절대값
px와 같은 절대 단위를 사용하여 width 속성값을 지정해주면 해당 엘리먼트는 항상 고정된 너비를 갖게 됩니다.
상대값
엘리먼트의 너비가 가용 너비에 비례해서 작용합니다.
-
%: 부모 엘리먼트로 부터 주어진 가용 너비에서 margin 크기를 포함한 너비를 width 속성값으로 사용합니다. -
auto: 부모 엘리먼트로 부터 주어진 가용 너비에서 margin 크기를 제외한 너비를 width 속성값으로 사용합니다. -
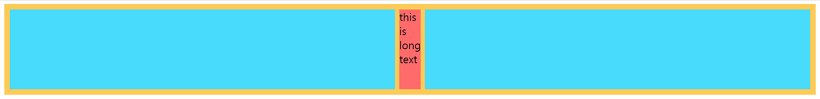
min-content: 텍스트 중 가장 긴 길이의 단어를 기준으로
width를 정합니다.

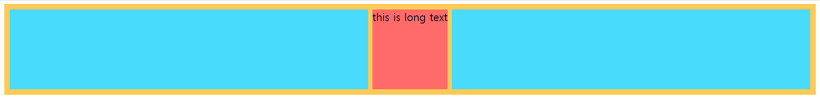
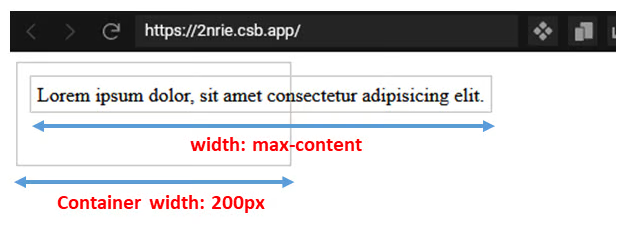
max-content: 텍스트가 줄바꿈되지 않고 가장 긴 줄을 기준으로 width값을 정합니다.

max-content의 단점 : 부모 요소는 고려하지 않습니다. 따라서 부모 요소를 벗어나는 overflow가 일어날 수도 있으며 이를 해결할 수 있는 것이fit-content입니다.

fit-content:max-content키워드와auto키워드의 하이브리드 모드처럼 작동합니다.