자바스크립트를 활용해 html element를 추가하려고 할 때, Node API를 활용하면 편리하다.
일단 html를 간단하게 작성하고, 버튼 클릭시 callAppendChild()함수를 호출하게 만든다.
<h1>Web Dev</h1>
<ul id='target'>
<li>html</li>
<li>css</li>
</ul>
<input type="button" onclick="callAppendChild();" value="appendChild" />callAppendChild()함수는 ul태그 아래(자손) li태그를 추가되게 만들어 보자.
<script>
function callAppendChild() {
var target = document.getElementById('target'); // id가 target인 ul태그 선택
var li = document.createElement('li'); // 'LI'엘리먼트 생성
var text = document.createTextNode('JavaScript'); // text노드 생성
li.appendChild(text); // li 엘리먼트의 자식으로 text노드 추가
li.style.color = 'red'; // css 스타일 추가
target.appendChild(li); // ul 엘리먼트의 자식으로 li추가
}
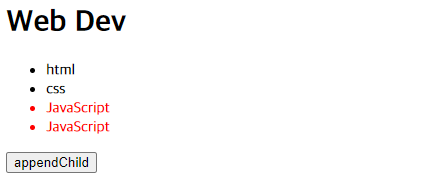
</script>결과는 아래와 같이 나온다!

◳ 참고링크
%20-%20Web%20APIs%20_%20MDN%20-%20Chrome.png)
