
함수를 사용하는 이유
- 유지보수 편의성
- 코드의 신뢰성
- 코드의 가독성
함수 정의
- 함수 선언문
function add(x, y) {
return x + y;
}- 함수 표현식(가장 많이 사용함)
var add = function(x, y) {
return x + y;
};함수 선언문
- 함수 이름 생략 불가
- 표현식이 아닌 문(완료값 undefined 출력)
- 표현식이 아닌 문이라서 변수 할당 불가
- 자바스크립트 엔진은 생성된 함수를 호출하기 위해 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고, 식별자에 함수 객체를 할당함.
- 함수는 함수 이름으로 호출하는 것이 아니라 함수 객체를 가리키는 식별자로 호출한다.
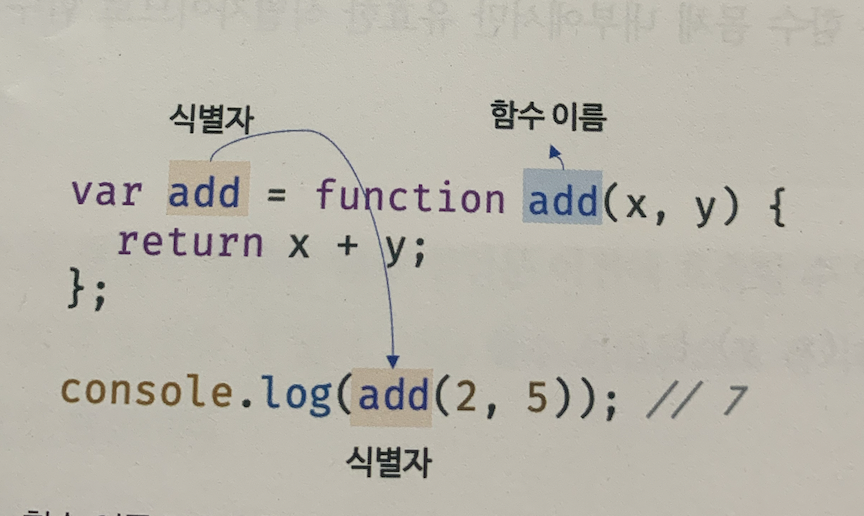
함수 표현식
- 함수 이름 생략 가능(익명 함수라고 부름)
- 함수 선언문과 동일하게 식별자를 암묵적으로 생성
- 함수 선언문과의 차이는 "표현식인 문"이다.
함수 생성 시점과 함수 호이스팅
- 함수 선언문과 함수 표현식 차이 : 함수의 생성 시점이 다름.
- 함수 선언문 : 함수를 정의하면 런타임 이전에 함수 객체가 먼저 생성(함수 호이스팅)
- 함수 표현식 : 변수 선언은 런타임 이전에 실행되어 undefined로 초기화되지만 변수 할당문의 값은 할당문이 실행되는 시점, 즉 런타임에 평가되므로 함수 표현식의 함수 리터럴도 할당문이 실행되는 시점에 평가되어 함수 객체가 된(변수 호이스팅)
- 함수 표현식으로 정의한 함수는 반드시 함수 표현식 이후에 참조 또는 호출해야 한다.
함수 호출
매개변수와 인수
- 인수 부족 : 에러 발생하지 않고, 인수 할당되지 않은 매개변수의 값 undefined.
- 인수 초과 : 초과된 인수 무시
- 모든 인수는 암묵적으로 arguments 객체의 프로퍼티로 보관됨.
인수 확인
- ES6, 매개변수 기본값을 사용하면 함수 내에서 수행하던 인수 체크 및 초기화를 간소화
- 매개변수 기본값은 매개변수에 인수를 전달하지 않을 경우와 undefined를 전달한 경우에만 유효
반환문
- 반환문 이후에 다른 문이 존재하면 그 문은 실행안됨.
- return 키워드 뒤에 명시적으로 지정하지 않으면 undefined 반환
- 반환문 생략 가능
다양한 함수의 형태
즉시 실행 함수
- IIFE(일회성으로 이름 없이 한번만 사용 가능)
- 반드시 그룹 연산자(...) 감싸야함.
- 일반 함수처럼 값을 반환할 수 있고 인수를 전달 가능
res = (function (a, b) {
return a * b;
}(3, 5));중첩함수(내부함수)
- 외부함수 > 중첩함수
- 중첩 함수는 외부 함수 내부에서만 호출 가능
- 중첩 함수의 x는 범위를 벗어나 외부 함수 x 접근 가능
function outer() {
var x = 1;
// 중첩함수
function inner() {
var y = 2;
// 외부 함수의 변수를 참조할 수 있다.
console.log(x + y); // 3
}
inner();
}
outer();- 외부함수의 지역변수가 "자유변수"
- 자유 변수 장점 : 여러 function이 들어가면 하나의 모듈이 됨.
- 전역 변수의 단점
- 재사용 어려움
- 에러 발생 시 문제 인지하기 어려움
순수함수와 비순수 함수
- 순수함수
- 외부 상태 의존 x
- 외부 상태 변경 x
- 부수 효과 없음
- 비순수 함수
- 외부 상태 의존 O
- 외부 상태 변경 O
- 부수 효과 있음.
출처 : 모던 자바스크립트 Deep Dive(P.189 ~ P.198)
저자 : 이웅모 지음, 위키북스
