아래 URL로 들어가면 코드 및 화면 결과를 크게 보실 수 있습니다.
URL : https://codepen.io/ufo9363/pen/yLjxZda
가로 화면으로 보기 불편하시면, 아래 화면에서 Change View 로 설정해주시면 원하시는 레이아웃으로 편하게 보실수 있습니다.
화면 구성
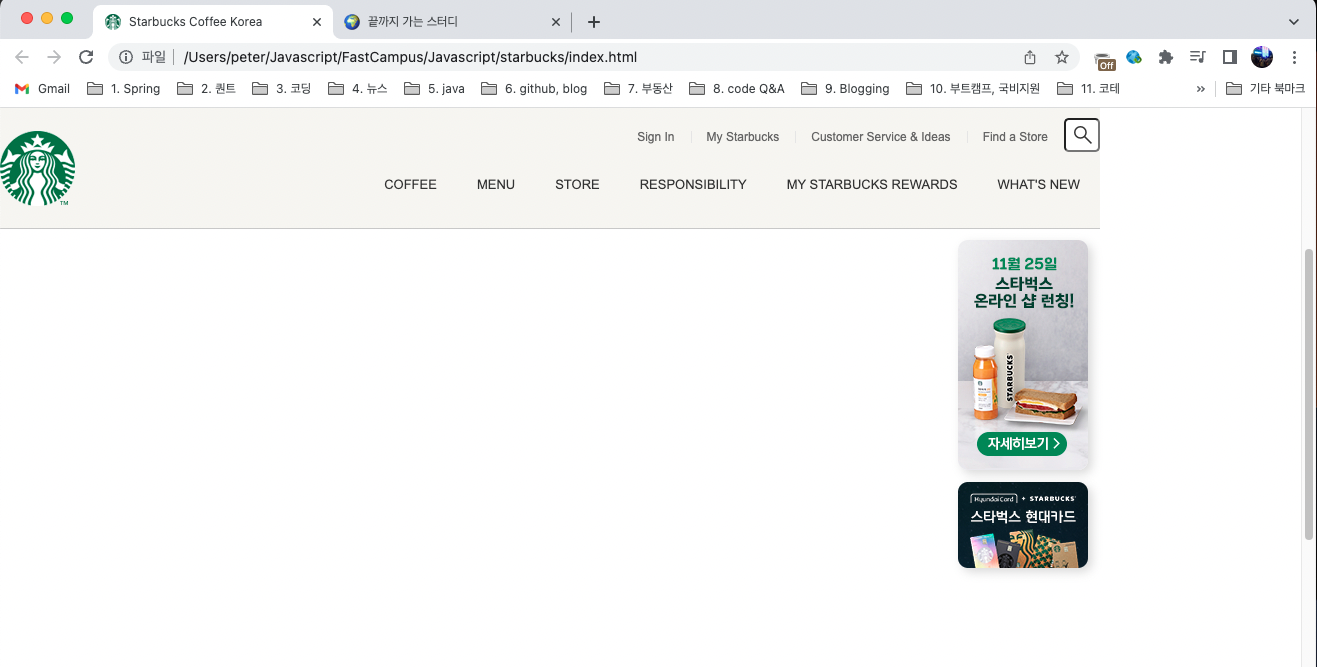
- 오른쪽에 뱃지 요소 2개 추가(HTML, CSS)
- 일정 스크롤 value 범위에 따라 뱃지 사라지거나 다시 생기는 효과(JavaScript)
뱃지에 그림자 넣기
box-shadow: 4px 4px 10px rgba(0, 0, 0, .15);
rgba(red, green, blue, opacity)
header .badges .badge {
border-radius: 10px;
overflow: hidden;
margin-bottom: 12px;
box-shadow: 4px 4px 10px rgba(0, 0, 0, .15);
cursor: pointer;
}position:fixed 와 width: auto 너비 성질
width: auto는 가로의 너비를 최소한 줄이려는 성질을 가지고 있다.
header{
width: auto;
background-color: #f6f5f0;
border-bottom: 1px solid #c8c8c8;
position: fixed;
top: 0;
}
position:fixed 는 view-port 기준으로 배치
우리는 가로너비를 최대한으로 커지게 만들어야 하기 때문에
width: auto -> 100% 로 변경하면 된다.
header{
width: 100%;
background-color: #f6f5f0;
border-bottom: 1px solid #c8c8c8;
position: fixed;
top: 0;
}일정 스크롤 value 범위에 따라 뱃지 사라지거나 다시 생기는 효과
JS에서
- 뱃지에 대한 요소를 badgeEl 저장
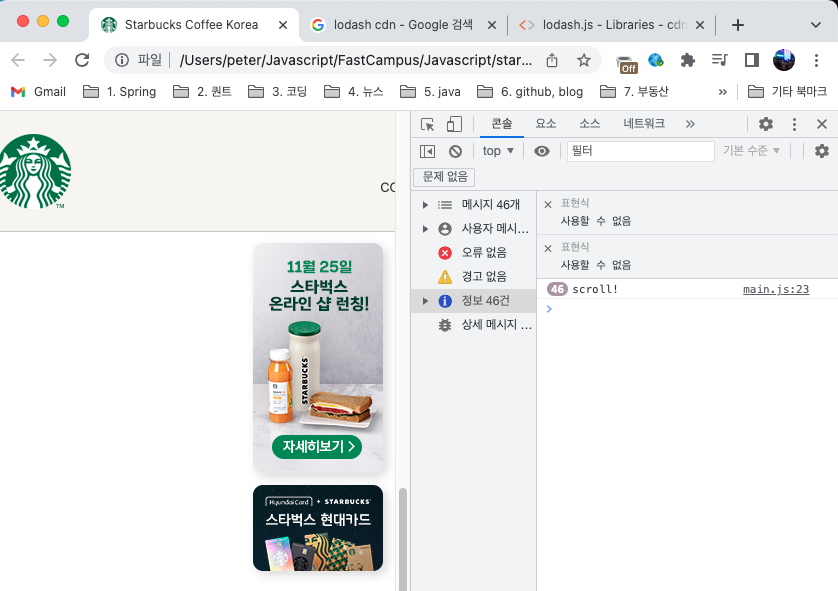
- addEventListener 사용해서 타입은 scroll 로 설정해서 console 에 로그를 남긴다.
const badgeEl = document.querySelector('header .badges');
window.addEventListener('scroll', function(){
console.log('scorrl!')
});그러면 아래와 같이 스크롤이 동작할 때 마다 로그에 남는데,
문제는 스크롤 함수를 계속해서 호출하기 때문에 복잡도가 높아지고 프로그램이 무거워지면 성능상에 문제가 생긴다.
그래서, https://cdnjs.com/libraries/lodash.js lodash 라이브러리 추가해서 Delay(부하)를 주면 된다.

해당 라이브러리 들어가서 제일 상단의 URL 를 복사해서 JavaScript 위에 붙여넣기 하면 됨.
lodash 부하 적용
lodash 문법은 _.throttle(함수, 시간)
시간 ms 단위이다.
window.addEventListener('scroll', _.throttle(function() {
console.log(window.scrollY); // window.scrollY : 세로 스크롤의 value
}, 300));그러면 일단 일정 수준에 스크롤이 내려갈 때 뱃지가 사라지게 하려면 어떻게 해야할까?
뱃지 요소에 애니매이션을 주면되는데,
이번에는 https://cdnjs.com/libraries/gsap JS 에 애니매이션을 쉽게 적용할 수 있게 해주는 gsap 라이브러리이다. lodash 와 같이 제일 상단 URL 복사 후 html 에 넣어주면 된다.
gsap에서 사용할 메서드는 gsap.to 이다.
문법
gsap.to(애니매이션 적용 요소, 지속시간, 옵션); 옵션은 객체 데이터 사용 가능 {}gsap 적용
window.addEventListener('scroll', _.throttle(function() {
console.log(window.scrollY);
if (window.scrollY > 500) {
// 배지 숨기기
gsap.to(badgeEl, .6, {
opacity: 0,
display: 'none'
});
} else {
// 배지 보이기
gsap.to(badgeEl, .6, {
opacity: 1,
display: 'block'
});
}
}, 300));여기서 중요한 게, display none 처리는 꼭 적용해줘야 한다.
처리를 안할 경우 아래 사진과 같이 눈으로는 뱃지가 없지만,
요소가 남아있어 유저가 해당 영역을 클릭해서 뱃지 도메인으로 이동될 수 있는 오류가 발생한다.

추가로, javascript 에서는 css를 적용할 때 value 가 문자열이면 꼭 따옴표(')를 붙여줘야한다. 숫자는 안 붙여줘도 된다.
출처 : 한 번에 끝내는 프론트엔드 개발 초격차 패키지 Online 패스트 캠퍼스