
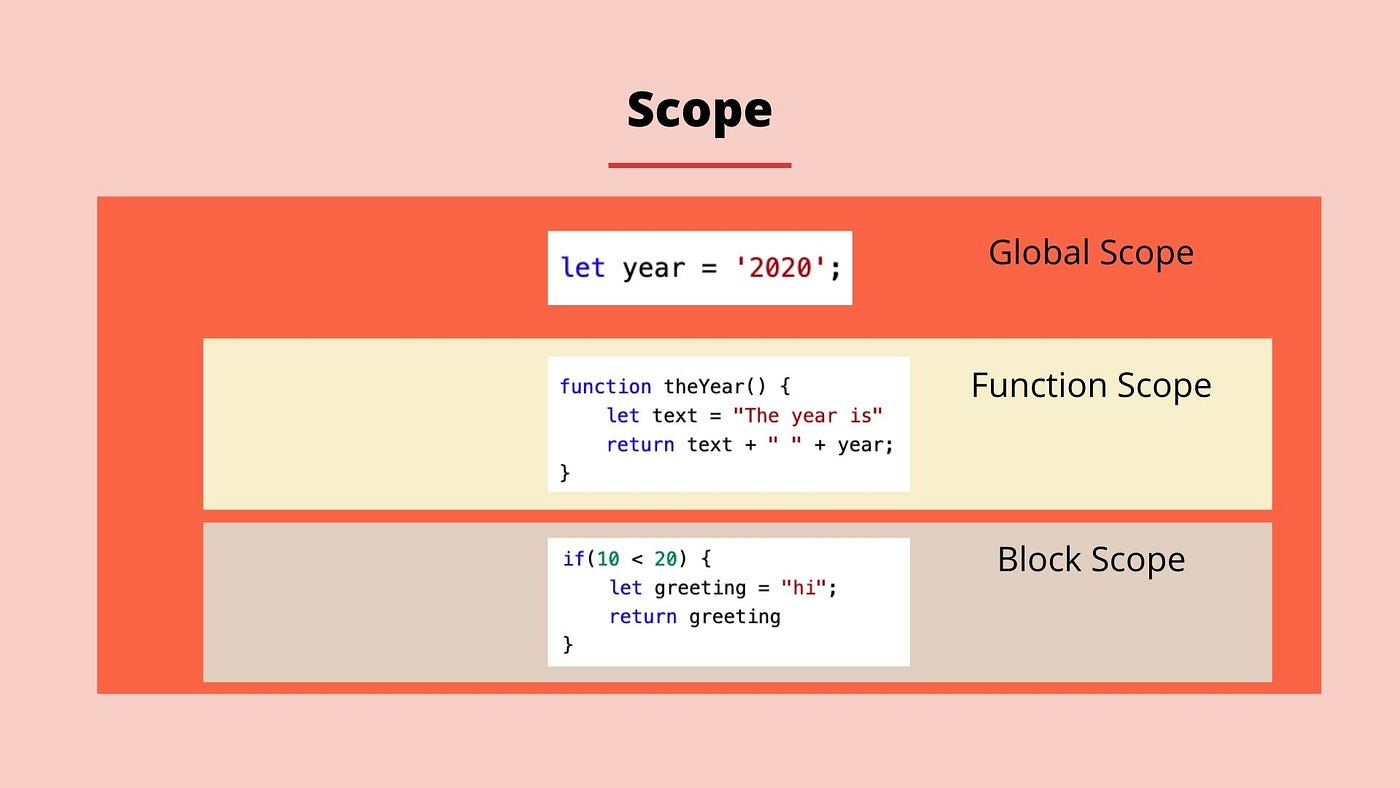
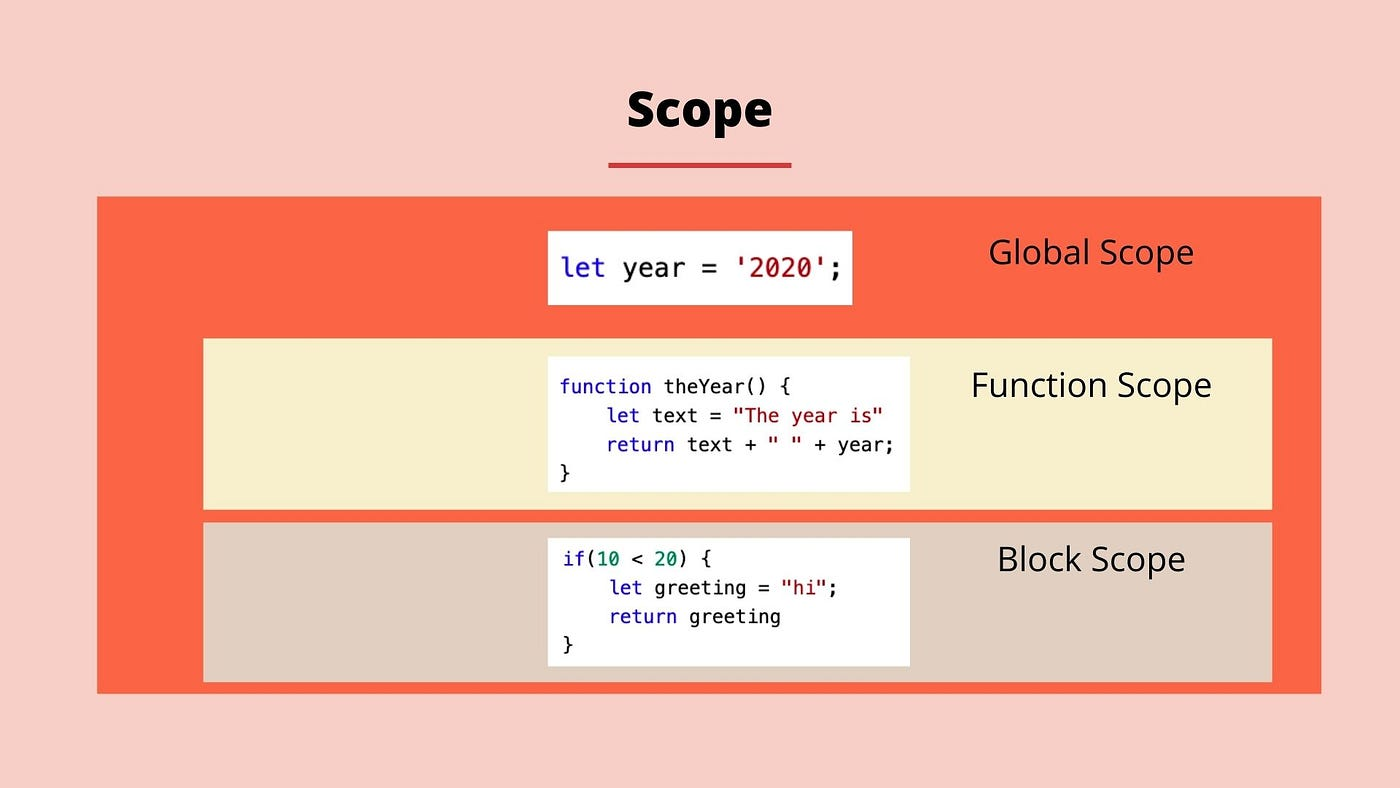
SCOPE

- 변수 혹은 상수에 접근할 수 있는 범위
- 모듈/함수 내 코드에서 동일한 변수 사용시 간섭을 줄이는 용도로 사용
- Scope는 Global Scope와 Local Scope의 타입으로 구분
- Global Scope: 전역에 선언되어 어디에서도 접근 가능
- Local Scope(block, funciton level scope): 특정 지역에 선언되어, 해당 지역 내에서만 접근 가능
// global scope
let x = 1;
let y = 2;
console.log(x); // output: 1
console.log(y); // output: 2
{
// local scope
let x = 3;
let y = 4;
console.log(x); // output: 3
console.log(y); // output: 4
}
function scope(){
let x = 5;
let y = 6;
console.log(x); // output: 5
console.log(y); // output: 6
}
console.log(x); // output: 1
console.log(y); // output: 2즉 전역변수는 블록{ } 바깥이나 함수 바깥에 선언 된 변수다. 전역 코스프에 변수를 선언하면 어떤위치의 코드에서든 사용할 수 있는 변수가 된다.
코드의 특정 부분에서만 사용할 수 있는 변수다.
지역 스코프는 함수 스코프와 블록 스코프 두 가지로 나뉜다.
함수 스코프 : 함수 내부에서만 사용이 가능.
블록 스코프 : 블록내에서만 사용이 가능
