HTML, CSS, JavaScript?
⚡내가 여태 공부해온 HTML, CSS, Javascript의 정의들은 뭘까?라고 생각했을 때
한번에 비유할 수 있는건 집이라고 생각했다.
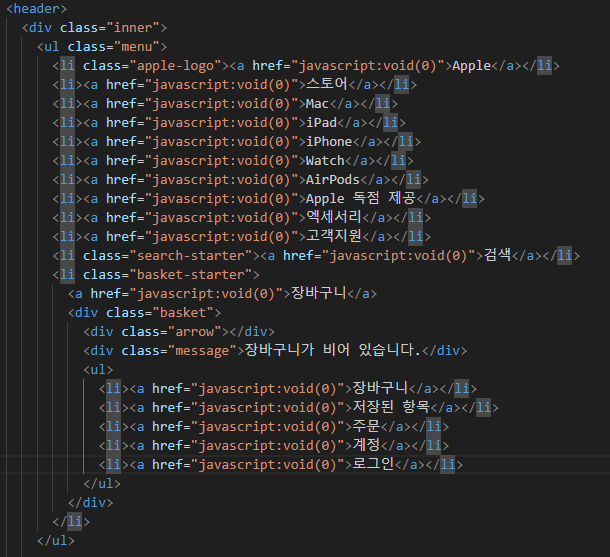
HTML은 웹 문서의 기본적인 골격을 담당한다.
예를 들면 밑에 있는 이미지처럼 웹페이지에 대한 코드들을 차례대로 쌓아간다고 생각하면 된다.
집을 만들 때 기본 골격을 철근과 시멘트로 다지는거와 똑같다고 생각한다.


CSS는 HTML로 작성한 요소돌의 레이아웃이나 스타일링등을 담당한다.
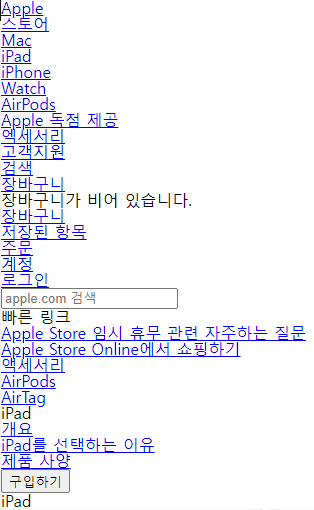
밑에 이미지처럼 CSS를 적용하지 않는다면 날 것 그대로의 HTML 구조가 나오게 된다.

하지만 CSS를 적용하게 되면 모든 구조에 스타일링이 입혀지게 되는데 이는 집을 짓고 기본상태에서 인테리어를 한다고 생각하면 이해하기 편할 것 같다.

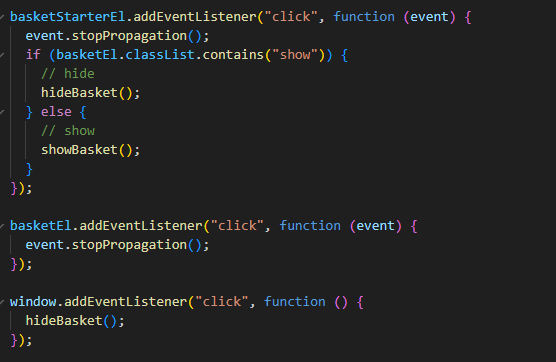
Javascript는 동적인 요소(사용자와의 인터랙션)을 담당한다.
밑에 코드처럼 웹페이지에 사용자에게 편리한 기능들을 제공해준다.
이는 집에 수도관, 전기선 등등을 연결해서 전기, 물을 사용할 수 있게 해준다라고 생각하면된다.