
📚공식문서는 여기.
문제 해결을 위해 공식문서를 봐도 이해가 안되는 부분은 구글링을 했는데,
아직도 대부분 7,8 버전대에 사용하던 방법들 밖에 없길래.. 정리해놓기!
firebase 란?
Firebase는 구글에서 제공하는 모바일 앱/웹을 위한 플랫폼.
인증(authentication), 데이터베이스(firestore, realtime database), 스토리지, 푸시 알림, 호스팅, Function 등 여러 기능을 제공하기 때문에 개발자가 직접 일일이 기능을 개발할 필요가 없다. 백엔드 기능을 클라우드 서비스 형태로 제공하기 때문에 간단한 조작으로 서버리스 애플리케이션 개발이 가능하다.
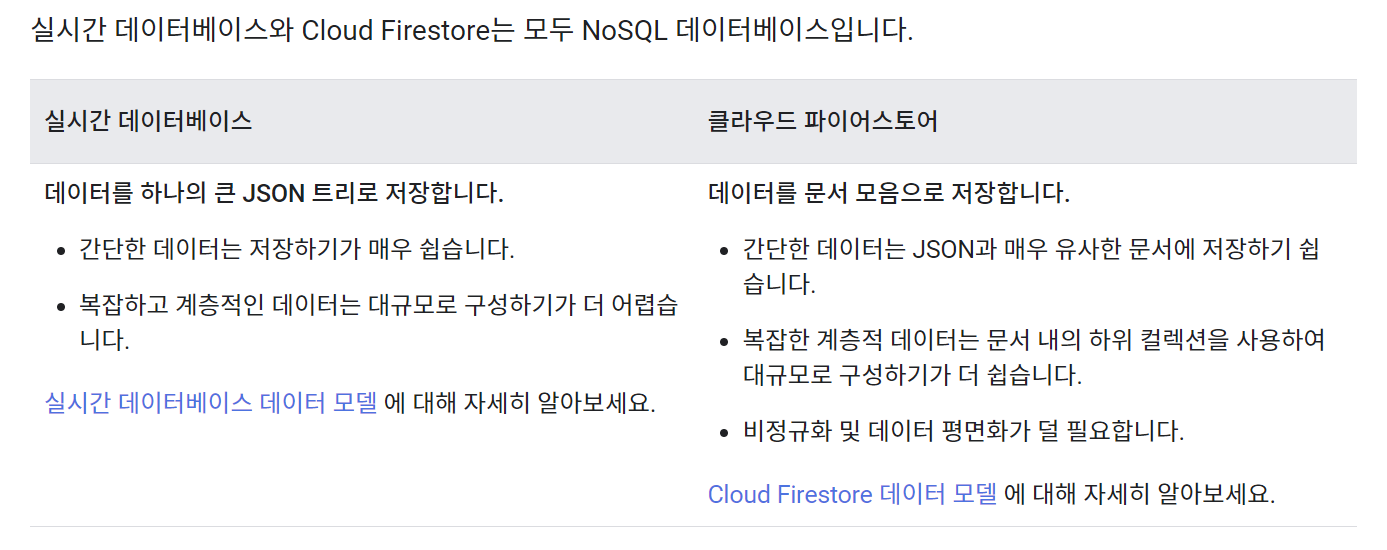
Firestore 란?
Cloud Firestore 는 모바일 앱 개발을 위한 Firebase의 최신 데이터베이스입니다. 새롭고 보다 직관적인 데이터 모델을 통해 실시간 데이터베이스의 성공을 기반으로 합니다. Cloud Firestore는 또한 실시간 데이터베이스보다 더 풍부하고 빠른 쿼리와 확장성을 제공합니다.

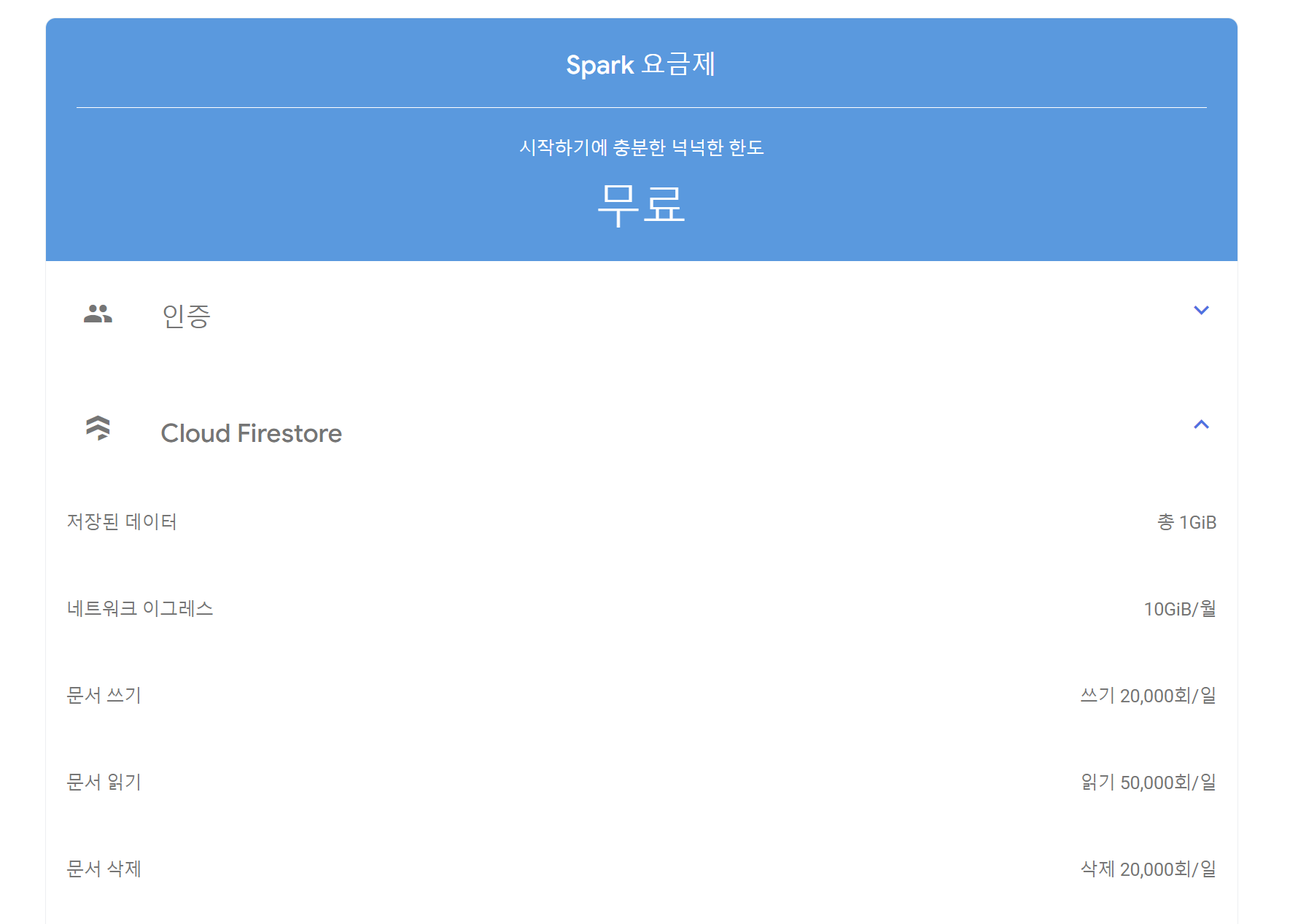
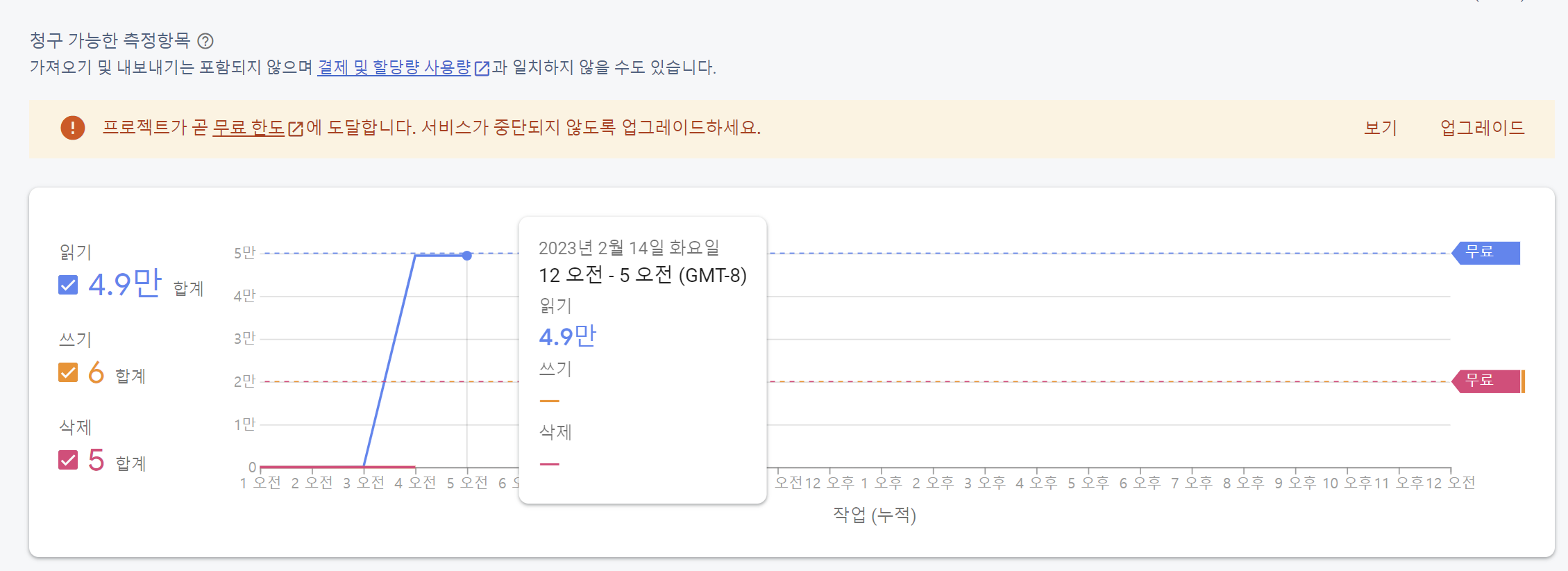
무료 사용 할당량
- 생각보다 database 에서 문서를 읽어오는 api 를 많이 사용하게 된다.
처음에 하루에 5만회? 많다 라고 생각했지만 할당량 넘어서 아무것도 못하는 중이다..................................................

그리고 나 ...

이 글을 쓰고 있는 시점은 15일 새벽 12시인데, 14일로 나와있는게,
초기화 되는게 하루정도 걸리는 것 같음................
........새벽까지 하지 말걸........ㅎ 과도한 욕심이 내 발목을 잡을 줄 몰랐.....ㅎr....

Firebase의 무료 할당량은 일별로 제공되며, UTC 기준으로 자정(0시)에 초기화됩니다.
--> 이거 초기화도 빠릿빠릿하지않다.. 진ㄴ아ㅣㄹㅁㄴㅁㄴㅇㄹ민ㅇㄷ
Authentication(인증)
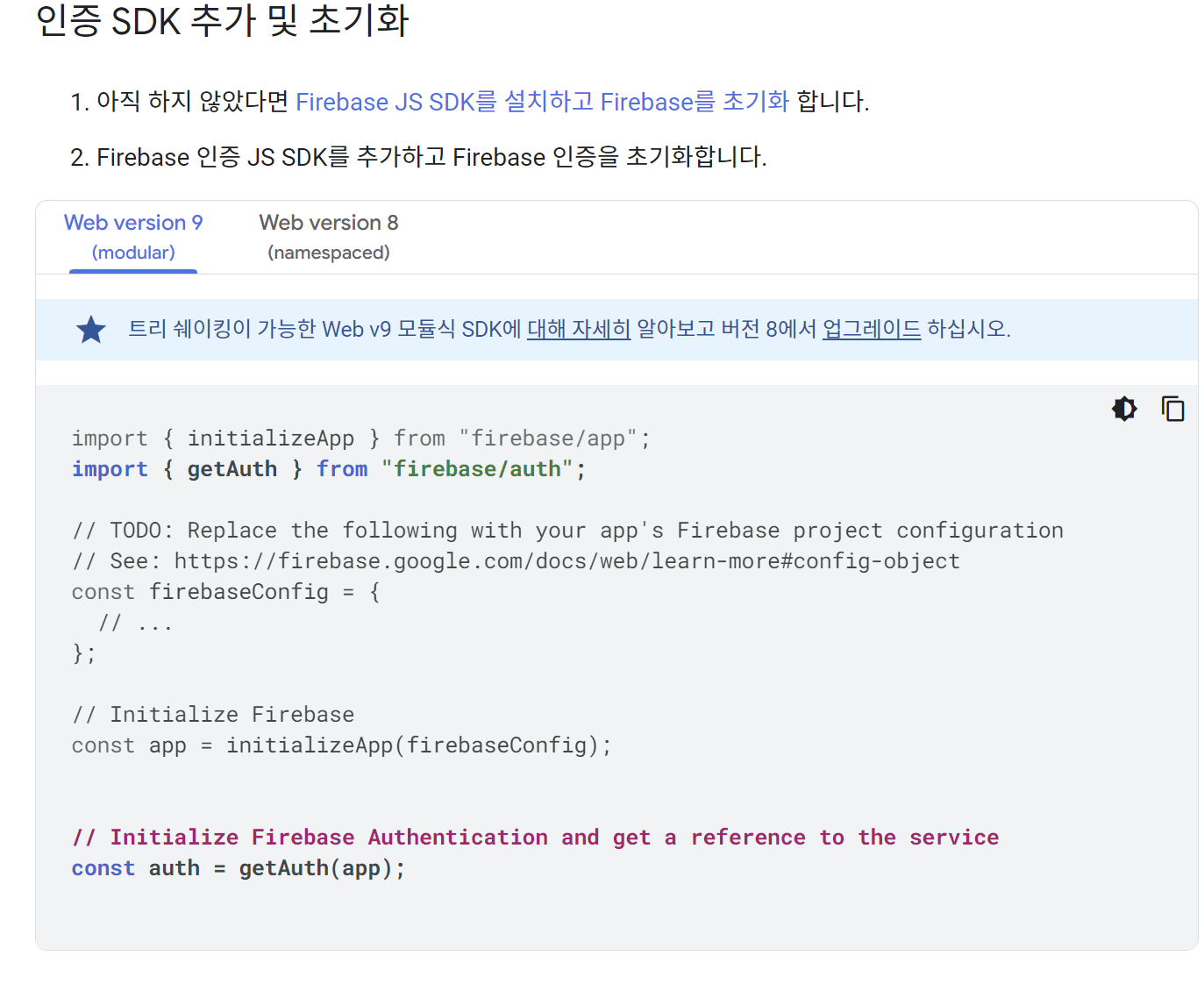
- 인증 SDK 추가
- 공식문서랑 똑같이 하면 된다.

- 회원가입
- 회원가입, 로그인, 로그아웃은 쉽다.
- 나는 구글과 같은 소셜 간편 계정이 아니라, 암호 기반으로 회원 가입 후 로그인 하는 기능을 만들기 위해
여기!! 보고 그대로 따라했다.
// -signup.tsx
const router = useRouter();
// 가입 정보
const [email, setEmail] = useState<string>("");
const [password, setPassword] = useState<string>("");
// 에러처리
const [err, setErr] = useState(false);
const [errMessage, setErrMessage] = useState("");
const signup = async () => {
const auth = getAuth();
// Firebase 계정 생성
await createUserWithEmailAndPassword(auth, email, password)
.then(userCredential => {
// Signed in
const user = userCredential.user;
router.push("/home");
// database - user 컬렉션에 추가
const dbService = getFirestore();
addDoc(collection(dbService, "users"), {
email: email,
uid: user.uid,
});
})
.catch(err => {
setErr(true);
....
});- 중간에 계정이 정상적으로 생성되면 database > user 컬렉션에 바로 추가시켰다.
.catch부분에선 로그인이 정상적으로 이루어지지 않았을 경우, 예외 처리를 해주면됨.
- 로그인
// -home.tsx
const login = async event => {
event.preventDefault();
const auth = getAuth();
// 로그인
await signInWithEmailAndPassword(auth, email, password)
.then(userCredential => {
// 인증 받은 사용자만
router.push("/chat");
})
.catch(err => {
...- 현재 로그인한 사용자 가져오기
- firebase 공식문서에 있는 '현재 로그인한 사용자 가져오기'!!!
바아로바로바로onAuthStateChanged함수를 사용하면 된다. - 나는 이렇게 구한
currentUser의 값을 어디서든지 사용하고 싶어서 react 의 context api 를 사용했다.
// - contexts/AuthContext.js
import { createContext, useEffect, useState } from "react";
import { onAuthStateChanged } from "firebase/auth";
import { auth } from "../pages/_app";
// context api 사용, 로그인한 유저 확인
export const AuthContext = createContext(undefined);
export const AuthContextProvider = ({ children }) => {
const [currentUser, setCurrentUser] = useState({});
useEffect(() => {
// 현재 로그인된 사용자 정보 관찰
const unsub = onAuthStateChanged(auth, user => {
setCurrentUser(user);
});
// cleanup fn
return () => {
unsub();
};
}, []);
return (
<AuthContext.Provider value={{ currentUser }}>
{children}
</AuthContext.Provider>
);
};// _app.tsx
export default function App({ Component, pageProps }: AppProps) {
return (
<AuthContextProvider>
<Component {...pageProps} />
</AuthContextProvider>
);
}
