Menu Icon 이미지


HTML
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.container {
display: inline-block;
cursor: pointer; /* 마우스 커서 시 손가락 모양으로 변경 */
}
.bar1, .bar2, .bar3 {
width: 35px;
height: 5px;
background-color: #333;
margin: 6px 0;
transition: 0.4s;
}
.change .bar1 {
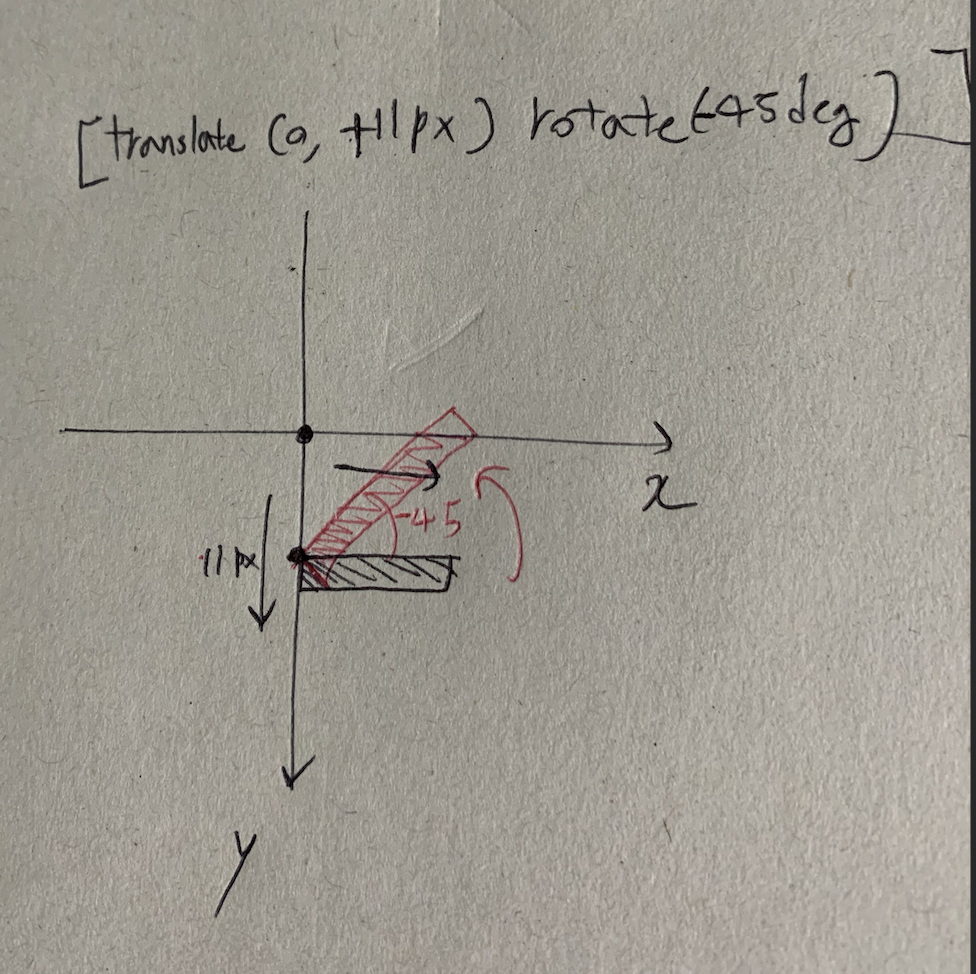
transform: translate(0, 11px) rotate(-45deg);
}
.change .bar2 {opacity: 0;}
.change .bar3 {
transform: translate(0, -11px) rotate(45deg);
}
</style>
</head>
<body>
<p>Click on the Menu Icon to transform it to "X":</p>
<div class="container" onclick="myFunction(this)">
<div class="bar1"></div>
<div class="bar2"></div>
<div class="bar3"></div>
</div>
<script>
function myFunction(x) {
x.classList.toggle("change");
}
</script>
</body>
</html>
- transalte(x축 오른쪽 방향, y축 아래 방향이 양수), rotate(양수 시계방향) 기준

- classList : element의 CSS class 목록 가져온다.
- toggle 메서드 : class가 존재한다면 class 제거, class가 존재하지 않으면 class 추가
즉, css의 change 클래스가 존재하면 change 클래스 제거, change 클래스가 존재하지 않으면 change 클래스 추가
