useSetRecoilState(isDarkAtom);
const toggleDarkAtom = () => setDarkAtom(prev => !prev);
.
.
.
return (
<>
{isDark ? (
<ToggleBtn onClick={toggleDarkAtom}>
<Link to="/">☀️</Link>
</ToggleBtn>
) : (
<ToggleBtn onClick={toggleDarkAtom}>
<Link to="/">🌙</Link>
</ToggleBtn>
)}
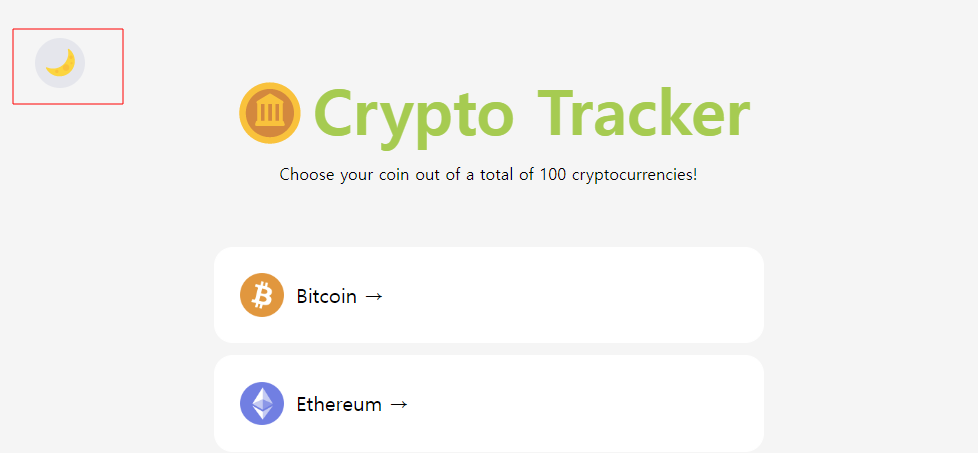
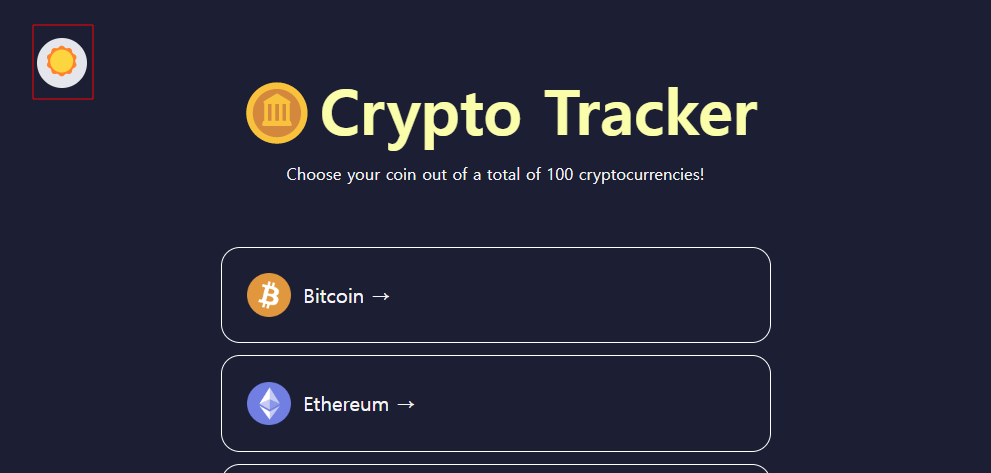
<Container>- 이렇게 해서, 라이트 모드일때는 🌙,
다크모드 일때는 ☀️ 이 나오는 토글 버튼을 맹글어따~


- 모드에 따라서 차트도 라이트모드, 다크모드가 된다.


- 참고! App 컴포넌트나 Chart 컴포넌트에서 atom 의 값을 관찰하여
atom 이 변경되면 컴포넌트도 다시 변경된 값으로 리렌더링 된다!
- Recoil 🚩 https://abangpa1ace.tistory.com/212
