
🚖 다시한번 처음부터 정리
1일차 배운거 복습하며 정리하기!
1. 데이터 타입
데이터 타입의 언어는 2개로 나뉜다.
하나는 강형언어 다른 하나는 약형언어이다.
강형언어의 특징은 변수 선언시 데이터 타입을 지정하는 언어로,
C++ JAVA등의 언어가 있다.
약형언어는 변수 선언시 데이터 타입을 지정하지 않는 언어로,
값에 따라 자동으로 데이터 타입이 결정된다.
// 강형언어의 예시
String name = "홍길동";
name = 25; // 에러
int age = 30;
// 약형언어의 예시
var name = "홍길동";
name = 25; // 문자열에서 숫자로 재할당 즉 다른 타입으로 재할당 가능
var age = 30;데이터 타입의 종류는 2가지다.
기본 타입(Primitive type) 과 참조 타입(Refrence type) 으로 나뉜다.
- 기본타입
- 숫자(Number)
- 문자열(String)
- 논리값(Boolean)
- null
- undefined
- BigInt
- Symbol
- 참조 타입
- 객체(Object)
배열(Array)
함수(Function)
날짜(Date)
정규표현식(RegExp)
.....
기본 타입 예시
// Number
var num = 100;
var floatNum = 3.14;
// String
var s1 = "single quote";
var s2 = "double quote";
// Boolean
var b1 = true;
var b2 = false;
// undefined
var emptyval;
// null
var nullVal = null;
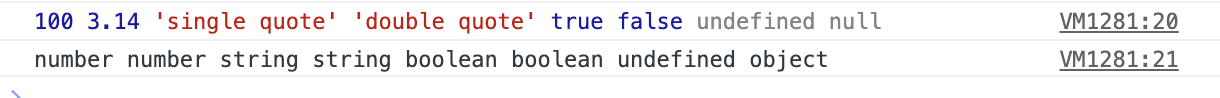
console.log(num, floatNum, s1, s2, b1, b2, emptyval, nullVal);
console.log(
typeof num,
typeof floatNum,
typeof s1,
typeof s2,
typeof b1,
typeof b2,
typeof emptyval,
typeof nullVal
);

위 코드에 값이다. 그렇다면 위에 있는 타입들에 대해서 알아보자.
1-1. 기본 데이터 타입
숫자(Number)
- 64비트 부동소수점 방식.
- 정수, 실수, 음수 양수 구별이 없다.
- ex) var temp = 15; var temp = 15.3; 등으로 구별이 없다.
문자열(String)
- 큰 따옴표나 작은 따옴표 안에 기술한다.
- ex) var name = "김철수"; var name = '김철수'; 등으로 선언한다.
논리값(Boolean)
- 참(true) 또는 거짓(false) 둘 중 하나의 값을 가지는 데이터다.
- ex) var male = true; var male = false; 등으로 참과 거짓을 나눈다.
Undefined
- 값이 없음을 나타냄.
- 값이 할당되지 않은 변수에 타입과 값 모두 undefined로 지정된다.
Null
- 값이 없음을 나타냄.
- 개발자가 의도적으로 값을 비우게 한다.
- 데이터 타입은 object가 된다.
BigInt
- 기본 Number의 범위는 약 1.7976931348623157e+308으로 Number.MAX_VALUE;로 선언한다.
- Number의 안전한 정수 범위는 약 9000조까지로 Number.MAX_SAFE_INTEGER;로 선언한다
- BigInt의 선언 방식은 값뒤에 n을 붙이거나 BigInt()함수의 인자로 값을 지정한다.
- ex) var b1 = 12345n; var b2 = BigInt(maxSafeNum);
Symbol
- 불변하고 고유함이 보장되는 값이다.
- 주로 객체의 속성을 정의할 때 다른 속성키와 충돌하지 않도록 만들때 필요하다.
var s1 = Symbol("hello");
var s2 = Symbol("world");
var s3 = Symbol("hello");
console.log(s1 === s2); // false
console.log(s2 === s3); // false
console.log(s1, s2, s3); // false2. 참조형 데이터 타입(Object, 객체)
Object
- key-value 쌍의 데이터 집합(속성, property)
- 속성의 값으로 모든 데이터 타입 지정 가능하다.
값으로 함수가 지정된 속성을 메소드(method)라 한다. - 여러개의 속성을 포함할 수 있다.
2-1. 객체 생성
객체 생성 1
- 객체 생성.
- Object 생성자 함수로 생성 후 속성과 기능 부여.
- 객체의 속성과 기능에 접근할 때는 dot연산자(.)를 이용하거나 ['속성명'] 표기 사용.
var foo = new Object();
foo.name = "kim";
foo["age"] = 30;
foo.job = "student";
foo["married"] = false;
console.log(foo["name"], foo.age, foo.job, foo["married"]); // kim, 30, student, false
console.log(typeof foo, foo); // object {name: kim, age: 30, job: student, married: false}
객체 생성 2
- JSON(JavaScript Object Notation) 표기법을 이용한다.
- {속성명1: 속성값1, 속성명2: 속성값2,...}
- stringfy를 쓰면 문자열로 변환
- parse를 쓰면 객체로 변환
var foo1 = {
name: "lee",
age: 35,
job: "teacher",
married: true,
};
console.log(foo1["name"], foo1.age, foo1.job, foo1["married"]); // lee 35 teacher true
console.log(typeof foo1, foo1);
// object {name: lee, age: 35, job: teacher, married: true}
var strfoo1 = JSON.stringify(foo1);
console.log(typeof strfoo1, strfoo1, strfoo1.age);
// string {name: lee, age: 35, job: teacher, married: true}
var objfoo = JSON.parse(strfoo1);
console.log(typeof objfoo, objfoo, objfoo.age);
// object {name: lee, age: 35, job: teacher, married: true}
JSON 표기법
- 자바스크립트의 객체와 배열을 표기하기 위한 리터럴이다.
- 객체는 대부분의 언어가 object, record, struct, dictionary, hash table, map, 연상배열 등으로 구현한다.
- 배열은 대부분의 언어가 array, vector, list, sequence 등으로 구현한다.
- 통신에서 교환하는 데이터의 포맷으로 널리 사용된다.
객체 표기법
- {속성명1: 속성값1, 속성명2: 속성값2....}
배열 표기법
- [요소값1, 요소값2, 요소값3]
객체의 모든 속성 접근
- for in 구문
// 객체 생성
var foo = {
name: "foo",
major: "computer science",
};
// 객체 프로퍼티 읽기
console.log(foo.name.toUpperCase(), foo["major"], foo.sub /*.toupperCase()*/); // FOO computer science undefined
// 객체 프로퍼티 갱신
foo.major = "electronic engineering";
console.log(foo.name.toUpperCase(), foo["major"], foo.sub /*.toupperCase()*/); // FOO electronic engineering undefined
// 객체 프로퍼티 동적 생성
foo.sub = "computer engineering";
console.log(foo.name.toUpperCase(), foo["major"], foo.sub /*.toupperCase()*/); // FOO electronic engineering computer engineering
// 객체 프로퍼티 삭제
delete foo.major;
console.log(foo.name.toUpperCase(), foo["major"], foo.sub /*.toupperCase()*/); //FOO undefined computer engineering
// 객체 모든 프로퍼티 읽기
for (var prop in foo) {
console.log(prop, foo[prop]);
} // name foo
// sub computer engineering
