잊지말자
useRecoilValue(state)
- Recoil state 값을 반환 ( atom 의 value 값을 읽어온다 라고 생각하자 )
- 읽기 전용 상태와 쓰기 가능 상태에서 모두 동작하므로 컴포넌트가 상태를 읽을 수만 있게 하고 싶을 때에 추천하는 hook
useSetRecoilState(state)
- 매개변수로 atom 을 받고 atom 을 변경하는 함수를 반환
(상태를 변경하기 위해 비동기로 사용될 수 있는 setter 함수를 리턴)- setter는 새로운 값이나 이전 값을 인수로 받는 updater 함수를 넘겨준다.
- ex) const 함수이름 = useSetRecoilState(atom)
seRecoilState
첫 요소가 상태의 값이며, 두 번째 요소가 호출되었을 때 주어진 값을 업데이트 하는 setter 함수인 튜플을 리턴
useState 와 유사하다.
- atom 의 값에 접근하기 위해 사용하는 useReocilValue 함수 +
접근한 값을 설정하기 위해 사용하는 useSetRecoilState 함수
= useRecoilState
useRecoilValue: state값을 리턴
useSetRecoilState: setter 함수를 리턴
useRecoilState: state, setter 함수를 모두 리턴
interface IToDo {
text : string;
category : "TO_DO" | "DOING" | "DONE";
}
const toDoState = atom<IToDo>({
...
})
function Todolist() {
const [toDos, setToDos] = useRecoilState(toDoState);toDos : IToDo[]로 설정완료.
const handleValid = ({toDo}:IForm) => {
setToDos(oldToDos => [{text:toDo, caterogy:"TO_DO"},...oldToDos])
// input 에서 받아오는 신규 toDo 값 + 기존 값(oldToDos, 배열의 값을 반환)
setValue("toDo", "");
.
.
.
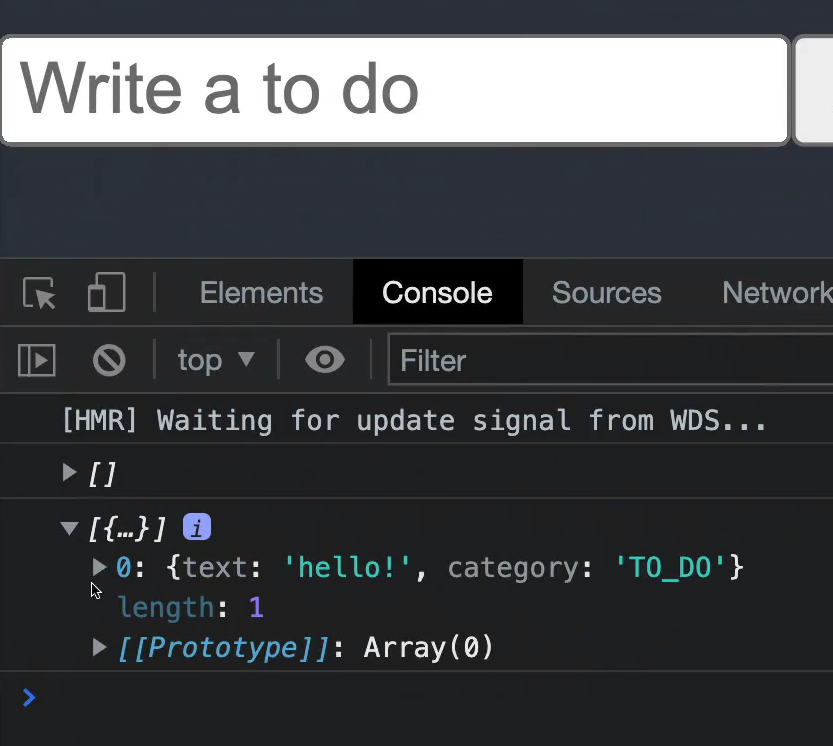
input에 값을 입력하면,

와 같이 빈 배열에서, input 에 입력한 toDo 값이 추가되었다.
- 이후 항목들을 관리하기 위한 id 값도 추가하였다.
interface IToDo {
text: string;
id: number;
category: "TO_DO" | "DOING" | "DONE";
}최종코드
- ToDoList.tsx
import { useForm } from "react-hook-form";
import { atom, useRecoilState } from "recoil";
interface IForm {
toDo: string;
}
interface IToDo {
text: string;
id: number;
category: "TO_DO" | "DOING" | "DONE";
}
const toDoState = atom<IToDo[]>({
key: "toDo",
default: [],
});
function ToDoList() {
const [toDos, setToDos] = useRecoilState(toDoState);
const { register, handleSubmit, setValue } = useForm<IForm>();
const handleValid = ({ toDo }: IForm) => {
setToDos((oldToDos) => [
{ text: toDo, id: Date.now(), category: "TO_DO" },
...oldToDos,
]);
setValue("toDo", "");
};
return (
<div>
<h1>To Dos</h1>
<hr />
<form onSubmit={handleSubmit(handleValid)}>
<input
{...register("toDo", {
required: "Please write a To Do",
})}
placeholder="Write a to do"
/>
<button>Add</button>
</form>
<ul>
{toDos.map((toDo) => (
<li key={toDo.id}>{toDo.text}</li>
))}
</ul>
</div>
);
}
export default ToDoList;Refactoring
리팩토링(Refactoring)이란 "'결과의 변경 없이 코드의 구조를 재조장함'을 뜻한다. 주로 가독성을 높이고 유지보수를 편하게 하기 위해 사용되며, 버그를 없애거나 새로운 기능을 추가하는 행위는 아니다.
사용자가 보는 외부 화면은 그대로 두면서 내부 로직적인 부분의 구조를 변경하거나 개선하는 유지보수 행위를 뜻한다.
-
지금까지 리팩토링을 시도해본 적이 없었어서(일단 기능이 동작하는 것만으로도 죽을만큼 기뻤다..)
중요성을 모르고 있었는데,
니코가 알려준 방식을 차근차근 따라하니 코드가 짧아지고, 깨끗해지는 걸 보면서 중요성을 깨달았다. -
리팩토링의 장점
- 소프트웨어의 유지보수를 하는 과정이 간단해진다.
- 협업을 하면서 소스를 공유하는 과정에서 어려움이 줄어든다.
- 코드 중복을 제거하고, 수정 용이성을 높이므로 작업시간이 줄어든다.
- 직관성 있는 네이밍으로 분석이 쉽다.
-
한 데 모여있는 ToDo list, modFn, state, atoms 등 을 각기 파일로 쪼개놓고,
필요한 파일을 import 해와 리팩토링 갈겨줬다.
