[link]
병렬 방식으로, 외부 CSS를 문서에 연결
외부 스타일 시트 연결(css나 javascript)
글꼴을 지원하는 웹 폰트 연결
link 필수 속성
- rel : 가져올 문서와의 관계
- href : 가져올 문서의 경로
[import]
직렬 방식으로, CSS를 다른 CSS에 가져오도록 한다.
하나의 CSS 파일에 여러 개의 페이지 CSS를 로드시켜 편리하지만, 직렬방식으로 성능 저하에 우려가 있다.
link보다 import의 단점
- 직렬 방식으로 전체 로딩시간이 길어짐
- 익스플로러의 다운로드 순서가 다르게 작동하여 문제 발생
- import만 사용한다면 파일을 하나 이상 넣는ㄴ다면, 사이트가 방대해졌을 때 관리 어려움
- link와 혼합해서 사용한다면 관리가 쉬워짐.
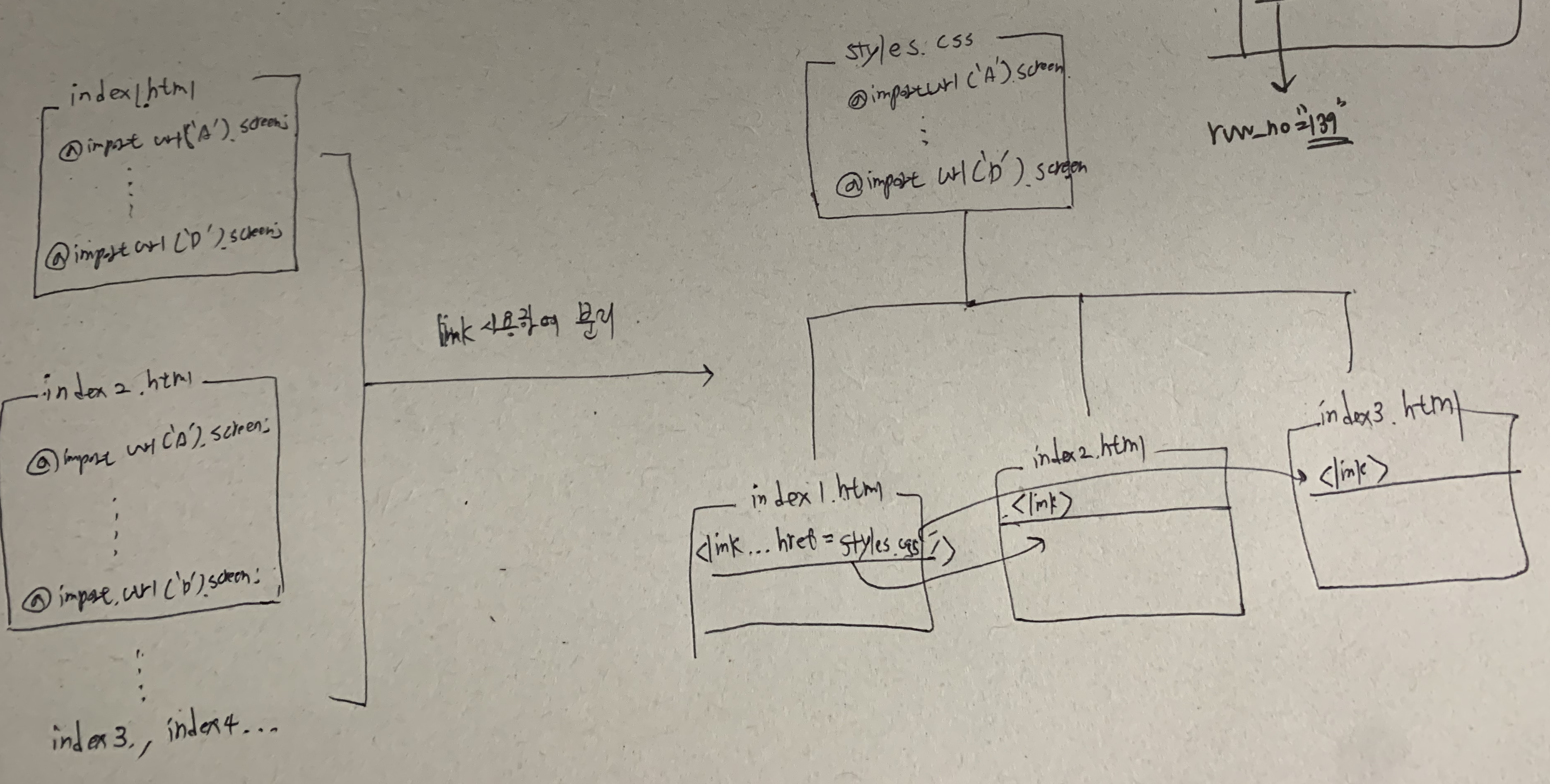
아래 예시를 확인하면 중복 코드인 import를 styles.css로 분리하여 link 태그를 사용해서 styles.css를 불러올 수 있게 구성
그러면, 수정해야할 부분은 styles.css 만 수정하면 되서 관리가 쉬워짐.