Flexbox
Flexbox란 뷰포트나 요소의 크기가 불명확하거나 동적으로 변할 때에도 효율적으로 배치, 정렬, 분산할 수 있는 방법이다.
복잡한 계산 없이 요소의 크기와 순서를 유연하게 배치할 수 있다.
Flexbox 대표적인 레이아웃
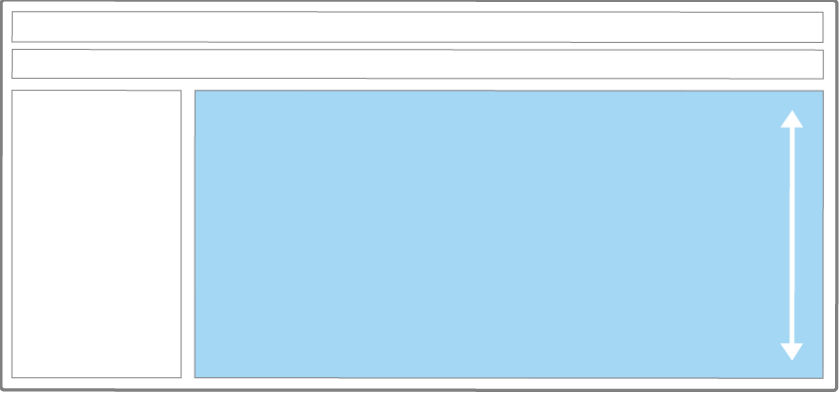
- 스크롤 없는 100% 레이아웃

웹 페이지 위에 있는 메뉴 영역의 높이가 고정되어 있어 부모 영역에서 메뉴 영역을 뺀 나머지 영역 전체를 자식 요소가 채운다.
- 네비게이션 영역

메뉴의 대부분을 내비게이션 영역의 왼쪽으로 정렬하고 1~2개의 메뉴만 오른쪽으로 정렬한 네비게이션이다.
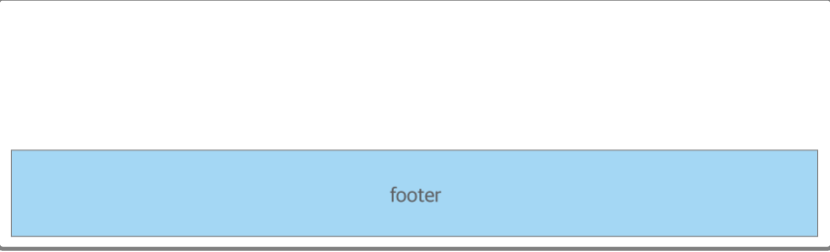
- 브라우저 화면 아래에 붙는 푸터

보통의 푸터는 콘텐츠의 길이가 화면보다 짧으면 푸터는 콘텐츠가 짧아진 만큼 위로 올라가지만,
Flexbox를 사용하면 콘텐츠의 길이와 상관없이 화면 아래에 고정된다.
이외에 중앙 정렬 아이콘, 폼 레이블 수직 중앙 정렬 등에 레이아웃이 있다.
Grid
Grid란 웹페이지를 위한 이차원 레이아웃 시스템이다. 콘텐츠를 행과 열에 배치하며 복잡한 구조를 직관적으로 구축할 수 있게 된다.
Flex는 한 방향 레이아웃(1차원), Grid는 두 방향(가로-세로)레이아웃(2차원)이다.
Grid 대표적인 레이아웃
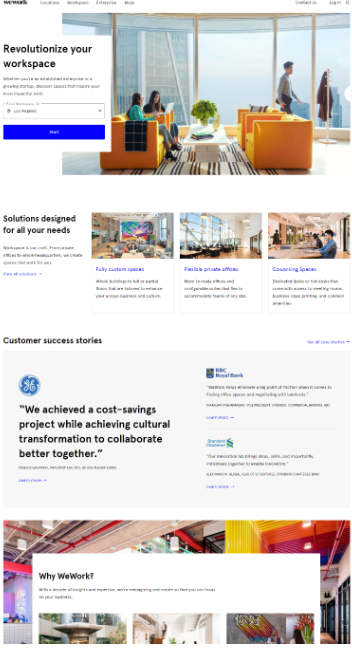
- 단일 칼럼 레이아웃

가장 기본인 레이아웃. 제품이나 브랜드를 향상시키기 위해 큰 이미지들을 사용.
- 3 칼럼 레이아웃

3개의 칼럼을 사용하면서 웹사이트를 어떻게 보이고 싶은지 정할 수 있다.
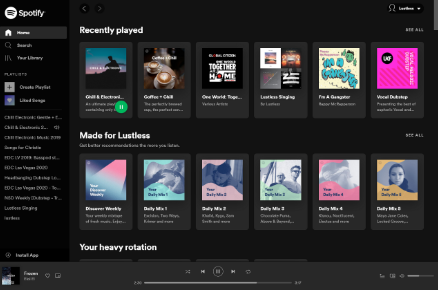
- 웹앱

브라우저를 늘릴 때 그리드만을 유동적으로 움직이면서 스티커식 내비게이션은 크기가 변하지 않는다.
이외에 스티커식 패널, 2 칼럼레이아웃 등등이 있다.
