아래 URL로 들어가면 코드 및 화면 결과를 크게 보실 수 있습니다.
URL : https://codepen.io/ufo9363/pen/yLjxZda
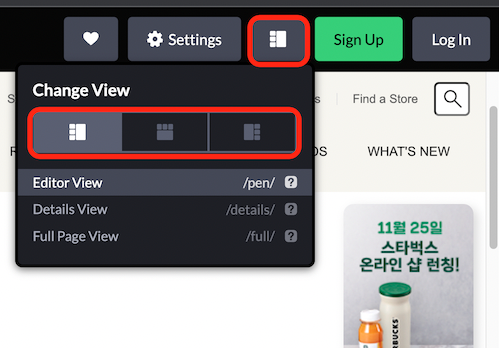
가로 화면으로 보기 불편하시면, 아래 화면에서 Change View 로 설정해주시면 원하시는 레이아웃으로 편하게 보실수 있습니다.
[참고사항 : 해당 이미지들은 제 PC 로컬에서 onedrive 를 사용하여 호스팅한 이미지들입니다. 다소 이미지 로딩이 오래 걸릴 수도 있습니다. 추후이미지를 축소하거나 확장자를 변경해서 성능 개선할 예정입니다]
적용 기능
- img 태그의 속성 alt 내용 설정
- 전역 버튼 스타일 적용(BEM Hyphen-Dash 사용)
- position 지정으로 공통된 요소 묶기(title과 버튼)
img 태그의 속성 alt 내용 설정
img 태그의 속성 alt 에는 보통 이미지의 안의 텍스트가 들어가는 것이 효율적이다.

<img src="" alt="new STARBUCKS CARMEL CRUMBLE MOCHA" class="cup2 image" />전역 버튼 스타일 적용(BEM Hyphen-Dash 사용)
CSS의 COMMON 영역에서 btn 버튼의 default 컬러(#333) 에 대한 CSS 적용해준다.
.btn {
width: 130px;
padding: 10px;
border: 2px solid #333;
border-radius: 4px;
color: #333;
font-size: 16px;
font-weight: 700;
text-align: center;
cursor: pointer;
box-sizing: border-box;
display: block;
transition: .4s;
}
.btn:hover {
background-color: #333;
color: #fff;
}hover 적용 전

hover 적용 후

btn reverse, 각 color(brown,gold,white)별 구성
이미 .btn 요소에 공통으로 color를 제외한 속성들을 적용했기 때문에, color 속성만 추가했다.
그리고 BEM Hyphen-Dash 사용해서 요소의 상태 표시 의미로 각 버튼의 class 네임에 적용했다.
.btn.btn--reverse {
background-color: #333;
color: #fff;
}
.btn.btn--reverse:hover {
background-color: transparent;
color: #333;
}
.btn.btn--brown {
color: #592B18;
border-color: #592B18;
}
.btn.btn--brown:hover {
color: #FFF;
background-color: #592B18;
}
.btn.btn--gold {
color: #D9AA8A;
border-color: #D9AA8A;
}
.btn.btn--gold:hover {
color: #FFF;
background-color: #D9AA8A;
}
.btn.btn--white {
color: #FFF;
border-color: #FFF;
}
.btn.btn--white:hover {
color: #333;
background-color: #FFF;
}그리고 HTML 에 white 색상 버튼을 추가할 때는 아래와 같이 적용된다.
<a href="javascript:void(0)" class="btn btn--white">자세히 보기</a>position 지정으로 공통된 요소 묶기(title과 btn)
title - btn 은 하나의 요소로 묶게 되면 두 요소 중 부모 요소(title)의 위치를 변경하게 되면 자식 요소(btn)도 같이 이동하게 된다.

단, 하나로 묶는 방법 중 하나는
- 자식 요소 position:absolute 사용
- 부모 요소 위치 지정(position) 사용
CSS를 보면 어떻게 설정 되는지 이해가 갈 것이다.
.visual .title {
position: absolute;
top: 88px;
left: -10px;
}
.visual .title .btn{
position: absolute;
top: 259px;
left: 173px;
}먼저 자식 요소(btn)에 position: absolute 적용되어 있는데 정확히 absolute 가 어떤 내용인지 mdn 공식 문서에서 확인해보자.
mdn의 position: absolute
요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않습니다.
대신 가장 가까운 위치 지정 조상 요소에 대해 상대적으로 배치합니다.
문서의 내용에서 중요 표시한 내용을 보면 알 수 있듯이 가장 가까운 요소가 위치 지정(position) 대상을 기준으로 자식 요소(btn)는 배치된다.
공통된 요소들을 묶고 싶다면, 자식요소의 position:absolute 사용하고 부모 요소 위치 지정이 설정되어 있는지 확인해보고 없다면 부모 요소에 설정해주시면 된다.
출처 : 한 번에 끝내는 프론트엔드 개발 초격차 패키지 Online 패스트 캠퍼스