헤더와 드롭다운 메뉴 - 메인메뉴(2), BEM [한 번에 끝내는 프론트엔드 개발 초격차 패키지 Online]
아래 URL로 들어가면 코드 및 화면 결과를 크게 보실 수 있습니다.
URL : https://codepen.io/ufo9363/pen/yLjxZda
가로 화면으로 보기 불편하시면, 아래 화면에서 Change View 로 설정해주시면 원하시는 레이아웃으로 편하게 보실수 있습니다.
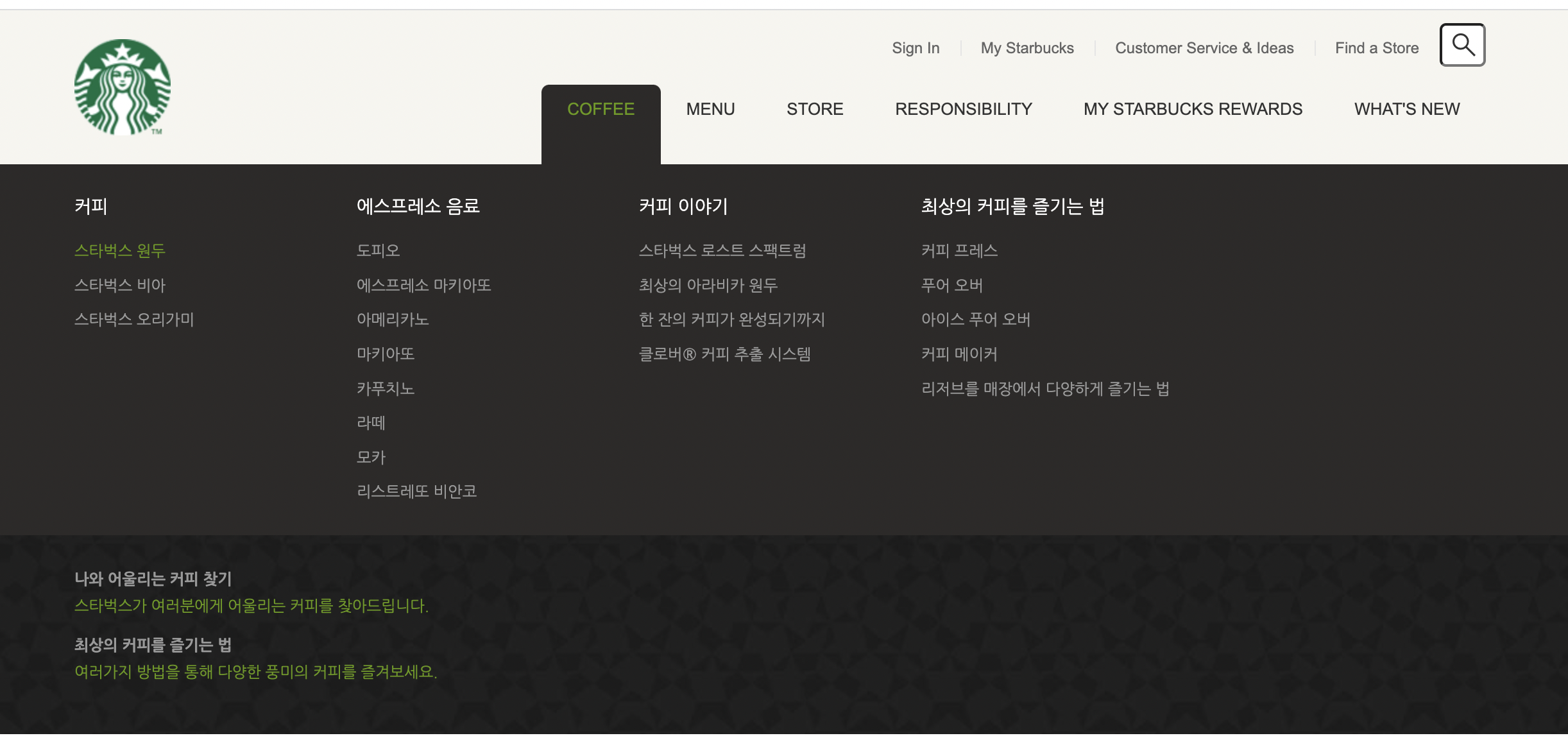
메인메뉴(2)
logo 사진과 contents__texture 이미지는 들어가 있지 않았습니다. 참고 부탁드립니다.
캡처를 보시는거와 같이
메인 메뉴의 대상이 HOVER 이면 메뉴 내용과 메뉴 텍스트 내용이 아래에 노출되는 기능을 만들어 볼 것이다.

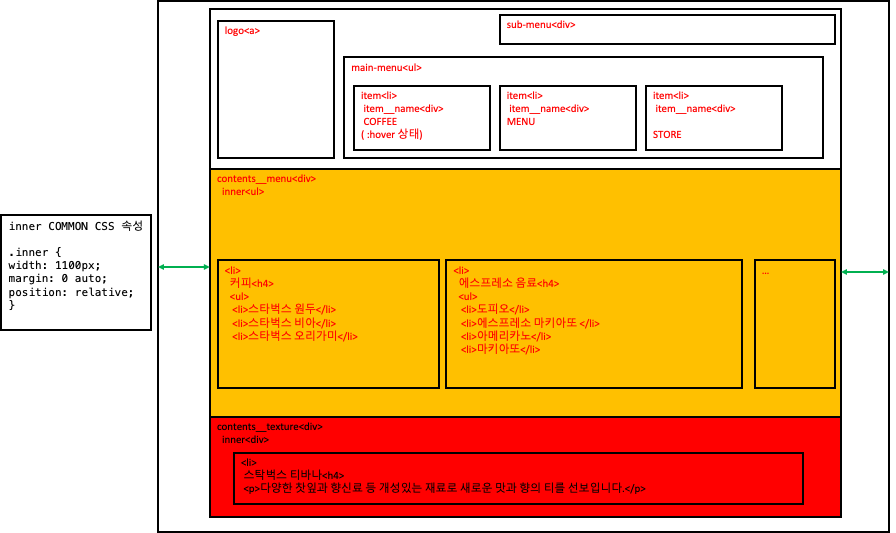
아래 그림은 HTML 을 보기 쉽게 PPT 로 내가 작성해보았다.(강의를 듣고 따라하는 것을 직접 그려보고 이해하는 것이 중요하다고 생각해서 그렸다)

contentsmenu 와 contentstexture에 inner 적용
메인메뉴(1) 포스팅에서 inner 를 COMMOM CSS 속성으로 사용해서 영역들을 중앙으로 위치하게 했는데, 이번에도 contents__menu, contents__texture에도 inner를 적용했다.
<!--contents__menu-->
<div class="contents__menu">
<ul class="inner">
</ul>
</div>
<!--contents__texture-->
<div class="contents__menu">
<div class="inner">
</div>
</div>
여기서 inner은 어떤 태그든 상관없다(ul, div)
CSS에서 img 적용
contents__texture 영역을 보면 패턴 모양인 것을 확인할 수 있다.
기존 원래 알고 있는대로면 HTML에서 img 태그 사용하는 데, CSS에서도 img가 적용가능다하.
header .main-menu .item .item__contents .contents__texture {
padding: 26px 0;
font-size: 12px;
background-image: url("../images/main_menu_pattern.jpg");
}그리고 css background 기능 중 background-repeat 기능은 요소의 배경을 반복하여 화면에 출력하는 기능을 가지고 있다.
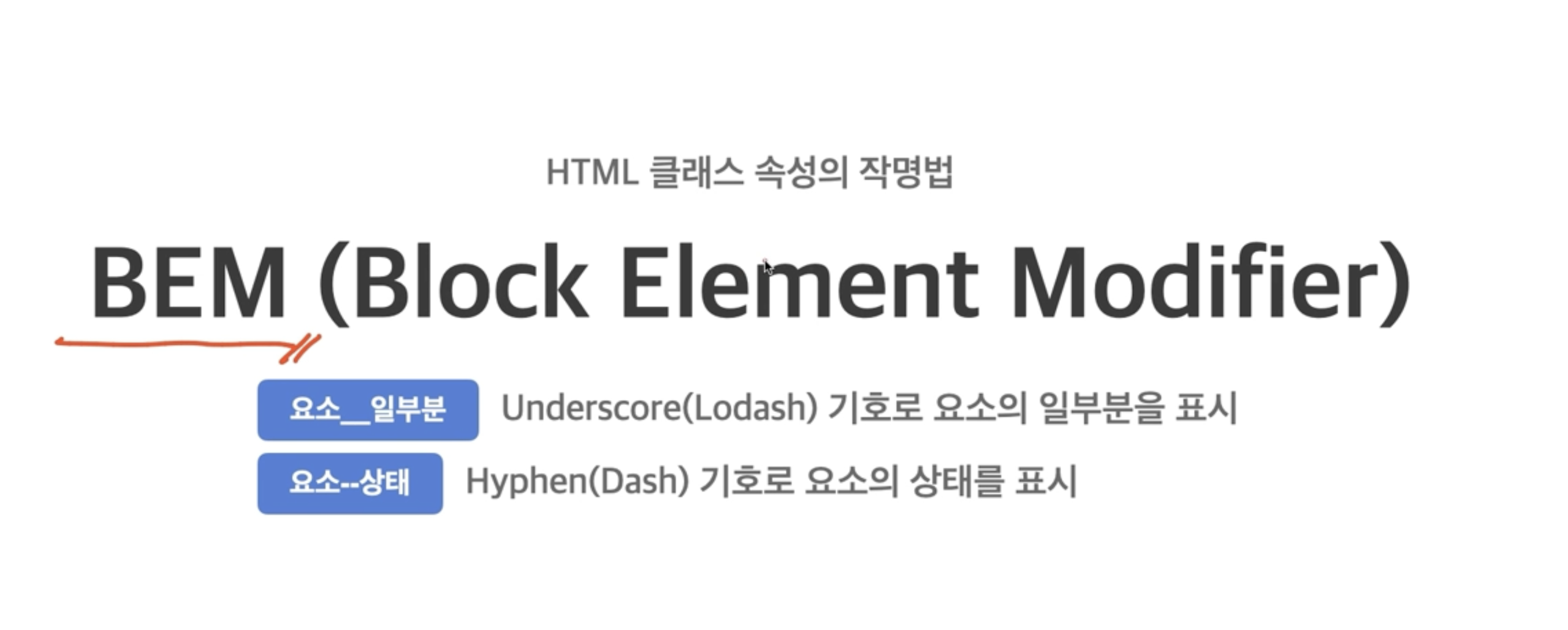
BEM

BEM은 속성의 작명법인데, 이번에 메인 메뉴 부분에 contents__menu 와 contents__texture를 사용했다.
그러면 이것을 왜 사용하는가? 아래의 예제 그림을 보자.

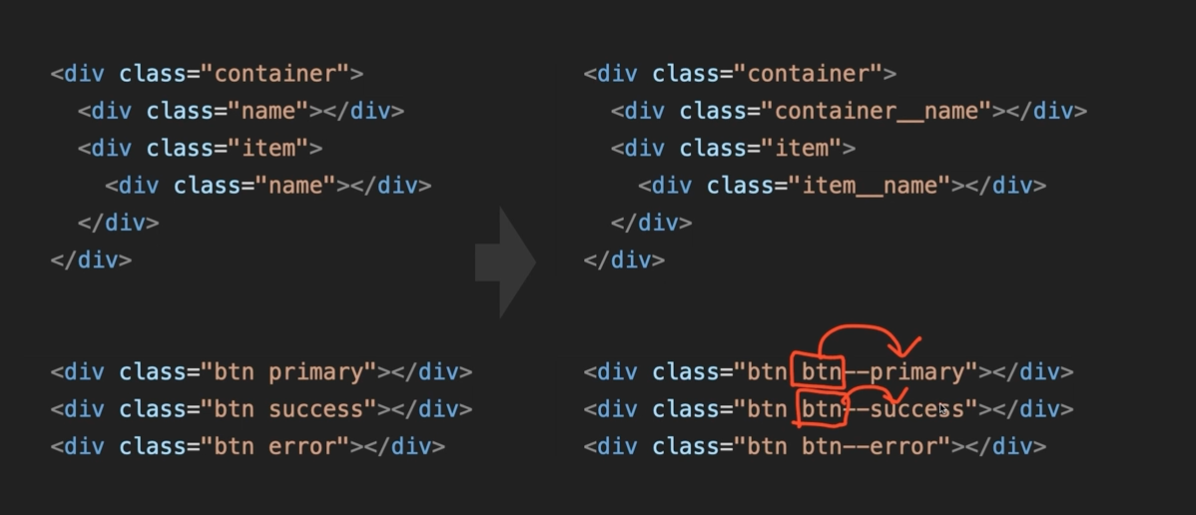
container 자식요소에 name 에 css를 적용해보자. 일반적인 방법으로
.container .name{
font-size: 12px;
}우리가 생각하기에는 container의 자식요소에 적용하고 싶은 데,
위 예제처럼 사용하게 되면 item의 자식요소인 name까지 적용이 된다.
그래서 요소의 일부를 표시할 때는 __(언더바 2개) 사용하여 일부 대상 적용해야한다.
요소--상태를 왜 사용하는지도 알아보자.
기존에 btn primary 로 클래스를 지정하면 별개의 대상이라고 생각한다. -- 사용하여 이름으로만으로도 이 요소가 어떤 기능을 사용하는지 명확하게 개발자에게 알려준다.
요소 -- 상태는 요소의 기능에 대해서 명확히 알려줌.
출처 : 한 번에 끝내는 프론트엔드 개발 초격차 패키지 Online 패스트 캠퍼스