
NextJS 공부 전, React 와 어떻게 다른건지 궁금하여 공부하기로 한당. 빠샤.
React.Js
자바스크립트 "라이브러리"의 하나로서 사용자 인터페이스를 만들기 위해 사용된다.
Next.JS
NextJS는 React로 만드는 서버 사이드 렌더링(SSR) "프레임워크"
- 프레임워크와 라이브러리의 차이점 은 이전 공부한 내용을 참고하자!
❓차이점
- React 와 Next 은 UI를 어디서 만드는지에 대한 동작방식에 차이가 있는데,
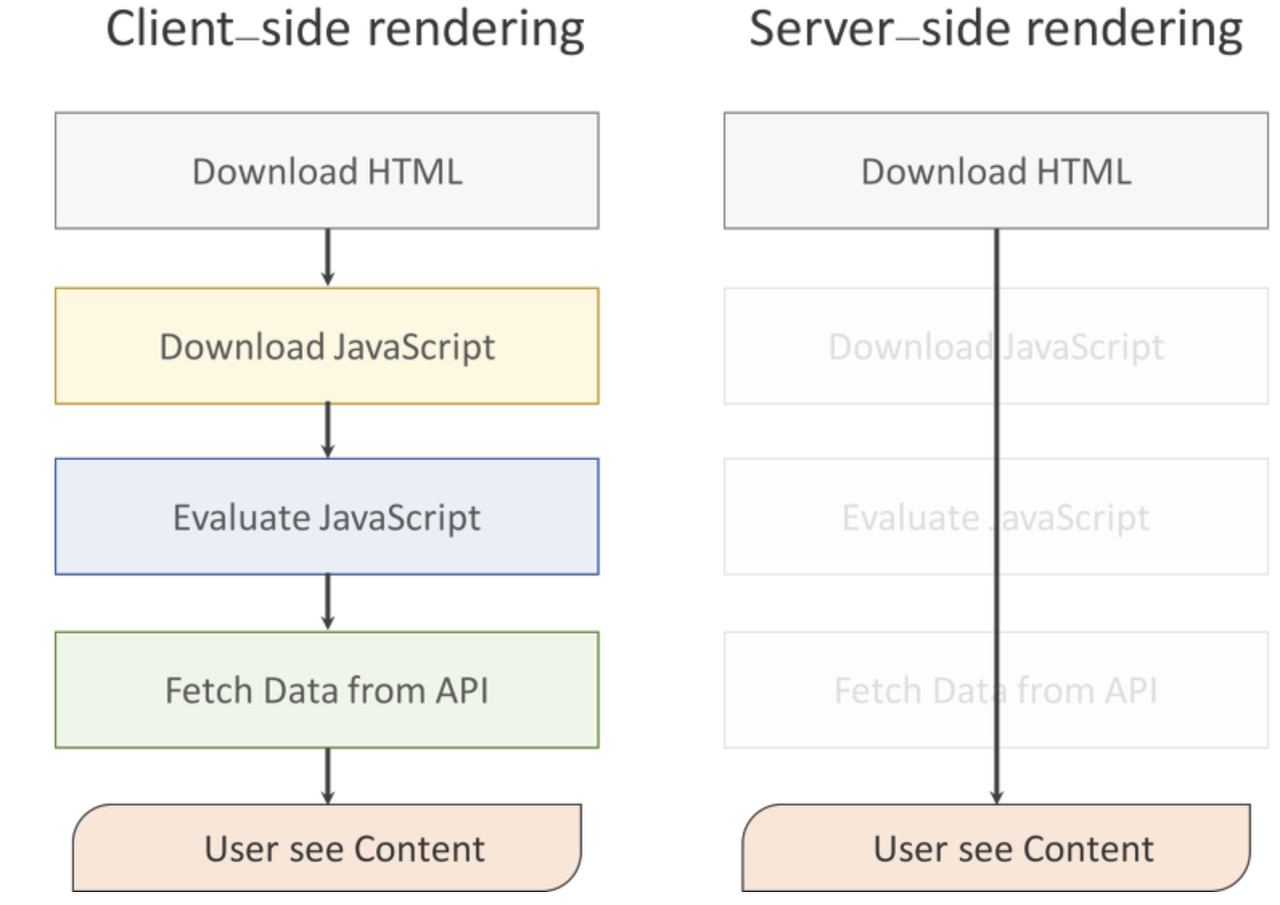
먼저 말하자면CSR은 프론트에서(클라이언트),SSR은 백에서(서버)에서 화면이 구성된다.
❗React 의 동작방식 - CSR
-
CSR은 Client-Side-Rendering 을 말한다. -
CSR은 클라이언트 사이드에서 HTML을 반환한 후에,
JavaScript 가 동작하면서 데이터만을 주고 받아서 클라이언트에서 렌더링을 진행하는 방식이다. -
동작방식은 아래와 같다.
- 유저가 브라우저를 통해 앱에 접속한다.
- 앱이 브라우저에게 JS 정보가 들어있는 빈 HTML 문서를 전달
- 브라우저가 JS 파일을 다운로드
- 이때 유저는 하얀 빈 화면을 보고있는다!
- JS 및 리액트 코드 실행
- 리액트 코드가 UI 렌더링
- 유저는 드디어 화면을 볼 수 있음
-
이렇다보니 사용자는 렌더링이 완료될 때 까지 빈 화면을 보면서 대기해야한다는 단점이 있다.
-
이외의 단점으로는
- SEO 문제
- CSR의 경우, 자바스크립트가 로드 되지 않은 경우 아무런 정보를 보이지 않습니다. 구글의 검색엔진의 경우 자바스크립트가 로드되지 않은 페이지를 검색엔진으로 스캔함으로 결론적으로 검색에 아무 페이지도 걸리지 않게 됩니다.
- 즉, 초기 HTML 파일이 비어있기 때문에 구글 검색엔진이 데이터를 수집하기 어렵다.
- SEO 문제
❗Next 의 동작방식 - SSR
-
SSR은 Server-Side-Rendering 을 말한다. -
서버에서 렌더링을 작업하는 렌더링 방식이다.
사용자가 웹 페이지에 접근할 때, 서버에 각각의 페이지에 대한 요청을 하며 서버에서 html, js 파일 등을 다 다운로드해서 화면에 렌더링하는 방식이다. -
동작방식은 아래와 같다.
- 유저가 브라우저를 통해 앱에 접속한다.
- 서버에서 리액트 코드를 실행하며 ui 를 렌더링한다.
- 렌더링된 결과를 브라우저에게 HTML 파일로 제공한다.
- 이때 유저는 앱의 초기화면을 보고있는다!
- 이후 브라우저가 JS 파일을 다운받고 실행시킨다.
- 이때부터 일반적인 리액트 앱과 같이 CSR 의 동작을 하게되고 이 과정을
hydration이라 한다.
-
hydration- 리액트 코드가 브라우저에 이미 존재하는 HTML과 동기화하여 앱이 동적으로 상호작용할 수 있도록하는 과정
-
즉, 서버에서 UI 를 모두 구성한 다음 유저에게 응답해 화면을 보여주는 방식이다보니,
유저는 인터넷 속도에 상관없이 화면에 뭔가 나오는 것을 볼 수 있다. -
HTML 파일에 모든 정보가 포함되어있기에, SEO 에도 좋고 초기 로딩속도가 빠르다.
-
단점으로는, 서버에 매번 요청하기 때문에 서버 부하가 크다는 점이다.

꼭 Next 를 쓰지 않아도, 리액트 앱으로 만든 앱을 ssr 로 렌더링시키는 라이브러리들도 존재한다고 한다. 추가적인 작업만 해주면 된다고하니 그것도 알아보도록 해야겠다 :)
