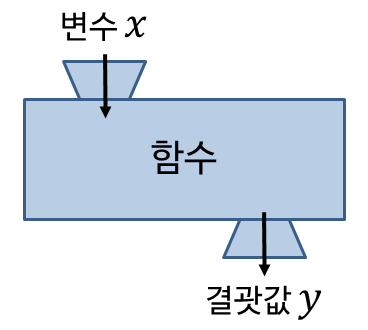
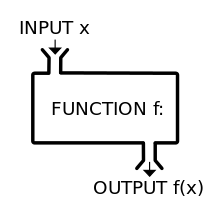
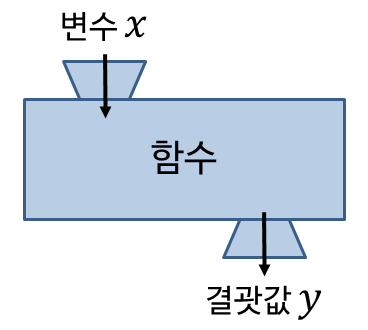
함수

- 함수는 다수의 명령문을 코드 블록으로 감싸고, 하나의 실행 단위로 만든 코드의 집합
- 유사한 동작을 하는 코드를 하나로 묶어, 범용성을 확대시킨 블록 코드
- 함수는 정의부분과 호출 부분으로 구성
- 함수는 가급적 한가지 일만 하며, 매개 변수는 최대 3개 이내로 작성을 권함
함수 정의
- 함수 선언식(Function Declarations)
function add(x, y) {
return x + y;
}
- 함수 표현식(Function Expressions)
const add = function (x, y) {
return x + y;
}
const func = (x,y) => x+ y;
함수 호출
- 자바스크립트 함수는 매개변수와 인수의 개수가 일치하는지 확인하지 않는다.
- ES6에서 도입된 기본값을 통해 undefined 변수가 들어올 경우 값 초기화 지정 가능
- 함수의 이름은 어떤 기능을 하는지 유추할 수 있도록 제작하는게 코드리뷰에 용이함
function print_add(x, y = 10){
console.log( x + y );
}
print_add(10, 20, 30)
print_add(10, 20);
print_add(10);
print_add();
function print_min(){
console.log(arguments[0] - arguments[1]);
}
print_min(10, 20);
함수 반환
- return 후 코드는 수행되지 않으며, default return value는 undefined
function add(x,y){
return x + y
console.log("hello");
}
function dummy(){}
function checkAge(age){
if (age >= 18){
retrun true;
}else{
retrun false;
}
}
console.log(add(10, 20));
console.log(dummy());
console.log(checkAge(14));
console.log(checkAge(20));