메소드 체이닝
메서드를 체인처럼 연결
const a = 'Hello~';
// split : 문자를 인수 기준으로 쪼개서 배열로 반환
// reverse : 배열을 뒤집기.
// join : 배열을 인수 기준으로 문자로 병합해 반환.
const b = a.split('').reverse().join(''); // 메소드 체이닝...
console.log(a); // Hello~
console.log(b); // ~olleH질의 응답
- 문제 : 가져온 JS 파일을 HTML 문서 분석 이후에 실행하도록 지시하는 HTML 속성(Attirbuete)은?
- defer
<div class="box">Box!!</div>
위 HTML 요소의 내용(Content)을 콘솔 출력하시오.
// 방법 1
const boxEl1 = document.getElementsByClassName('box');
console.log(boxEl1[0].textContent);
// 방법 2
const boxEl2 = document.querySelector('.box');
console.log(boxEl2.textContent);const boxEl = document.querySelector('.box');
위 코드의 boxEl 요소에 클릭(Click) 이벤트를 추가해, 클릭 시 'Hello~'를 콘솔 출력
const boxEl = document.querySelector('.box');
boxEl.addEventListener('click', function(){
console.log('Hello~');
});
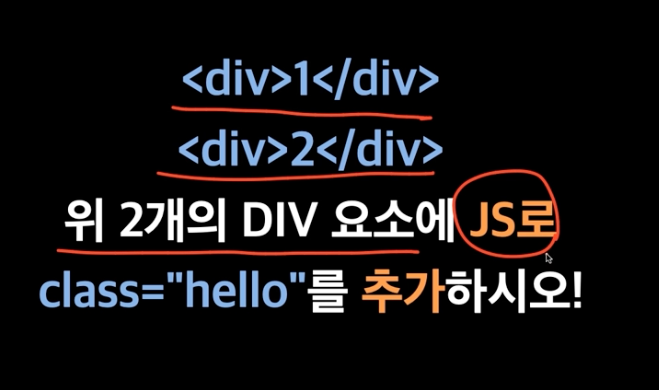
const divEls = document.querySelectorAll('div');
console.log(divEls);
divEls.forEach(function(divEl, index){
divEl.classList.add('hello');
divEl.classList.add('hello '); // 클래스명에는 띄워쓰기 넣을 수 없으므로 에러 발생
});
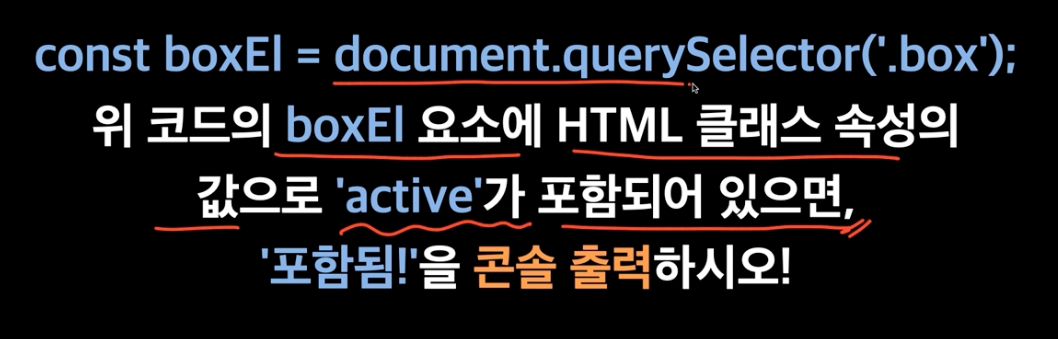
const divEl = document.querySelector('div');
divEl.classList.add('active');
console.log(divEl);
const isActive = divEl.classList.contains('active')? '포함됨!':'포함안됨';
console.log(isActive); // 포함됨.출처 : 한 번에 끝내는 프론트엔드 개발 초격차 패키지 Online 패스트 캠퍼스
