
이벤트 루프란?
자바스크립트의 이벤트 루프는 자바스크립트에서 비동기 처리를 가능하게 하는 핵심 개념 중 하나이다.
- 이벤트 루프를 알기 전, 앞서 알아놔야할 점!
- 자바스크립트는,
단일 스레드기반의 언어로 한 순간 하나의 작업만을 할 수 있다.- ※ 단일 스레드: 하나의 프로세스에서 하나의 스레드 실행
- 또, 자바스크립트는
비동기로 동작하기 때문에 단일 스레드 임에도 불구하고 동시에 많은 작업을 수행할 수 있다.
- 자바스크립트는,
하지만! 비동기로 동작하는 핵심 요소는 자바스크립트가 아닌 브라우저가 가지고 있다.(Node의 경우 libuv 라이브러리)
즉, 브라우저의 동작원리에 따라 비동기적 처리가 가능하다는 것!
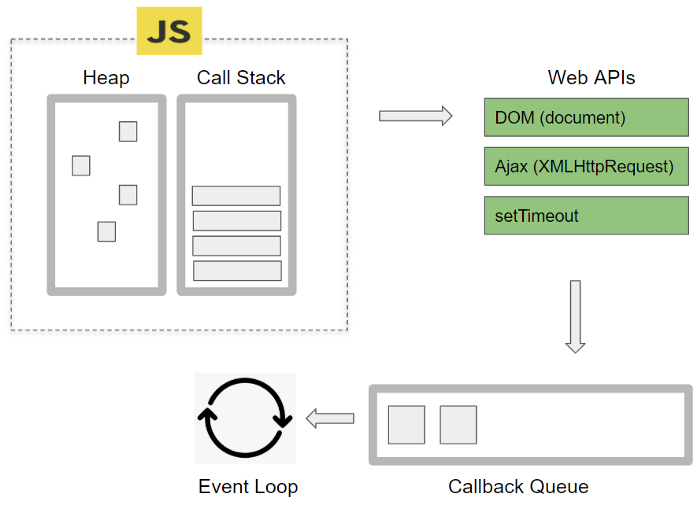
- 브라우저의 기본 구조
브라우저는 Web APIs, Event Table, Callback Queue, Event Loop 등으로 구성되어있다.

-
Heap : 메모리 할당이 발생하는 곳, 변수들이 저장되는 곳!
-
Call Stack : 실행된 코드의 환경을 저장하는 곳! 호출된 함수들은 콜스택에 저장된다.
함수들은 순서에 따라 아래서부터 위로 차곡차곡 쌓이는데, 가장 먼저 호출되는 함수는 제일 마지막에 쌓인 함수이다! ( 이것을 LIFO:last in first out 라고한다) -
Web APIs : 브라우저에서 제공하는 api(공간)으로, dom, Ajax, timeout 등이 여기에서 호출된다.
Call Stack에서 실행된 비동기 함수는 Web API를 호출하고, Web API는 콜백 함수들을 Task Queue에 넣는다. -
Callback Queue : 함수들을 저장하는 자료구조, 콜스택과 다르게 가장 먼저 들어온 함수를 가장 먼저 처리한다.
- 💥 ES6(ES2015) 에서 소개된
job queue는callback queue와 다른 큐이며, promise 를 사용할 경우job queue를 사용하게 된다.
promise 를 사용할 때 callback 함수 역할을 하는.then을 사용하게 되며 이런 함수들은job queue에 추가된다. - 💥 그리고,
job queue는callback queue보다 우선순위가 높다! - 이벤트 루프는 콜스택이 비어있을 경우
job queue에 기다리는 작업을 모두 처리한 뒤 콜백 큐로 이동하게 된다.
- 💥 ES6(ES2015) 에서 소개된
-
Event Loop : 콜스택이 다 비워지면 콜백 큐에 존재하는 함수를 콜스택으로 옮기는 역활을 한다!
- 이벤트가 발생하면 브라우저는..
- 브라우저가 이벤트 핸들러를(콜백을) Callback Queue 에 등록
- 자바스크립트는 싱글 스레드 이기 때문에 Call Stack이 비어있을 때만 큐에서 작업을 가져올 수 있기 때문에 Event Loop 가 계속 Call Stack 을 확인하고, 비어있으면 Queue 에서 작업을 꺼내와서 실행
- 큐는 2가지 이며 Microtask Queue(Promise 등)가 Callback Queue(setTimeout, 이벤트)보다 우선순위가 높아서 먼저 처리
더 간단한 순서로 보면:
- 사용자 클릭
- 브라우저(Web API)가 이벤트 감지
- 이벤트 핸들러 콜백이 Callback Queue 에 등록
- Event Loop가 Call Stack 확인
- 비어있으면 Microtask Queue 먼저 확인 → Callback Queue 확인
- 콜백을 Call Stack에 올려 실행
핵심 포인트:
이벤트 자체는 브라우저가 처리
자바스크립트 콜백만 큐에 들어감
우선순위: Microtask > Task
