

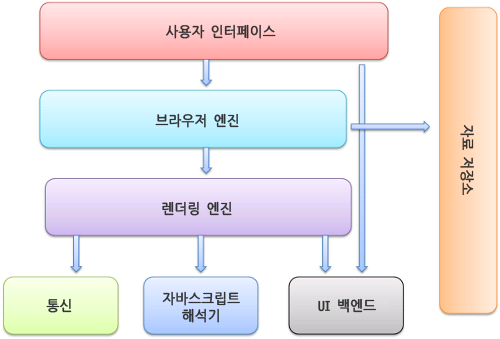
브라우저의 기본 구조
렌더링 과정을 알아보기 전에, 브라우저의 기본 구조에 대해 알아보자.

- 사용자 인터페이스
- 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분
- 브라우저 엔진
- 사용자 인터페이스와 렌더링 사이의 동작을 제어
- 렌더링 엔진
- 요청한 컨텐츠를 표시. 예를들어 HTML 을 요청하면 HTML 과 CSS 를 파싱하여 화면에 표시함
- 통신
- HTTP 요청과 같은 네트워크 호출에 사용된다. 이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행된다.
- 자바스크립트 해석기
- 자바스크립트 코드를 해석하고 실행
- UI 백엔드
- 콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서 OS 사용자 인터페이스 체계를사용
- 자료 저장소
- 자료를 저장하는 계층. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다.
HTML5 명세에는 브라우저가 지원하는 웹 데이터베이스가 정의되어 있다.
- 자료를 저장하는 계층. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다.
브라우저 렌더링 과정
- 렌더링이란?
- 서버로부터 HTML, CSS, JavaScript 등 작성한 파일을 받아 브라우저에 뿌려주는 것
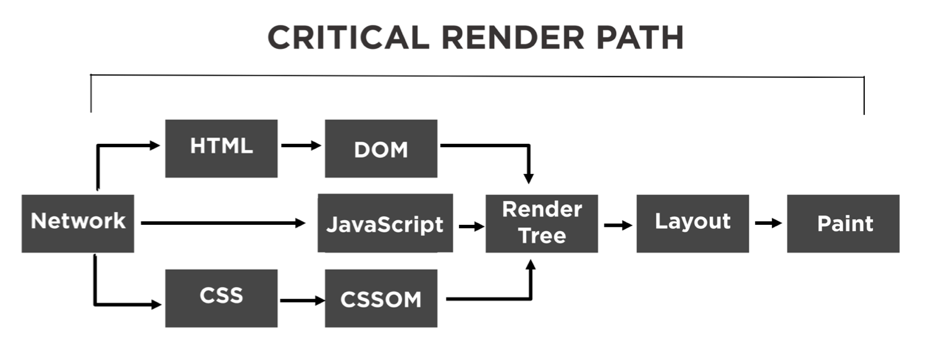
기본적인 렌더링 과정을 쉽게 설명하면 아래와 같다.
- 서버로부터 HTML, CSS, JavaScript 등 작성한 파일을 받아 브라우저에 뿌려주는 것
- 브라우저는 HTML, CSS, JavaScript 파일을 서버로부터 다운로드 한다.
- HTML 파일을 파싱(Parsing)하여 DOM(Document Object Model)트리를 생성한다.
- CSS 파일을 파싱(Parsing)하여 CSSOM(CSS Object Model) 트리를 생성한다.
- DOM 트리와 CSSOM 트리를 결합하여 렌더 트리(Render Tree)를 생성한다.
- 렌더 트리를 기반으로 레이아웃(Layout)을 수행하고, 각 노드의 위치와 크기를 계산한다.
- 이후 렌더 트리의 각 노드를 화면에 페인트(Paint) 한다.
- 레이어를 합성하여 실제 화면에 나타낸다.(Composite)
용어 정리

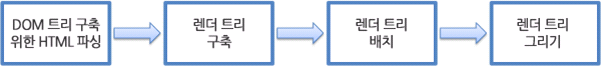
- Parsing
파싱(Parsing) 단계는 HTML 파일을 해석하여 DOM Tree 를 구성하는 단계이다.
파싱 중 HTML 에 CSS 가 포함되어 있다면 잠시 멈추고 CSSOM Tree 를 구성한다.
(그리고 CSSOM 트리 구성이 끝나면 다시 HTML DOM을 파싱한다.)
- Render Tree
Style 단계에서는 Parsing 단계에서 생성된 DOM Tree와 CSSOM Tree를 매칭시켜 Render Tree 를 구성한다.(실제로 화면에 그려질 tree)
font-size:16px 이나 기타 스타일들이 Render Tree 에 포함된다.
- Layout
이 단계에서는 Render Tree 를 화면에 어떻게 배치해야할 것인지 노드의 정확한 위치와 크기를 계산한다.
루트부터 노드를 순회하면서 노드의 정확한 크기와 위치를 계산하고 Render Tree 에 반영한다.
만약 크기 값을 %로 지정하였다면, 이 단계에서 %값을 px 단위로 변환한다.
- Paint
이 단계에서는 Layout 단계에서 계산된 값을 이용해 Render Tree 의 각 노드를 화면상의 실제 픽셀로 변환한다.
이때 픽셀로 변환된 결과는 하나의 레이어가 아니라 여러개의 레이어로 관리된다.
스타일이 복잡할 수록 Paint 시간이 늘어난다.
- Composite
이 단계에서는 Paint 단계에서 생성된 레이어를 합성하여 실제 화면에 나타낸다. 그럼 우리는 화면에서 웹 페이지를 볼 수 있다.
