
State란
노마드코더의 리액트 강의에서 State에 대한 간단한 실습을 해봤다. 실시간으로 변화되는 값을 얻어와야 할때 매우 유용하게 쓰일 것 같다는 생각..!! 익숙해지면 굉장히 편할 것 같은 느낌이다.
State 사용법
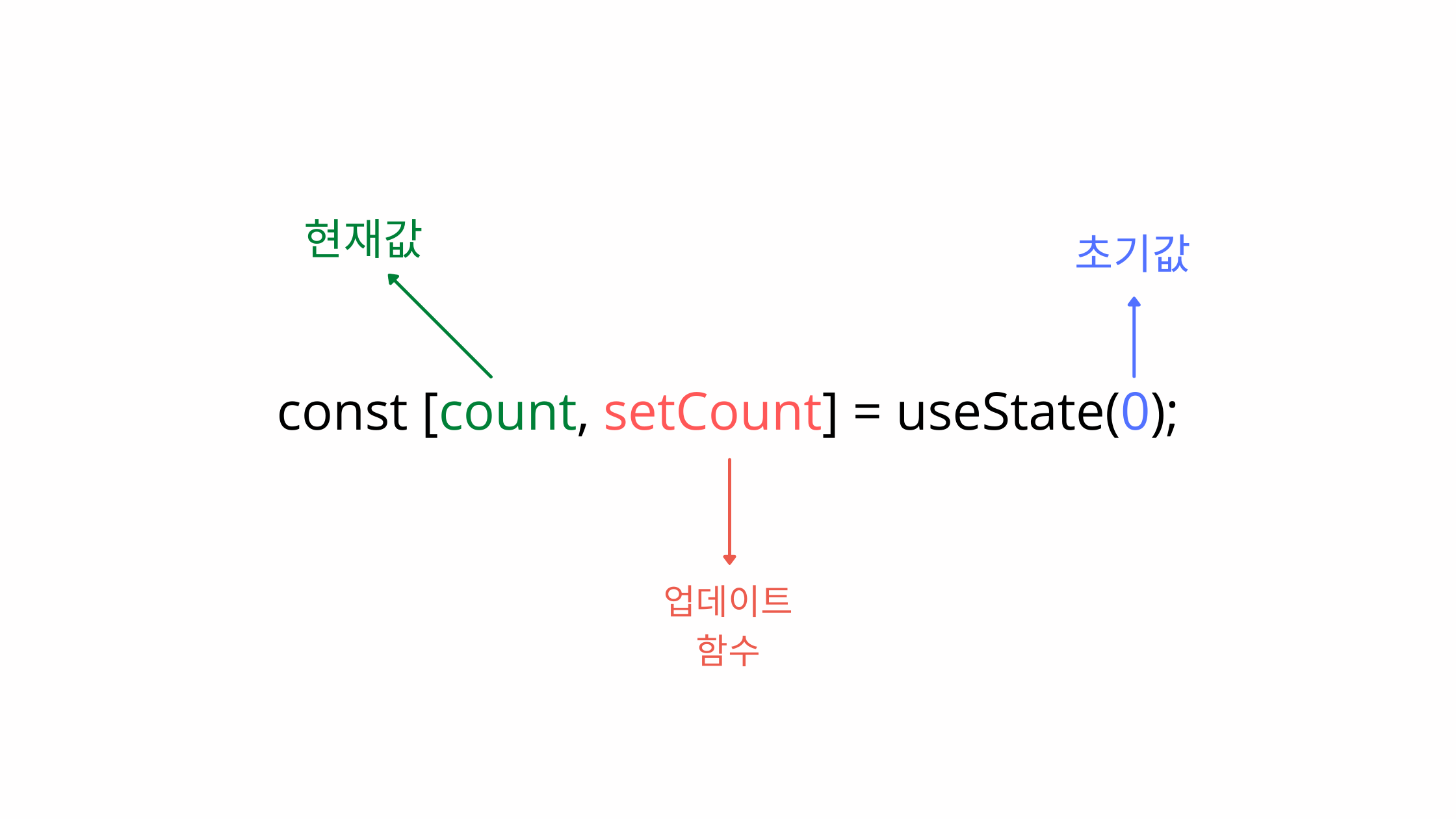
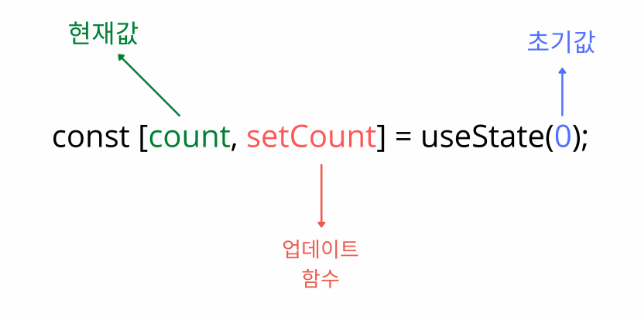
1. State 변수 선언

- 현재값과 업데이트 함수에 관한 네이밍은 자유지만 업데이트 함수의 경우 현재값 앞에 'set'을 붙여주는 것이 보편적이다.
2. State 변수 가져오기
return <div>{count}</div>- return 문안에서 중괄호 안에 변수를 사용해준다.
3. State 갱신하기
const 함수명 = () => {Setcount(갱신값)}
JSX안에onClick={함수명}입력하기 (방법1)
- JSX안에
onclick={()=>{Setcount(갱신값)}}(방법2)