
9장 이벤트
큰 따옴표 안에 절대로 작은 따옴표가 올 수 없다.
body 안에 동적 스크립트가 있으면 바람직하지 않음.
<body>
<div class="container">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid tenetur sapiente commodi aut a distinctio quaerat minima ducimus? Eaque ad ipsa dolorem saepe facilis in suscipit commodi minima, odio omnis.</p>
<button id="submit" onclick="console.log('버튼이 클릭되었습니다.')" >Click me</button>
</div>그러면 동적 스크립트는 js 파일로 따로 작성해주면 된다.

이벤트 발생 시 함수 호출(addEventListener)
id sumbit 을 가진 버튼을 클릭(이벤트) 발생 시, 할일(함수) 호출
여기서 할일(함수)은
- 버튼의 style color 을 red 로 변경
- console.log('버튼이 클릭되었습니다.')
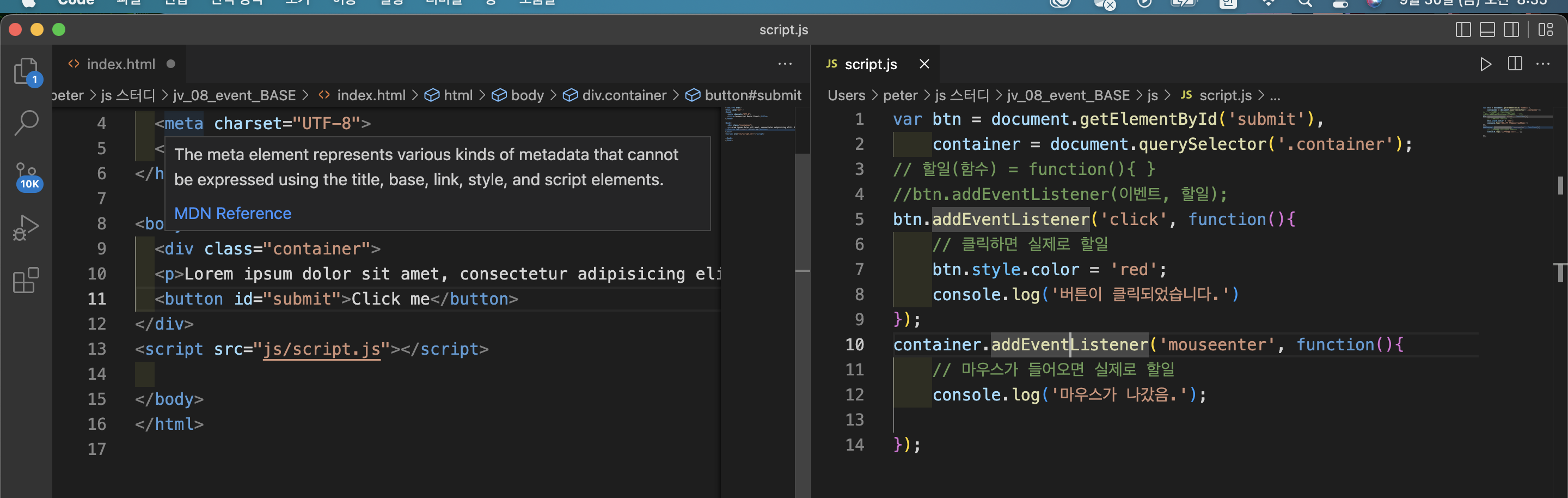
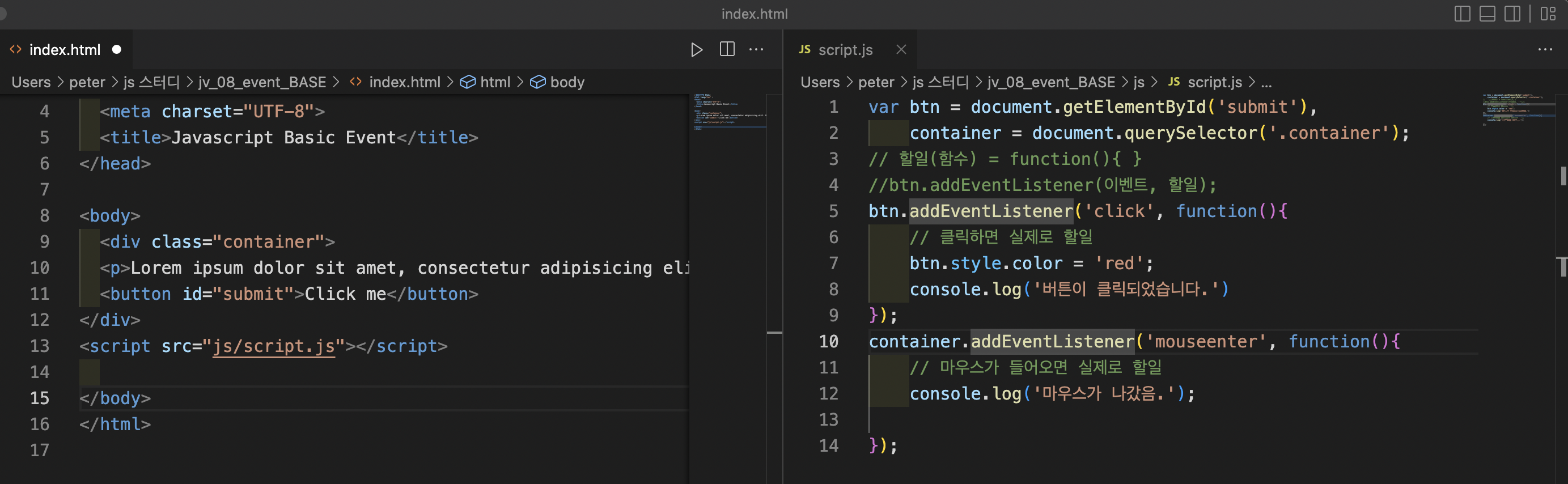
var btn = document.getElementById('submit'),
container = document.querySelector('.container');
// 할일(함수) = function(){ }
//btn.addEventListener(이벤트, 할일);
btn.addEventListener('click', function(){
// 클릭하면 실제로 할일
btn.style.color = 'red';
console.log('버튼이 클릭되었습니다.')
});추가로 마우스가 들어왔을 때(이벤트 발생), 할일(함수) 호출
여기서 할일(함수)은
- console.log('마우스가 나갔음.');
var btn = document.getElementById('submit'),
container = document.querySelector('.container');
container.addEventListener('mouseenter', function(){
// 마우스가 들어오면 실제로 할일
console.log('마우스가 나갔음.');
});10장 이벤트 종류
이벤트 종류

keydown 에 대해 설명하자면
- 키를 눌렀을 때 이벤트 발생
우리는 이벤트를 가지고 할일로
- 해당 창에 키를 눌렀을 때, 누른 키에 대한 이름이 콘솔에 나오게
console.log(event.key); - 해당 창에 키를 눌렀을 때, 누른 키에 대한 이름의 숫자로 콘솔에 나오게
console.log(event.keyCode);
window.addEventListener('keydown', function(event){
console.log(event.key);
console.log(event.keyCode);
});출처 : Rock's Easyweb 유튜브(https://www.youtube.com/watch?v=Mga3LXPnWdc)
